En este tutorial de Efectos de Photoshop , vamos a aprender cómo usar una foto como su propio fondo, que es un gran efecto para usar con la fotografía de bodas, pero también se puede usar con cualquier imagen. Vamos a crear dos copias de nuestra foto, usando una como nuestra imagen principal y la otra como fondo, que estaremos coloreando, volteando y desvaneciendo en una imagen más parecida a una marca de agua.
Luego tomaremos nuestra foto principal, la reduciremos de tamaño, le daremos un bonito borde y un efecto de sombra y, finalmente, la moveremos al lugar perfecto frente al fondo. Incluso tomaremos muestras de algunos colores de la imagen para asegurarnos de que todo se combine bien. Este es un efecto fotográfico fácil de crear y toma muy poco tiempo de principio a fin.
Antes de comenzar… Esta versión del tutorial es para Photoshop CS5 y versiones anteriores. Si está utilizando Photoshop CC o CS6, querrá seguir junto con la versión completamente actualizada.
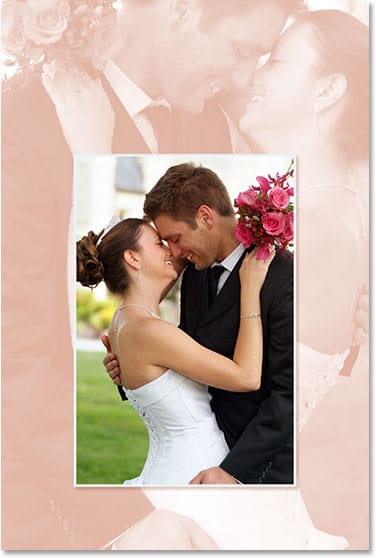
Aquí está la imagen con la que empezaré:

La imagen original.
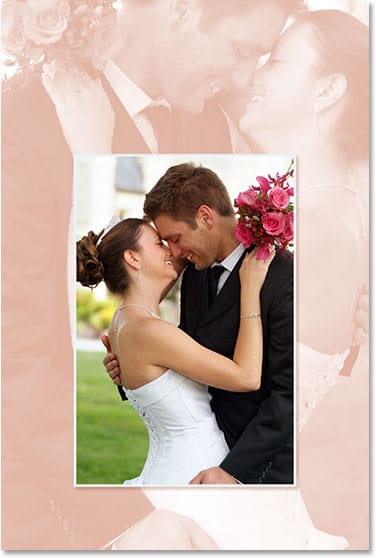
Y aquí está el efecto final que buscamos:

El resultado final.
Table of Contents
Paso 1: duplica la capa de fondo dos veces
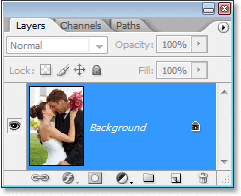
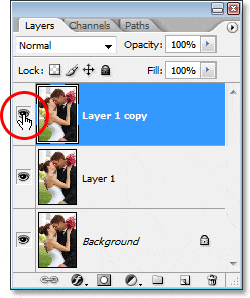
Lo primero que debemos hacer para este efecto fotográfico es crear un par de copias de nuestra imagen. Podemos ver en la paleta Capas que actualmente solo tenemos una capa, la capa Fondo, que contiene nuestra foto:

Paleta de capas de Photoshop que muestra la imagen original en la capa Fondo.
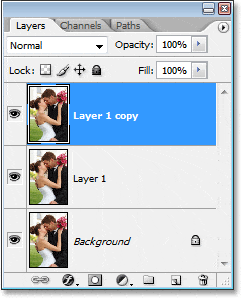
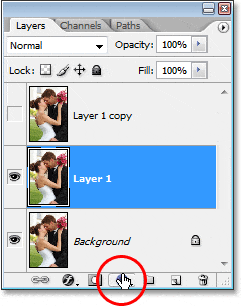
Hagamos un par de copias y, para eso, usaremos el práctico método abreviado de teclado Ctrl+J (Win) / Comando+J (Mac). Use el atajo de teclado una vez para crear la primera copia, luego utilícelo nuevamente para crear una segunda copia. Ahora debería tener tres capas en su paleta Capas:

