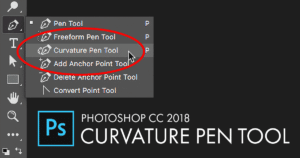
Las diversas herramientas de formas de Photoshop están anidadas juntas en el mismo lugar en el panel Herramientas. De manera predeterminada, la herramienta Rectángulo es la herramienta que está visible, pero si hace clic en el icono de la herramienta y mantiene presionado el botón del mouse, aparecerá un menú desplegable con una lista de las otras herramientas de Forma que están disponibles. Elegiré la herramienta Elipse de la lista, pero todo lo que vamos a aprender se aplica a todas las herramientas de forma, no solo a la herramienta Elipse:
Seleccionar la herramienta Elipse en el menú desplegable Herramientas de forma.
Table of Contents
Los modos de dibujo
Una vez que hayamos elegido una herramienta Forma, debemos decirle a Photoshop qué tipo de forma (vector, ruta o píxeles) queremos dibujar, y lo hacemos usando las opciones del modo de dibujo en la barra de opciones en la parte superior de la pantalla.
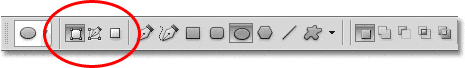
Cerca del extremo izquierdo de la barra de opciones hay un conjunto de tres iconos. Cada icono representa uno de los tres tipos de formas que podemos dibujar. El primer icono (el de la izquierda) es la opción Capas de forma , y es la opción que elegimos cuando queremos dibujar formas vectoriales. El segundo icono (en el medio) es la opción Rutas , que es lo que elegimos cuando queremos dibujar rutas. El tercer ícono (el de la derecha) se conoce como la opción Rellenar píxeles . Lo elegimos cuando queremos dibujar formas basadas en píxeles:

De izquierda a derecha: las opciones Capas de forma, Trazados y Píxeles de relleno.
Dibujo de capas de formas (formas vectoriales)
De los tres tipos de modos de dibujo, con el que casi siempre queremos trabajar es Capas de formas (formas vectoriales). Cuando la mayoría de la gente piensa en dibujar formas, no piensa en rutas o píxeles. Están pensando en formas vectoriales, el mismo tipo de formas que dibujaríamos en Adobe Illustrator o en la mayoría de los otros programas de dibujo.
Photoshop en sí mismo no es realmente conocido como un programa de dibujo. Es principalmente un editor de fotos, y las fotos (fotos digitales, al menos) están compuestas de píxeles. Cuando dibujamos una forma basada en píxeles eligiendo la opción Rellenar píxeles en la barra de opciones, estamos creando formas a partir del mismo tipo de píxeles que forman una foto digital, y los píxeles tienen grandes limitaciones en cuanto a lo que podemos hacer con ellos. . El mayor inconveniente con las imágenes o formas basadas en píxeles es que no se escalan muy bien, al menos no cuando necesitamos hacerlas más grandes que su tamaño original. Amplíe demasiado una imagen basada en píxeles o una forma y perderá su nitidez, volviéndose suave y opaca. Amplíelo aún más y los píxeles que componen la imagen o la forma pueden volverse visibles, lo que da como resultado una apariencia de bloques.
Las imágenes y formas basadas en píxeles también dependen en gran medida de la resolución de su documento si van a verse bien cuando las imprima. Pueden verse muy bien en la pantalla de su computadora, pero la impresión de imágenes de alta calidad requiere una resolución mucho más alta que la que muestra su monitor, y si su documento no tiene suficientes píxeles para imprimirlo en el tamaño que necesita con una resolución lo suficientemente alta, lo hará. Vuelva a verse suave y sin brillo.
Los vectores, por otro lado, no tienen nada que ver con los píxeles. En realidad, están formados por puntos matemáticos, con los puntos conectados entre sí por líneas rectas o curvas. ¡Todos estos puntos, líneas y curvas forman lo que vemos como la forma! No te preocupes por la parte «matemática» de lo que acabo de decir. Photoshop maneja todo el material matemático detrás de escena para que podamos concentrarnos en dibujar nuestras formas.
Dado que las formas vectoriales se dibujan esencialmente usando matemáticas, cada vez que hacemos un cambio en la forma, ya sea cambiando el tamaño o remodelándola de alguna manera, ¡Photoshop simplemente rehace las matemáticas y vuelve a dibujar la forma! Esto significa que podemos cambiar el tamaño de una forma vectorial tantas veces como queramos, haciéndola del tamaño que necesitemos, sin pérdida de calidad de imagen. Las formas vectoriales conservan sus bordes nítidos y nítidos sin importar cuán grandes las hagamos. Y a diferencia de los píxeles, las formas vectoriales son independientes de la resolución . No les importa cuál es la resolución de su documento porque siempre imprimen con la resolución más alta posible de su impresora.
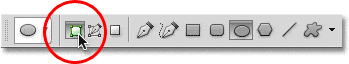
Veamos algunas de las cosas que podemos hacer con formas vectoriales en Photoshop y luego las compararemos con rutas y formas de píxeles. Para dibujar formas vectoriales, seleccione la opción Capas de forma en la barra de opciones:

Haciendo clic en el icono Capas de forma en la barra de opciones.
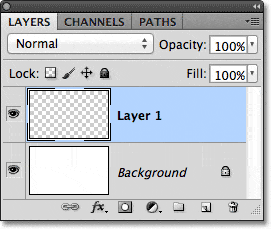
Antes de dibujar algo, echemos un vistazo rápido a mi panel Capas, donde vemos que actualmente mi documento se compone de nada más que una sola capa, la capa Fondo, que está rellena de blanco sólido:

El panel Capas que muestra la única capa Fondo.
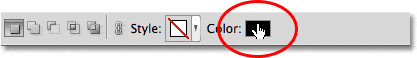
Elegiré un color para mi forma vectorial haciendo clic en la muestra de color en la barra de opciones:

Al hacer clic en la muestra de color para elegir un color para la forma del vector.
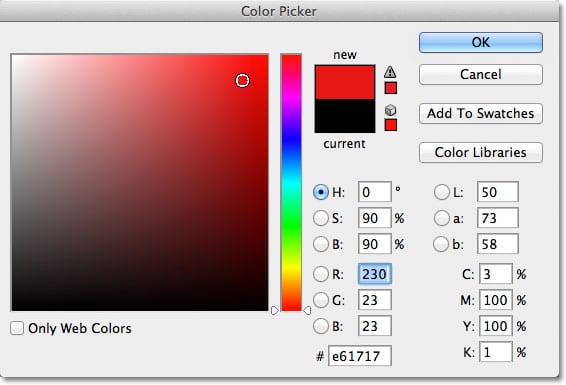
Esto abre el Selector de color de Photoshop . Elegiré rojo del Selector de color, luego haré clic en Aceptar para cerrarlo:

Elegir un color para la forma vectorial del Selector de color.
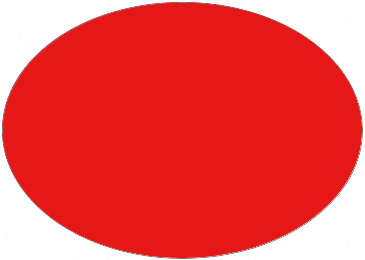
Con la herramienta Elipse en la mano, la opción Capas de forma seleccionada en la barra de opciones y el rojo elegido en el Selector de color, haré clic dentro de mi documento y arrastraré una forma elíptica, manteniendo presionada la tecla Mayús mientras arrastro para forzar la forma. en un círculo perfecto:

Una forma circular dibujada con la herramienta Elipse.
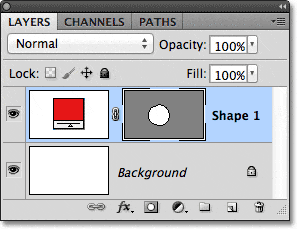
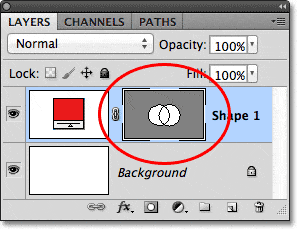
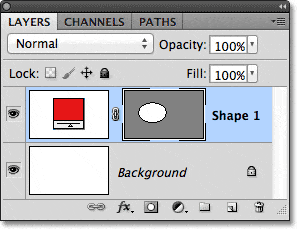
Photoshop coloca cada nueva forma vectorial que dibujamos en su propia capa Forma, y si miramos en mi panel Capas, vemos la forma en una nueva capa llamada Forma 1 arriba de la capa Fondo. Las capas de forma se componen de dos partes: una muestra de color a la izquierda que muestra el color actual de la forma y una miniatura de máscara vectorial a la derecha de la muestra de color que nos muestra el aspecto actual de la forma (el área blanca en el la miniatura representa la forma):

Cada nueva forma vectorial recibe su propia capa Forma en el panel Capas.
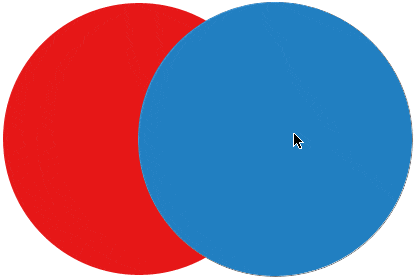
Con una forma dibujada, dibujaré una segunda forma similar ligeramente a la derecha de la primera:

Una segunda forma vectorial ahora se superpone a la original.
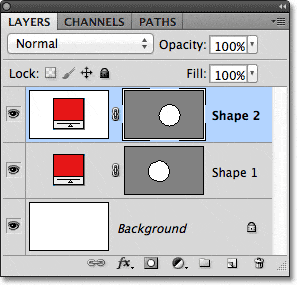
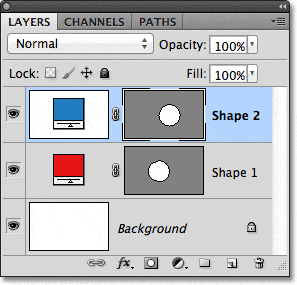
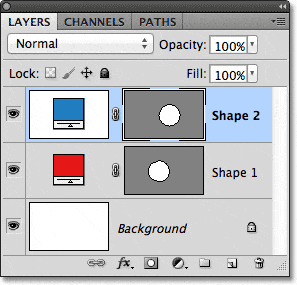
Photoshop coloca esta segunda forma vectorial en su propia capa separada de Forma (llamada Forma 2) encima de la primera, completa con su propia muestra de color y miniatura de máscara vectorial:

Dos formas vectoriales, dos capas de formas.
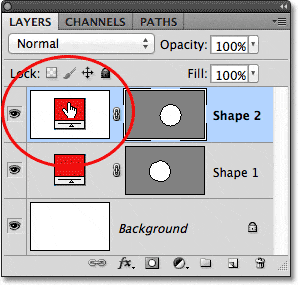
Por el momento, mis dos formas son rojas, pero podemos cambiar fácilmente el color de una forma vectorial en cualquier momento simplemente haciendo doble clic en la muestra de color de la forma en la capa Forma: haré doble clic en la segunda forma muestra de color.