Presiona «Ctrl+J» (Win) / «Comando+J» (Mac) dos veces para crear dos copias de la capa Fondo.
La razón principal por la que creamos dos copias aquí es para evitar trabajar en nuestra capa de fondo original, ya que contiene la información de píxeles original de nuestra foto y siempre queremos mantenerla segura en caso de que necesitemos volver a ella.
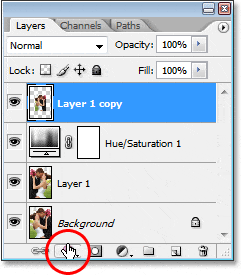
Paso 2: ocultar la capa superior
La capa en la parte superior de la paleta Capas se convertirá en nuestra página principal, pero por ahora vamos a trabajar en la capa debajo de ella, que se convertirá en nuestro fondo. Sin embargo, para ver lo que estamos haciendo, debemos ocultar la capa superior. Para ello, haga clic en el icono de visibilidad de la capa (el icono que parece un globo ocular) a la izquierda de la capa en la paleta Capas:

Oculte la capa superior en la paleta Capas haciendo clic en su icono de visibilidad de capa (globo ocular).
Parecerá que nada le sucedió a su imagen cuando oculta la capa superior, ya que las tres capas contienen exactamente la misma imagen, pero ahora podremos ver lo que estamos haciendo cuando convertimos la capa debajo de ella en nuestro fondo. , que haremos a continuación.
Paso 3: muestra un color de la imagen para usar como fondo
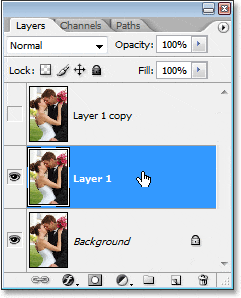
Vamos a crear nuestro fondo. Primero, haga clic en la capa intermedia en la paleta Capas para seleccionarla:

Haga clic en la capa intermedia en la paleta Capas de Photoshop para seleccionarla.
Necesitamos probar un color de la imagen que vamos a usar para colorear el fondo. Para hacer eso, tome la herramienta Cuentagotas de la paleta de Herramientas, o presione I en su teclado para seleccionarla rápidamente:

Seleccione la herramienta Cuentagotas.
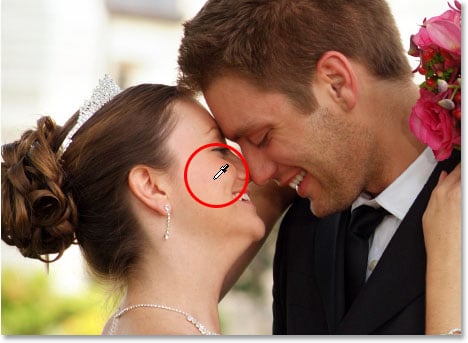
Luego, con la herramienta Cuentagotas seleccionada, haga clic en un área dentro de su imagen que contenga el color que desea usar para su fondo. Voy a probar un color de la mejilla de la mujer, que debería funcionar muy bien:

Haga clic dentro de la imagen con la herramienta Cuentagotas para probar un color.
Verá que el color aparece como su color de primer plano en la paleta Herramientas:

El color muestreado ahora aparece en la muestra de color de primer plano en la paleta Herramientas.
Paso 4: colorea el fondo usando una capa de ajuste de tono/saturación
Ahora que tenemos nuestro color de muestra, usémoslo para colorear el fondo. Haga clic en el icono Nueva capa de ajuste en la parte inferior de la paleta Capas:

Haga clic en el icono «Nueva capa de ajuste».
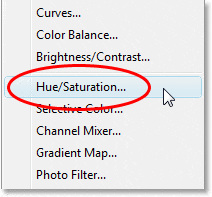
Luego seleccione Tono/Saturación de la lista:

Seleccione «Tono/Saturación» de la lista de Capas de ajuste.
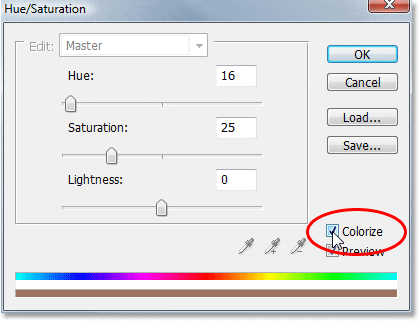
Esto abre el cuadro de diálogo «Tono/Saturación» de Photoshop. No hay necesidad de andar a tientas con los controles deslizantes aquí tratando de elegir un color porque ya hemos elegido el color que queremos usar, así que todo lo que tenemos que hacer es seleccionar la opción Colorear en la esquina inferior derecha del cuadro de diálogo:

Haga clic dentro de la casilla de verificación a la izquierda de la opción «Colorear» para seleccionarla.
Tan pronto como seleccione esa opción, Photoshop continúa y colorea la imagen usando el color muestreado:

La imagen ahora se coloreó usando el color muestreado de ella.
Voy a aumentar la saturación del color arrastrando el control deslizante Saturación hacia la derecha hasta que el valor de saturación sea 50 . Luego, para darle al fondo una apariencia descolorida, arrastraré el control deslizante Luminosidad hacia la derecha hasta un valor de alrededor de 75 :

Aumenta la «Saturación» a 50 y la «Luminosidad» a 75.
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo. Aquí está mi imagen después de ser coloreada y aclarada:

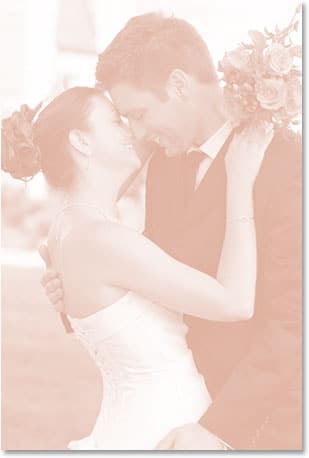
El fondo ahora está coloreado y aparece descolorido.
Paso 5: voltear la imagen horizontalmente
Hay una última cosa que hacer con nuestros antecedentes. Girémoslo horizontalmente para que aparezca como una imagen especular de nuestra foto principal. Para hacer eso, primero debemos seleccionar la capa correcta. Por el momento, tenemos la capa de ajuste Tono/Saturación seleccionada en la paleta Capas, así que haga clic en «Capa 1» debajo de ella, que contiene nuestra imagen de fondo. Luego sube al menú Editar en la parte superior de la pantalla, elige Transformar y luego elige Voltear horizontalmente . La foto se volteará hacia los lados, dándonos nuestra «imagen de espejo» y completando nuestro trabajo en el fondo:

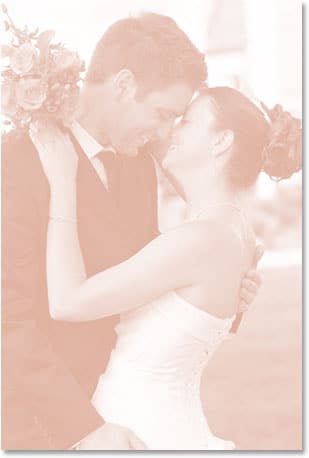
Vaya a Editar > Transformar > Voltear horizontalmente para voltear el fondo hacia los lados, creando una imagen reflejada de la foto principal.
Paso 6: Vuelva a encender la capa superior
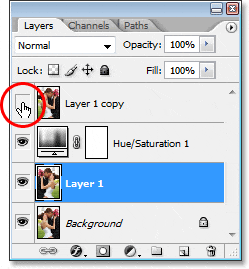
Hemos terminado con nuestro fondo, así que trabajemos en nuestra imagen principal, que se encuentra en la capa superior de la paleta Capas. La capa está actualmente oculta, así que haga clic una vez más en su icono de visibilidad de capa para volver a activarlo:

Haga clic una vez más en el icono de visibilidad de capa de la capa superior para volver a activarlo.
Cuando haga clic en el ícono, el globo ocular volverá a aparecer y la imagen original aparecerá en el documento, bloqueando temporalmente el fondo en el que acabamos de trabajar.
Paso 7: cambie el tamaño de la imagen principal con transformación libre
Vamos a hacer nuestra imagen principal más pequeña, y lo haremos usando el comando Transformación libre de Photoshop. Primero, haga clic en la capa superior en la paleta Capas para seleccionarla. Luego use el método abreviado de teclado Ctrl+T (Win) / Comando+T (Mac) para que aparezcan los controladores de Transformación libre alrededor de la imagen. Mantenga pulsadas las teclas Mayús+Alt (Windows) / Mayús+Opción (Mac) y arrastre cualquiera de los controles de las esquinas hacia adentro para reducir el tamaño de la foto. Mantener pulsada la tecla Mayús restringe las proporciones de la imagen a medida que la arrastra, y mantener pulsada la tecla Alt/Opción le indica a Photoshop que cambie el tamaño de la imagen desde su centro. Es un juicio de tu parte cuán pequeña quieres hacer tu imagen. Voy a hacer el mío aproximadamente al 60% de su tamaño original:

Reduzca el tamaño de la imagen original usando «Transformación libre».
Presione Enter (Win) / Return (Mac) cuando esté satisfecho con el nuevo tamaño de su imagen para aceptar la transformación.
Paso 8: agregue un trazo a la imagen principal
Agreguemos un borde delgado alrededor de nuestra imagen principal. Usaremos un estilo de capa de trazo para eso. Haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono «Estilos de capa» en la parte inferior de la paleta Capas.
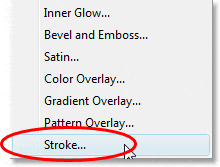
Luego seleccione Trazo en la parte inferior de la lista de Estilos de capa:

Seleccione «Trazo» de la lista.
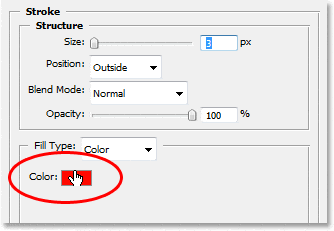
Esto abre el cuadro de diálogo Estilo de capa de Photoshop configurado con las opciones de Trazo en la columna central. Elijamos un color para nuestro trazo, nuevamente tomando muestras de un color de la imagen. Para hacer eso, haga clic en la muestra de color , que por defecto aparece en rojo:

Haga clic en la muestra de color del Trazo para seleccionar un color nuevo.
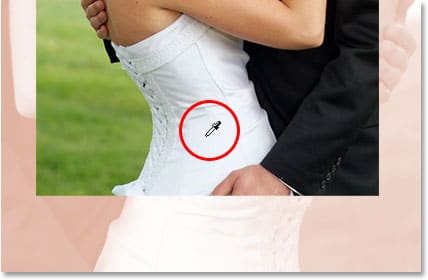
Cuando haga clic en la muestra de color, aparecerá el «Selector de color» de Photoshop, que normalmente es donde elegiría un nuevo color, pero lo ignoraremos ya que queremos muestrear un color directamente de la imagen misma. Para hacerlo, mueva el mouse sobre la imagen principal y verá que el cursor del mouse cambia al ícono del cuentagotas. Luego, tal como lo hicimos antes, haga clic en un área dentro de la imagen para probar el color. Voy a probar un tono de blanco del vestido de la novia:

Muestra un color del interior de la imagen para usarlo con el Trazo.
Cuando haga clic dentro de la imagen, verá que la muestra de color del Trazo cambia al color que acaba de muestrear. Cuando esté satisfecho con el color que ha elegido, haga clic en Aceptar en la esquina superior derecha del Selector de color para cerrarlo (aunque en realidad nunca lo usamos).
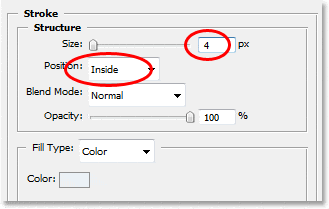
Una vez que haya elegido el color del trazo, vaya a la opción Tamaño del trazo en la parte superior del cuadro de diálogo y configúrelo en aproximadamente 4px . Es posible que desee configurarlo un poco más alto si está utilizando una imagen grande y de alta resolución, pero aquí no buscamos una apariencia polaroid. Queremos algo un poco más elegante, especialmente si está haciendo esto con una foto de boda, así que trate de mantener su trazo bastante delgado. Además, establezca la opción Posición en Interior :