Haga doble clic en la muestra de color de una forma vectorial para cambiar su color.
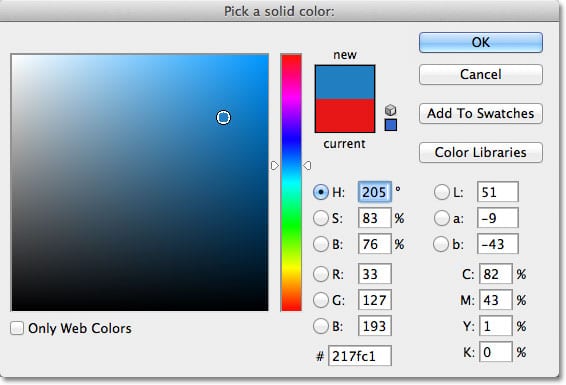
Esto vuelve a abrir el Selector de color para que podamos seleccionar un color diferente. Elegiré el azul esta vez:

Elegir azul como el nuevo color de la segunda forma.
Haré clic en Aceptar para cerrar el Selector de color, y mi segunda forma cambiará instantáneamente de rojo a azul:

La segunda forma vectorial ahora aparece azul.
La muestra de color de la forma en su capa Forma también se actualiza al nuevo color:

La muestra de color de la forma vectorial ahora muestra el nuevo color.
Como formas vectoriales, puedo seleccionarlas en el documento muy fácilmente usando la Herramienta de selección de ruta (también conocida como la flecha negra). Elegiré la Herramienta de selección de rutas del panel Herramientas. Se encuentra en la misma sección del panel Herramientas que las Herramientas de forma:

Selección de la herramienta de selección de rutas.
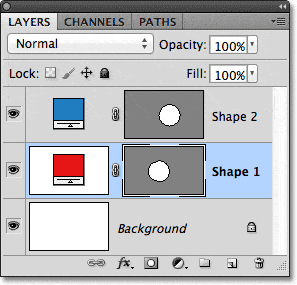
Con la Herramienta de selección de rutas en la mano, si hago clic en la forma roja del documento, Photoshop la selecciona automáticamente (aparece un contorno delgado alrededor de la forma seleccionada en ese momento):

La herramienta de selección de ruta selecciona cualquier forma de vector en la que haga clic. Aquí, la forma roja se selecciona haciendo clic en ella.
Photoshop también selecciona la capa de la forma para mí en el panel Capas (las capas seleccionadas se resaltan en azul):

Cuando se selecciona una forma vectorial en el documento, su capa Forma se resalta en el panel Capas.
Haré clic en la forma azul en el documento con la Herramienta de selección de ruta, y ahora la forma azul está seleccionada:

Seleccionar la forma azul haciendo clic en ella con la herramienta de selección de ruta.
Y vemos que Photoshop también ha seleccionado su capa Forma:

La capa de la forma azul ahora está seleccionada.
Con una forma vectorial seleccionada, podría arrastrarla dentro del documento con la Herramienta de selección de ruta para cambiar su posición (la Herramienta Mover estándar también funcionaría), pero podemos hacer cosas mucho más interesantes con las formas vectoriales que simplemente moverlas. Por ejemplo, ¡podemos combinar dos o más formas para crear formas diferentes! ¡Aprenderemos cómo hacerlo a continuación!
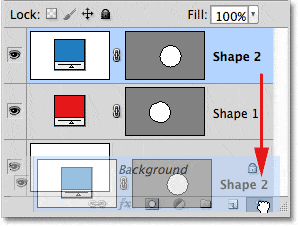
Hasta este punto, Photoshop ha estado colocando cada nueva forma vectorial que dibujo en su propia capa de Forma, pero donde las cosas comienzan a ponerse interesantes es cuando combinamos dos o más formas en la misma capa de Forma. Cubriré la combinación de formas con más detalle en otro tutorial, pero como un ejemplo rápido, con mi segunda forma (azul) seleccionada, presionaré Ctrl+C (Ganar) / Comando+C (Mac) en mi teclado para copiar la forma al portapapeles. Luego, con la forma copiada, eliminaré la capa de la forma arrastrándola hacia la Papelera en la parte inferior del panel Capas:

Arrastrando la capa Forma 2 a la papelera para eliminarla.
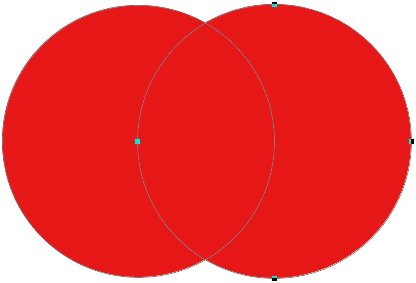
Esto deja solo la forma original en el documento. Presionaré Ctrl+V (Win) / Comando+V (Mac) en mi teclado para pegar la forma copiada en la forma original, y ahora ambas formas se combinan en una sola:

Las dos formas previamente separadas ahora se combinan en una sola forma.
Si observamos la miniatura de la máscara vectorial en el panel Capas, vemos que ambas formas ahora forman parte de la misma capa Forma:

Las dos formas ahora comparten la misma capa Forma.
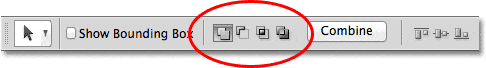
Dado que ambos están en la misma capa de forma, puedo cambiar la forma en que las formas interactúan entre sí eligiendo diferentes comportamientos de una serie de opciones en la barra de opciones. De izquierda a derecha, tenemos Add to Shape Area , Restar from Shape Area , Intersect Shape Areas y Exclude Overlapping Shape Areas :

Esta serie de iconos controla cómo dos formas en la misma capa de forma interactúan entre sí.
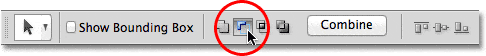
Nuevamente, veremos la combinación de formas vectoriales con más detalle en otro tutorial, pero por el momento, ambas formas simplemente se superponen entre sí y crean la apariencia de una sola forma más grande. Esto se debe a que la opción Agregar al área de forma está actualmente seleccionada. Haré clic en la opción Restar del área de forma :

Seleccionando «Restar del área de la forma».
Con Restar del área de forma seleccionado, la segunda forma ya no es visible en el documento. En cambio, Photoshop lo usa para eliminar parte de la forma original donde las dos formas se superponen:

Las dos formas con la opción Restar del área de forma seleccionada.
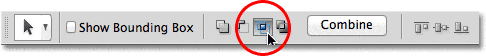
Si elijo la opción Intersectar áreas de forma en la barra de opciones:

Seleccionando «Áreas de forma de intersección».
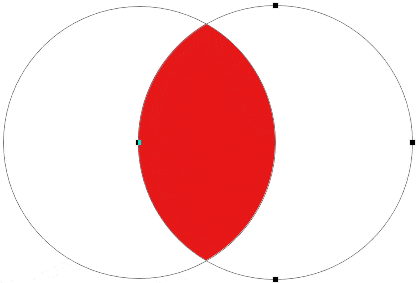
Obtenemos un comportamiento diferente. Esta vez, solo queda visible el área donde las dos formas se superponen entre sí:

Las formas con la opción Intersect Shape Areas seleccionada.
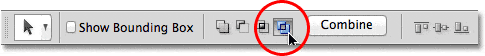
Y si elijo la opción Excluir áreas de formas superpuestas :

Seleccionando «Excluir áreas de formas superpuestas».
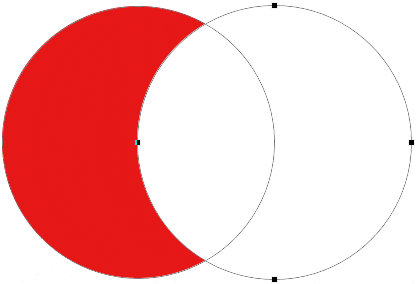
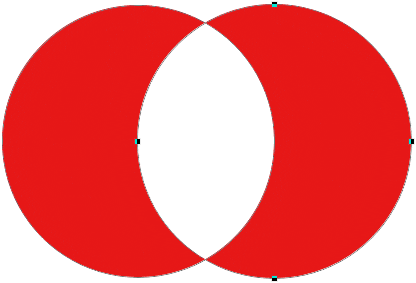
De nuevo obtenemos un resultado diferente. Ambas formas ahora son visibles excepto por el área donde se superponen:

Las formas en el modo Excluir áreas de formas superpuestas.
Con la segunda forma (la forma de la derecha) aún seleccionada, si decido que ya no la quiero, puedo eliminarla presionando Retroceso (Win) / Eliminar (Mac) en mi teclado, lo que la elimina de la Forma capa y me deja donde comencé con solo mi forma circular original:

La segunda forma se ha eliminado, dejando solo la forma original.
¡Otra característica importante de las formas vectoriales que debemos observar rápidamente antes de pasar a las rutas y las formas basadas en píxeles es que podemos remodelarlas fácilmente! Anteriormente mencioné que las formas vectoriales se componen de puntos conectados por líneas o curvas. Ya hemos visto cómo seleccionar una forma completa a la vez usando la Herramienta de selección de ruta, ¡pero también podemos seleccionar puntos, líneas y curvas individuales! Para eso, necesitamos la herramienta de selección directa (también conocida como la flecha blanca). De manera predeterminada, está anidado detrás de la Herramienta de selección de ruta en el panel Herramientas, así que haré clic y mantendré presionada la Herramienta de selección de ruta hasta que aparezca el menú desplegable, luego seleccionaré la Herramienta de selección directa de la lista:

Selección de la herramienta de selección directa.
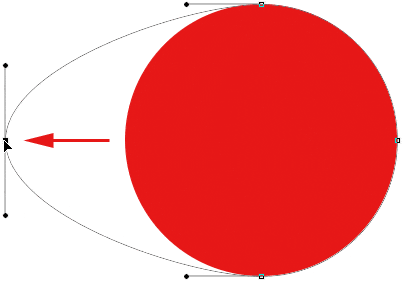
Reformar formas vectoriales es un tema un poco avanzado que cubriré con mucho más detalle en otro tutorial, pero con la Herramienta de selección directa seleccionada, haré clic en el contorno alrededor de la forma, que muestra los puntos de anclaje de la forma (el pequeños cuadrados). También podemos ver líneas con pequeños círculos en los extremos que se extienden desde algunos de los puntos de anclaje. Estos se conocen como manejadores de dirección . Podemos hacer clic y arrastrar los puntos de anclaje o los controles de dirección para cambiar el aspecto de la forma.
Por ejemplo, haré clic en uno de los puntos de anclaje con la Herramienta de selección directa y lo arrastraré hacia la izquierda:

Haga clic y arrastre cualquiera de los puntos de anclaje para cambiar la forma.
Soltaré el botón del mouse para completar la edición:

Photoshop llena el área agregada con color cuando suelto el botón del mouse.
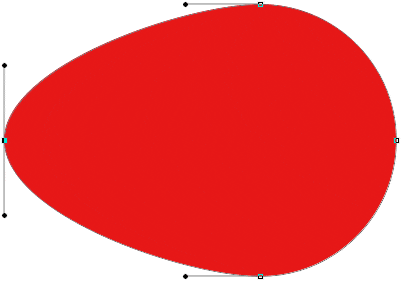
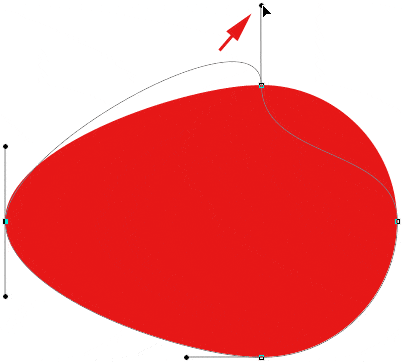
También podemos arrastrar los controles de dirección para editar la apariencia de la línea o curva entre dos puntos de anclaje. Aquí estoy arrastrando uno de los controladores de dirección que se extiende desde el punto de anclaje en la parte superior de la forma:

Arrastrar un controlador de dirección cambia la forma de la línea o curva que conecta dos puntos de anclaje.
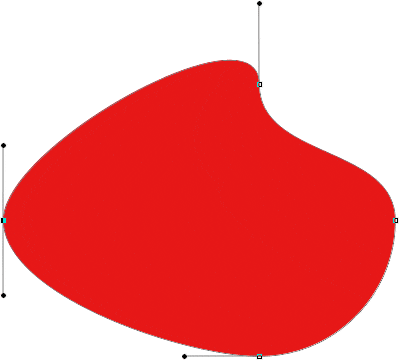
Y nuevamente, soltaré el botón del mouse para completar la edición. Tenga en cuenta que a pesar de que realicé ediciones en la forma, debido a que es una forma vectorial y los vectores se basan en matemáticas, no en píxeles, aún conserva sus bordes nítidos y nítidos:

La forma ahora se ve muy diferente de lo que era originalmente.
Ahora que hemos recorrido un poco lo que podemos hacer con las formas vectoriales, incluido lo editables y flexibles que son, comparémoslas con rutas y formas de píxeles, ¡lo haremos a continuación!
Complemento de códigos cortos, acciones y filtros: error en el código corto [ ads-basics-middle ]
Trazados de dibujo
Antes de cambiar a la opción Rutas en la barra de opciones, demos un paso atrás por un momento y dibujemos otra forma vectorial para que podamos vigilar exactamente lo que sucede mientras lo dibujamos. Usaré la misma herramienta Elipse que seleccioné anteriormente y todavía tengo la opción Capas de forma seleccionada en la barra de opciones. Eliminaré mi forma circular del documento para comenzar de nuevo solo con la capa de fondo rellena de blanco:

Comenzando de nuevo con solo la capa de fondo.
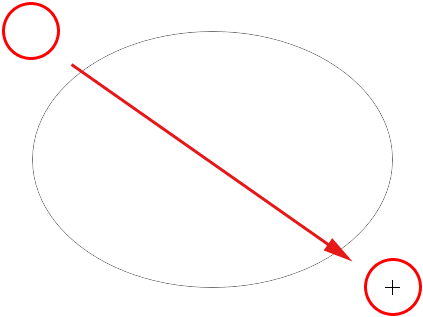
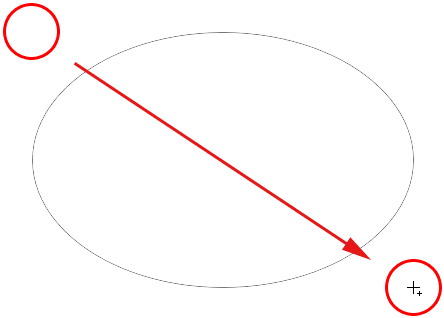
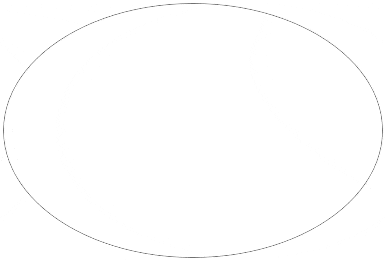
Haré clic dentro del documento para establecer un punto de inicio para mi forma elíptica, luego, con el botón del mouse aún presionado, arrastraré en diagonal para dibujar el resto de la forma. Observe que mientras estoy arrastrando, todo lo que vemos al principio es un contorno de cómo se verá la forma. Este contorno es en realidad un camino . Un camino no es más que el contorno de una forma:

El contorno que muestra Photoshop mientras dibujamos una forma es un camino.
Solo cuando suelto el botón del mouse, Photoshop continúa y completa la forma, convirtiendo el contorno (la ruta) en una forma vectorial y rellenándola con color:

La ruta se convierte en una forma vectorial llena de color solo cuando soltamos el botón del mouse.
Si miramos en mi panel Capas, vemos la capa Forma familiar con su muestra de color y la miniatura de la máscara vectorial, lo que nos permite saber que la ruta ahora es una forma vectorial:

La capa Forma aparece en el panel Capas cuando Photoshop convierte la ruta inicial en una forma vectorial.
Eliminaré la capa Forma del panel Capas, de modo que comenzaremos de nuevo solo con el fondo blanco en mi documento y, esta vez, elegiré la opción Rutas de la barra de opciones:

Seleccionando la opción Caminos.
Con la opción Rutas seleccionada, volveré a hacer clic con mi herramienta Elipse dentro del documento para establecer un punto de inicio para mi forma, luego, con el botón del mouse presionado, arrastraré en diagonal para dibujar el resto. Al igual que antes, cuando tenía seleccionada la opción Capas de forma, Photoshop muestra solo un esquema de ruta inicial de cómo se verá la forma:

Photoshop, una vez más, muestra solo el contorno de la ruta inicial de la forma a medida que la dibujo.
Sin embargo, cuando suelto el botón del mouse para completar la forma, vemos la diferencia entre dibujar capas de formas y dibujar rutas. En lugar de convertir el contorno de la ruta en una forma vectorial como antes, esta vez solo tenemos el contorno de la ruta. Photoshop no rellena la forma con color ni la convierte en una capa de forma. Simplemente dibuja el contorno de la ruta de la forma y lo deja así:

Con la opción Rutas seleccionada, Photoshop dibuja solo el contorno de la ruta de la forma, nada más.
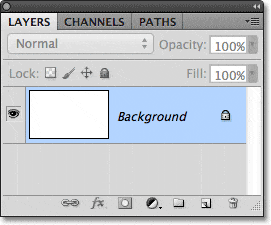
De hecho, aunque el contorno de la ruta que acabo de dibujar es visible para nosotros en el documento, si miramos en mi panel Capas, vemos que Photoshop no agregó una nueva capa para la ruta. Todavía solo tengo mi capa de fondo:

A diferencia de las capas de formas, Photoshop no agrega nuevas capas cuando dibujamos formas como rutas.
La razón es que las rutas son independientes de las capas. De hecho, son independientes de casi todo. Las rutas están basadas en vectores, no en píxeles, lo que significa que están formadas por puntos matemáticos conectados por líneas y curvas, y aunque podemos verlos en la pantalla mientras trabajamos en Photoshop, en realidad no existen en el documento a menos que hagamos algo más con ellos. Si tuviera que guardar mi documento ahora mismo como jpeg, por ejemplo, la ruta no aparecería en la imagen. Si imprimiera el documento, la ruta no sería visible en el papel. Podríamos optar por rellenarlo con un color nosotros mismos, o podríamos aplicar un trazo de color a la ruta, o incluso convertir la ruta en un contorno de selección, pero a menos que hagamos algo más con ella, una ruta simplemente se queda allí esperando un propósito. .
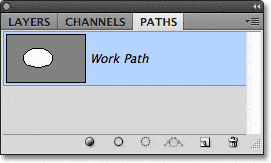
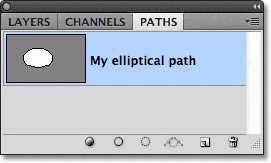
Debido a que las rutas son independientes de las capas, tienen su propio panel, el panel Rutas , que por defecto se agrupa con el panel Capas (y Canales). Puede cambiar entre los paneles de un grupo haciendo clic en las pestañas de sus nombres en la parte superior del grupo. Cambiaré al panel Rutas, donde podemos ver la ruta que dibujé como Ruta de trabajo :

Abra el panel Rutas haciendo clic en la pestaña de su nombre en la parte superior del grupo de paneles.
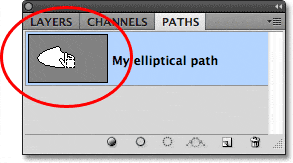
El nombre «Ruta de trabajo» significa que la ruta es temporal, pero podemos guardar la ruta como parte del documento si lo necesitamos simplemente renombrándola. Para cambiar el nombre de una ruta, haga doble clic en su nombre en el panel Rutas. Photoshop abrirá el cuadro de diálogo Guardar ruta y le pedirá un nuevo nombre. Puede simplemente aceptar el nuevo nombre predeterminado si lo prefiere o ingresar algo más. Voy a llamar a la mía «Mi camino elíptico»:

Cambio de nombre de la ruta de trabajo temporal.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo y la ruta ahora se guarda con su nuevo nombre:

La ruta ahora se guarda como parte del documento.
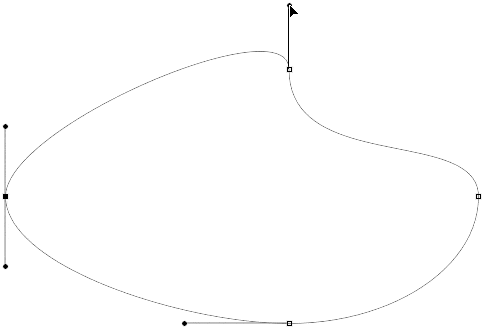
Las rutas son tan editables como las capas de forma (ya que las capas de forma son en realidad solo rutas llenas de color). Podemos seleccionar una ruta completa a la vez con la Herramienta de selección de ruta (la flecha negra), o podemos editar su forma haciendo clic en ella con la Herramienta de selección directa (la flecha blanca), luego haciendo clic y arrastrando cualquiera de los puntos de anclaje o manijas de dirección, tal como vimos antes:

Arrastrar los puntos de anclaje y los controladores de dirección de la ruta con la Herramienta de selección directa.
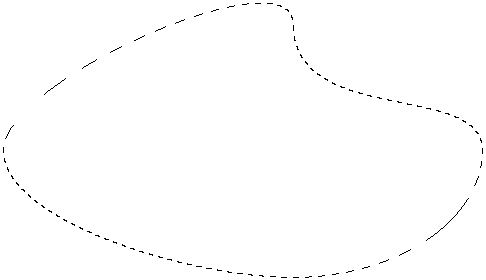
El uso más común de las rutas es convertirlas en contornos de selección, lo que podemos hacer manteniendo presionada la tecla Ctrl (Win) / Comando (Mac) en el teclado y haciendo clic en la miniatura de la ruta en el panel Rutas:

Mantenga presionada la tecla Ctrl (Windows) / Comando (Mac) y haga clic en la miniatura de la ruta.
Photoshop convierte instantáneamente la ruta en una selección:

La ruta remodelada ahora es un contorno de selección.
Conversión de trazados en capas de formas
Dado que las capas de forma en Photoshop son solo rutas llenas de color, en realidad es muy fácil convertir una ruta en una capa de forma, lo que puede ser un truco útil cuando pretendía dibujar una capa de forma pero olvidó que todavía tenía Rutas seleccionadas en el Barra de opciones y dibujó accidentalmente el tipo de forma incorrecto.
Aquí dibujé un camino circular, cuando lo que quería dibujar era una capa de Forma:

Una ruta circular dibujada con la Herramienta Elipse establecida en el modo de dibujo Ruta.
Por supuesto, podría simplemente deshacer el paso, seleccionar la opción Capas de forma en la barra de opciones y luego volver a dibujar la forma, pero ¿por qué hacer eso cuando puedo convertir fácilmente la ruta en una capa de forma? Todo lo que tengo que hacer es hacer clic en el icono Nueva capa de ajuste o relleno en la parte inferior del panel Capas:

Haga clic en el icono Nuevo Relleno o Capa de Ajuste.
Luego elegiré una capa de relleno de color sólido de la lista que aparece:

Elija Color sólido en la parte superior de la lista.
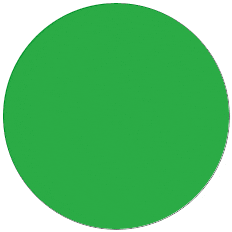
Photoshop abrirá el Selector de color para que pueda elegir un color, que se convertirá en el color de mi forma vectorial. Elegiré verde esta vez:

Elija un color para la forma en el Selector de color.
Haré clic en Aceptar para cerrar el Selector de color y mi ruta se rellenará instantáneamente con el color elegido como si lo hubiera dibujado como una capa de Forma:

El camino ahora está lleno de color.
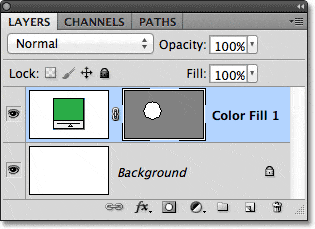
De hecho, si miramos en el panel Capas, vemos que ahora tengo algo que se ve exactamente como una capa Forma, completa con la muestra de color y la miniatura de la máscara vectorial. Técnicamente, es una capa de relleno de color sólido (razón por la cual Photoshop nombró a la capa «Relleno de color 1» y no «Forma 1»), pero como tenía una ruta activa cuando la agregué, Photoshop convirtió la ruta en una máscara vectorial y creó lo que es en todos los aspectos una capa de forma:

La ruta se ha convertido con éxito en una capa de forma.
A continuación, veremos el último de los tres modos de dibujo en Photoshop, Rellenar píxeles , y cómo se comparan con las capas de Forma al cambiar su tamaño.
Dibujar formas de píxeles (píxeles de relleno)
El tercer tipo de modo de dibujo en Photoshop es Rellenar píxeles , que nos permite dibujar formas basadas en píxeles. Seleccionaré la opción Rellenar píxeles en la barra de opciones:

Seleccionando el modo de dibujo Rellenar Píxeles.
La opción Rellenar píxeles es la menos interesante o útil de los tres modos de dibujo porque, con ella seleccionada, Photoshop simplemente dibuja formas rellenándolas con píxeles de colores, y los píxeles no se pueden editar ni escalar tan fácilmente como los vectores.
A diferencia de las capas de forma, que obtienen su propia capa automáticamente cada vez que dibujamos una nueva, si queremos que aparezca una forma de píxel en su propia capa separada, primero debemos agregar una nueva capa en blanco. Comenzaré de nuevo solo con mi capa de fondo rellena de blanco y agregaré una nueva capa a mi documento haciendo clic en el ícono Nueva capa en la parte inferior del panel Capas:

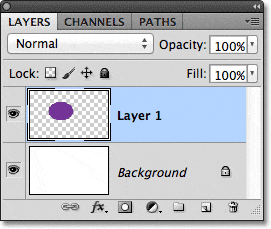
Haciendo clic en el icono Nueva capa.
Photoshop agrega una nueva capa en blanco llamada Capa 1 sobre mi capa de fondo:

Se ha agregado una nueva capa en blanco para la forma de píxel.
Además, a diferencia de las capas de forma, que facilitan cambiar el color de una forma vectorial cuando queramos, no es tan fácil cambiar el color de una forma de píxel. Photoshop usará su color de primer plano actual como el color de la forma de píxel, por lo que querrá elegir el color correcto antes de dibujarlo. Para cambiar el color de primer plano, haga clic en su muestra de color cerca de la parte inferior del panel Herramientas. Es la muestra en la parte superior izquierda (la muestra inferior derecha es el color de fondo):

Al hacer clic en la muestra de color de primer plano.
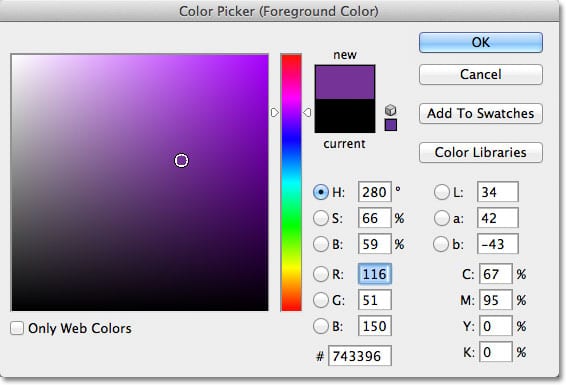
Esto abre el Selector de color. Elegiré el morado para mi forma. Haga clic en Aceptar una vez que haya elegido un color para cerrar el Selector de color:

Elija un nuevo color de primer plano en el Selector de color.
Con la opción Píxeles de relleno seleccionada en la barra de opciones, el púrpura como color de primer plano y la capa 1 seleccionada en el panel Capas, haré clic dentro del documento con la herramienta Elipse como lo he hecho antes y arrastraré mi forma. Nuevamente, al igual que cuando dibujamos capas y rutas de formas, todo lo que vemos al principio cuando dibujamos una forma de píxel es el contorno de la ruta inicial de cómo se verá la forma:

Dibujar una forma de píxeles de relleno con la herramienta Elipse.
Soltaré el botón del mouse para completar la forma, momento en el que Photoshop la llenará de color. A primera vista, mi nueva forma no se ve diferente a una forma vectorial, como si la hubiera dibujado como una capa de Forma:

La forma de píxel se parece mucho a una forma vectorial.
Sin embargo, cuando miramos en el panel Capas, vemos la verdad. Todo lo que tenemos es una forma sólida llena de píxeles de colores en una capa normal basada en píxeles. No hay una muestra de color para cambiar fácilmente el color de la forma si es necesario, y no hay una máscara vectorial. Dado que la forma se compone de píxeles, no de vectores, no puedo seleccionarla fácilmente con la Herramienta de selección de ruta y, lo que es más importante, no hay puntos de anclaje ni controladores de dirección para seleccionar y editar con la Herramienta de selección directa, por lo que puedo No es fácil remodelarlo. En otras palabras, a menos que esté dispuesto a realizar un trabajo adicional, mi forma de píxel es la que es, lo que la hace poco interesante después de ver lo editables y flexibles que son las capas de formas:

La vista previa en miniatura de la Capa 1 muestra la forma de píxel, que no se puede editar fácilmente como lo sería una capa de Forma.
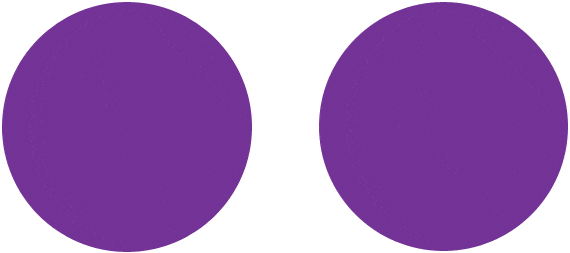
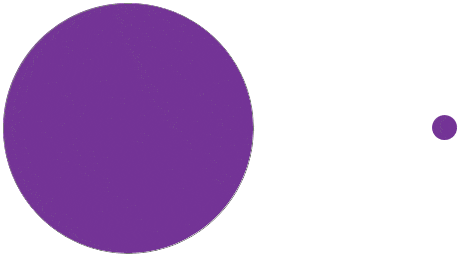
Sin embargo, el mayor problema con las formas basadas en píxeles, y la mayor ventaja que tienen las capas de formas sobre ellas, es que las formas de píxeles no son muy escalables, especialmente cuando necesitamos hacerlas más grandes que su tamaño original, mientras que las capas de formas se pueden escalar. del tamaño que queramos sin pérdida de calidad de imagen. Para ilustrar el problema con las formas de píxeles, aquí hay dos formas aparentemente idénticas que dibujé con la herramienta Elipse. Si bien se ven iguales en este momento, la forma de la izquierda es una forma vectorial, mientras que la de la derecha es una forma de píxel:

Una forma de vector a la izquierda y una forma de píxel a la derecha.
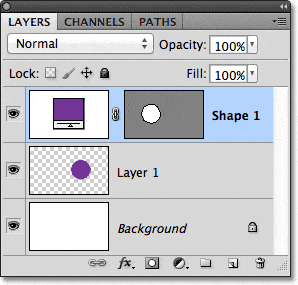
Una mirada rápida a mi panel Capas muestra la forma vectorial en la capa Forma (Forma 1) y la forma de píxel en la Capa 1:

El panel Capas que muestra la forma del vector y la forma del píxel.
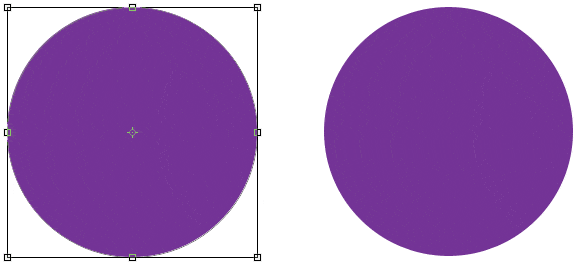
Con la forma vectorial seleccionada, presionaré Ctrl+T (Win) / Comando+T (Mac) en mi teclado para que aparezca el cuadro delimitador de Transformación libre y los controles alrededor de la forma:

El cuadro de Transformación libre y los controladores aparecen alrededor de la forma vectorial a la izquierda.
Luego reduciré el tamaño de la forma del vector configurando las opciones Ancho y Alto en la barra de opciones al 10% :

Reducir la forma del vector al 10% de su tamaño original.
Presionaré Enter (Win) / Return (Mac) en mi teclado para aceptar el cambio y salir de Free Transform, y ahora la forma vectorial de la izquierda parece mucho más pequeña:

Las formas después de hacer la forma vectorial más pequeña.
Haré lo mismo con la forma de píxel de la derecha, primero seleccionando la Capa 1 en el panel Capas, luego presionando Ctrl+T (Ganar) / Comando+T (Mac) para acceder al comando Transformación libre y cambiar el Ancho y Altura de la forma de píxel al 10% en la barra de opciones. Presionaré Enter (Win) / Return (Mac) para aceptar el cambio y salir de Free Transform, y ahora ambas formas se han reducido en tamaño. En este punto, sin embargo, todavía se ven más o menos iguales:

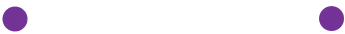
La forma del vector y el píxel aún se ven muy similares después de reducir su tamaño.
Sin embargo, observe lo que sucede cuando los hago más grandes. Comenzaré con la forma vectorial de la izquierda, presionando Ctrl+T (Win) / Comando+T (Mac) para acceder a Free Transform, luego volveré a escalarla a su tamaño original configurando tanto el ancho como el alto en las opciones. Barra al 1000%:

Escalar la forma del vector hacia arriba al 1000% de su tamaño.
La forma del vector ahora ha vuelto a su tamaño original y no muestra signos de desgaste. Sus bordes son tan nítidos y afilados como lo eran originalmente:

Las formas vectoriales se pueden escalar a cualquier tamaño sin pérdida de calidad de imagen.
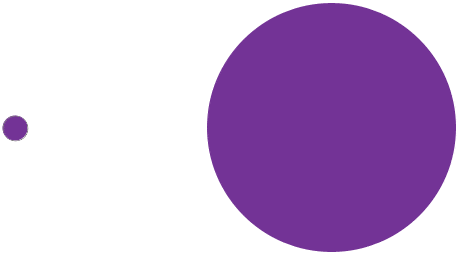
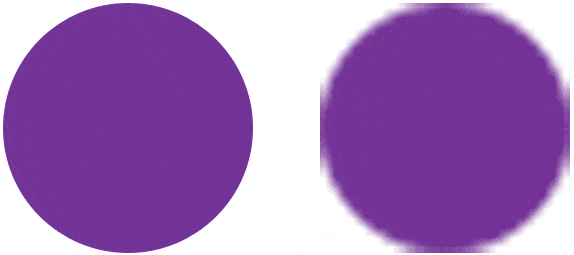
Haré lo mismo con la forma del píxel, configurando su ancho y alto al 1000% en la barra de opciones para volver a escalarlo a su tamaño original, y aquí es donde la diferencia entre el vector y la forma del píxel se vuelve muy notable. Si bien la forma vectorial de la izquierda todavía se ve como nueva, la forma de píxel de mayor tamaño de la derecha ha perdido completamente toda credibilidad. Sus bordes, que alguna vez fueron nítidos, ahora se ven borrosos y en bloque, lo que demuestra que los píxeles no pueden competir con el poder de escala de los vectores:

Y el ganador es…. ¡Forma capas!
Para resumir rápidamente, aunque Photoshop nos ofrece tres tipos diferentes de formas que podemos dibujar, la mejor opción, y la que querrá usar con más frecuencia, son las capas de formas. Están basados en vectores, lo que significa que están basados en matemáticas, no en píxeles, y eso los hace muy editables, flexibles y escalables. Las rutas, también basadas en vectores, son simplemente contornos de formas sin relleno de color. Son tan editables, flexibles y escalables como las capas de formas, pero en realidad no forman parte del documento hasta que hagamos algo más con ellas. Finalmente, las formas de píxeles (Fill Pixels), las menos útiles de las tres, son solo formas rellenas de píxeles de colores, con todas las limitaciones normales de las imágenes basadas en píxeles. No se pueden editar fácilmente, como las capas de formas o las rutas, y perderán calidad de imagen si necesita escalarlas más grandes que su tamaño original.