Mantenga el Trazo bastante delgado configurando su «Tamaño» en aproximadamente 4 píxeles, y cambie la «Posición» a «Interior».
No haga clic en Aceptar todavía. Tenemos un estilo de capa más para agregar.
Paso 9: agrega una sombra paralela
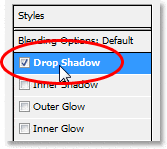
Agreguemos una sombra paralela antes de cerrar el cuadro de diálogo Estilo de capa. Haga clic directamente en las palabras Sombra paralela a la izquierda del cuadro de diálogo:

Haga clic directamente en las palabras «Drop Shadow» a la izquierda.
Esto hará que aparezcan las opciones de Sombra paralela en la columna del medio, donde estaban las opciones de Trazo hace un momento. De forma predeterminada, Photoshop establece el color de la sombra paralela en negro, pero eso es demasiado duro para este efecto, así que elijamos un color diferente. Tal como hicimos con el Trazo, haga clic en la muestra de color:

Haga clic en la muestra de color de la sombra paralela en el cuadro de diálogo Estilo de capa.
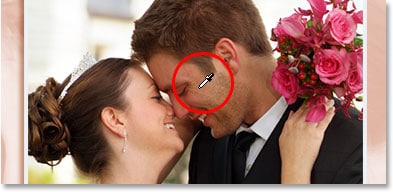
Esto abrirá nuevamente el Selector de color de Photoshop, y nuevamente lo ignoraré porque quiero muestrear un color directamente de la imagen. Quiero que mi Sombra paralela sea aproximadamente del mismo color que el que usé para colorear mi fondo, pero solo un poco más oscuro (ya que es una sombra, después de todo), así que voy a tomar una muestra del color de la cara del hombre, que es ligeramente más oscuro que el de la mujer:

Muestra un color ligeramente más oscuro de lo que usaste para colorear el fondo de la sombra paralela.
A medida que hace clic dentro de la imagen, el color de la sombra paralela cambiará al color en el que acaba de hacer clic, para que pueda ver una vista previa del color de su sombra mientras hace clic. Cuando esté satisfecho con el color, haga clic en Aceptar en el Selector de color para salir. Su muestra de color en el cuadro de diálogo Estilo de capa ahora habrá cambiado al color que muestreó.
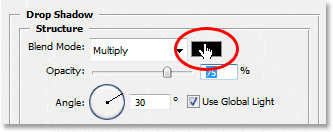
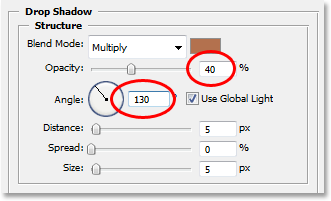
Con mi color elegido, voy a bajar la Opacidad de mi Sombra Paralela a alrededor del 40% para que no sea demasiado intenso, y voy a cambiar mi Ángulo a alrededor de 130° :

Baje la opacidad de la sombra a alrededor del 40% y cambie el ángulo a aproximadamente 130°.
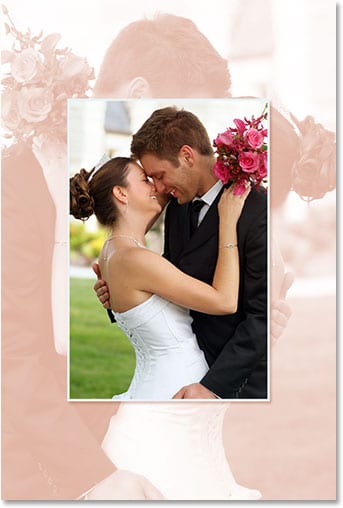
Haga clic en Aceptar cuando haya terminado para salir del cuadro de diálogo Estilo de capa. Tu imagen ahora debería verse así:

La imagen después de aplicar el Trazo y la Sombra paralela.
Paso 10: cambie la posición de la imagen principal según sea necesario
Las cosas se ven bien, excepto por una cosa. Mi imagen principal al frente está bloqueando el rostro del hombre y la mujer en el fondo, así que lo primero que haré será mover la imagen principal. Para moverlo, necesitamos la herramienta Mover , así que selecciónelo de la paleta de Herramientas o presione V en su teclado:

Seleccione la herramienta Mover.
Luego, con la capa superior aún seleccionada, haga clic dentro del documento y arrastre la imagen principal a su nueva ubicación. Simplemente voy a arrastrar el mío un poco hacia abajo, así que para asegurarme de que estoy arrastrando en línea recta, voy a mantener presionada la tecla Mayús mientras hago clic y arrastro:

Arrastre la imagen principal a una nueva posición con la herramienta Mover. Mantenga pulsada la tecla «Shift» para arrastrar en línea recta.
Paso 11: cambie el tamaño y la posición de la imagen de fondo según sea necesario
Dado que las caras de la pareja en el fondo todavía están bloqueadas por la parte superior de mi imagen principal, voy a terminar aumentando el tamaño de mi imagen de fondo. Normalmente, no querrá aumentar el tamaño de una imagen porque tiende a hacer que las imágenes se vean suaves y aburridas, pero dado que esta imagen se usa simplemente como fondo, podemos salirnos con la nuestra. Sin embargo, antes de que pueda agrandar el fondo, primero necesito seleccionar su capa, así que voy a hacer clic en «Capa 1» en la paleta Capas para seleccionarla.
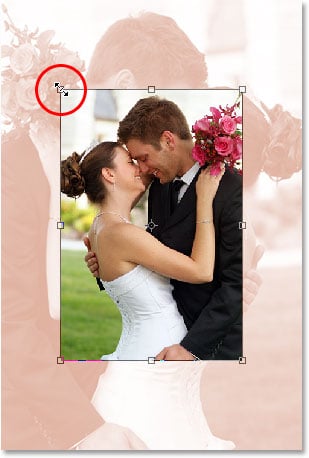
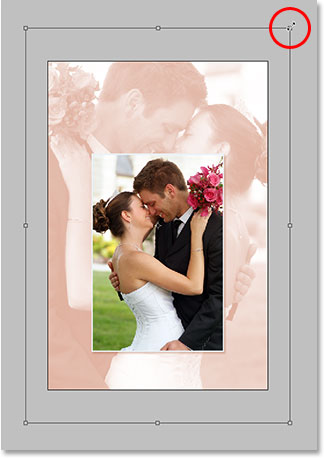
Si actualmente está trabajando con su imagen en una ventana de documento, querrá presionar la tecla F en su teclado en este punto para cambiar Photoshop al modo de pantalla completa con la barra de menú , de lo contrario no podrá vea lo que está haciendo con los controladores de Transformación libre. Luego, tal como lo hicimos antes, usaré el método abreviado de teclado Ctrl+T (Win) / Comando+T (Mac) para que aparezcan los controladores de Transformación libre, esta vez alrededor de la imagen de fondo. Voy a mantener presionada la tecla Mayús para restringir las porciones de mi imagen, así como Alt (Ganar) / Opción(Mac) para cambiar el tamaño de la imagen desde su centro, y haré clic en cualquiera de los controladores de las esquinas y lo arrastraré hacia afuera para agrandar mi imagen de fondo:

Ampliando el fondo con Free Transform.
También voy a reposicionar ligeramente mi fondo simplemente haciendo clic en cualquier lugar dentro de él con los controles de Transformación libre aún activos y arrastrándolo a su nueva posición. Voy a mover el mío un poco hacia arriba y un poco hacia la derecha hasta que mi fondo parezca estar bien equilibrado con la imagen principal. Cuando esté satisfecho con el tamaño y la ubicación de su imagen de fondo, presione Enter (Win) / Return (Mac) para aceptar el cambio y ¡listo!
Aquí, después de hacer mi fondo un poco más grande y moverlo ligeramente para que se equilibre mejor con la imagen principal, está mi efecto completo: