En este tutorial de Photoshop , veremos lo fácil que es crear esquinas de fotos redondeadas . Como con la mayoría de las cosas en Photoshop, hay alrededor de 17 formas diferentes de crear esquinas redondeadas, pero vamos a hacer las cosas interesantes al buscar una forma de hacerlo usando algo en Photoshop que mucha gente ni siquiera conoce: máscaras vectoriales. ! ¿Qué es una máscara de vector? Bueno, si crees que las máscaras de capa son divertidas (¿crees que las máscaras de capa son divertidas, verdad?), ¡Te encantarán las máscaras vectoriales!
Cualquier diseñador gráfico sabe que una de las formas de hacer que las personas se sientan de cierta manera cuando miran un diseño es mediante el uso de formas. Diferentes formas tienen diferentes efectos en nosotros. Algunas formas parecen cálidas, amistosas y divertidas, mientras que otras parecen frías, rígidas, más serias.
Sin embargo, no es necesario ser un experto en diseño para experimentar esto por sí mismo. Solo toma un lápiz y una hoja de papel, dibuja un cuadrado, luego un círculo y pregúntate cuál te parece más atractivo. Lo más probable es que, a menos que sea el tipo de persona que disfruta pasar los sábados por la noche reorganizando su archivador (no es que haya nada de malo en eso), elija el círculo. A la gente le encantan los círculos. Son las formas «cálidas, amistosas y divertidas». De hecho, ni siquiera tiene que ser un círculo completo. Puedes tomar un cuadrado o un rectángulo con su dureza,
De acuerdo, eso puede ser una exageración un poco, pero las esquinas redondeadas definitivamente nos parecen más atractivas que los ángulos rectos agudos. Es un poco desafortunado entonces que cada vez que tomamos una foto, incluso si es una foto de la fiesta de cumpleaños de un niño con globos y sombreros de fiesta, la foto aún termina con esquinas afiladas. Eso puede estar bien si simplemente estamos imprimiendo las fotos, pero ¿qué pasa si queremos usar la foto en un diseño o un collage? ¿Cómo convertimos esas esquinas afiladas en redondas?
¿La respuesta? Muy fácilmente, ¡especialmente cuando usamos una máscara vectorial! De hecho, no solo podemos darle a la foto
esquinas redondeadas, ¡tenemos un control completo sobre qué tan redondeadas son!
Aquí está la imagen que usaré para este tutorial de Photoshop:

La imagen original.
¡Veamos lo fácil que es redondear los bordes!
Table of Contents
Paso 1: agrega una máscara de capa
Abre un nuevo documento de Photoshop en blanco , llené la capa Fondo con negro para ayudarnos a ver más fácilmente lo que está sucediendo y luego arrastra la foto al nuevo documento. Podemos ver el documento aquí, mostrando la foto frente al fondo negro:

La foto delante de un fondo negro.
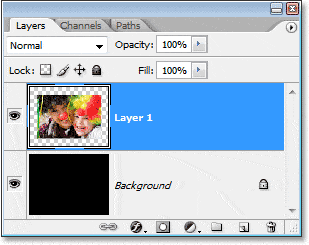
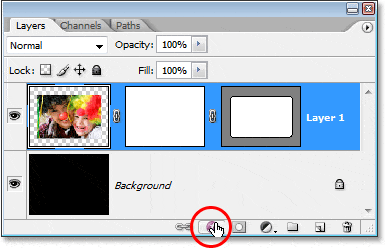
Y si miramos en la paleta Capas, podemos ver la foto sentada en su propia capa, «Capa 1», encima de la capa Fondo :

La paleta Capas en Photoshop que muestra la foto en la «Capa 1» sobre la capa Fondo, que está llena de negro.
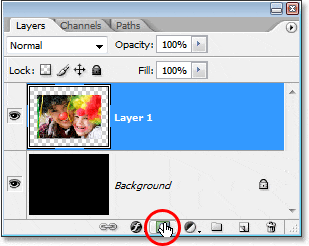
Con «Capa 1», o cualquier capa en la que se encuentre su foto, seleccionada, haga clic en el icono de Máscara de capa en la parte inferior de la paleta Capas:

Agregue una máscara de capa a la «Capa 1» haciendo clic en el icono de «Máscara de capa».
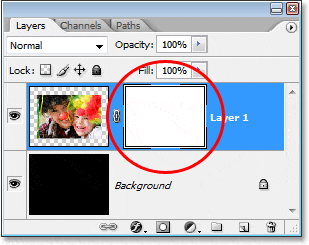
No parecerá que sucedió nada en su documento, pero si miramos la capa en la paleta Capas, podemos ver que ahora tenemos una miniatura de máscara de capa a la derecha de la miniatura de vista previa de la capa:

Después de hacer clic en el icono de «Máscara de capa», aparece una miniatura de máscara de capa en la «Capa 1».
No cubriremos las máscaras de capa en este tutorial, ya que no las usaremos, pero si desea obtener más información sobre las máscaras de capa, asegúrese de consultar nuestro tutorial completo Comprender las máscaras de capa en nuestra sección Conceptos básicos de Photoshop .
Paso 2: agregar una máscara vectorial
Bien, si no vamos a usar la máscara de capa, ¿por qué simplemente la agregamos? Bueno, estamos a punto de hacer algo que mucha gente nunca hace. Vamos a ver algo que mucha gente nunca ve. ¿Por qué? Porque no somos «mucha gente». Somos diferentes a ellos.
Esas personas hacen clic en un icono una vez, ven lo que hace y luego toman una siesta. Nunca se les ocurre que tal vez, solo tal vez, si hicieran clic en ese mismo ícono exacto una segunda vez, bueno, ¡hay al menos una pequeña posibilidad de que suceda algo más ! Y es una lástima por ellos, porque en este caso, algo más va a suceder!
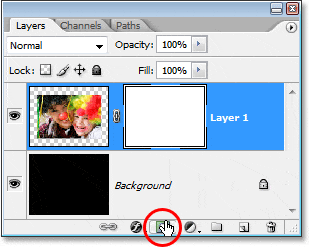
Sé que suena loco, pero ahora que hemos agregado nuestra máscara de capa, haga clic una vez más en ese mismo ícono de Máscara de capa :

Haga clic una segunda vez en el icono de «Máscara de capa» en la parte inferior de la paleta Capas.
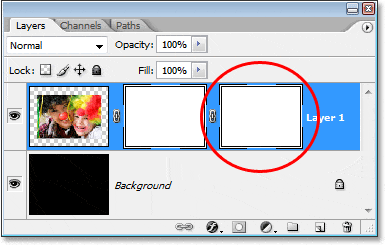
Si tiene «Mostrar información sobre herramientas» habilitado en sus Preferencias de Photoshop, es posible que ya haya notado algo un poco diferente cuando colocó el mouse sobre el ícono. La información sobre herramientas ya no dice «Agregar máscara de capa» como lo hace normalmente. En cambio, ahora dice «Agregar máscara vectorial» , y tan pronto como hacemos clic en el ícono, si miramos la capa en la paleta Capas, obtenemos lo que parece ser una miniatura de máscara de segunda capa a la derecha de la primera. . La diferencia es que no es una miniatura de máscara de segunda capa. Es una miniatura de máscara vectorial :

Aparece una miniatura de «máscara vectorial» a la derecha de la miniatura de la máscara de capa.
Tanto la miniatura de la máscara de capa de la izquierda como la miniatura de la máscara de vector de la derecha se ven exactamente iguales, pero hay una gran diferencia entre una máscara de capa y una máscara de vector. Ambos se utilizan para mostrar y ocultar diferentes partes de la capa, pero la forma en que lo hacen es completamente diferente. Con una máscara de capa, pintamos sobre ella, generalmente con la herramienta Pincel, para hacer que las diferentes partes de la máscara sean blancas, negras o un tono de gris intermedio. El blanco hace que esa parte de la capa sea visible, el negro la oculta y el gris hace que esa área sea parcialmente visible dependiendo de qué tan clara u oscura sea la sombra de gris.
Las máscaras vectoriales, por otro lado, no requieren ningún tipo de pintura. De hecho, no puedes pintar sobre ellos porque Photoshop no te lo permite. En su lugar, usamos formas para controlar qué partes de la capa están visibles u ocultas. De hecho, ¡vamos a usar una forma ahora mismo para crear nuestras esquinas redondeadas!
Paso 3: seleccione la herramienta Rectángulo redondeado
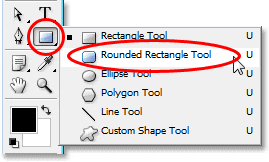
Con nuestra máscara vectorial ahora agregada, vaya a la paleta Herramientas y seleccione la herramienta Rectángulo redondeado . De forma predeterminada, está anidado con la herramienta Rectángulo normal, así que haga clic en la herramienta Rectángulo y mantenga presionado el mouse durante uno o dos segundos. Verá aparecer un menú desplegable. Seleccione la herramienta Rectángulo redondeado de la lista:

Haga clic y mantenga presionado el botón del mouse en la «Herramienta Rectángulo» en la paleta de Herramientas, luego seleccione la «Herramienta Rectángulo Redondeado» en el menú desplegable que aparece.
No confunda estas herramientas con las herramientas de marco en la parte superior de la paleta de herramientas, como el marco rectangular o la herramienta marco elíptico. Esas son herramientas de selección y se utilizan para arrastrar las selecciones. Las herramientas que seleccionamos aquí son herramientas de forma y se utilizan para dibujar formas.
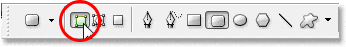
Con la herramienta Rectángulo redondeado seleccionada, suba a la barra de opciones en la parte superior de la pantalla. Verá un grupo de tres íconos a la izquierda. Estos tres iconos determinan cómo funcionará nuestra herramienta Forma. Queremos dibujar formas con nuestra herramienta Forma (suena bastante obvio, ¿no?), Así que haga clic en el icono de la izquierda, que es el icono de capas de forma :

Haga clic en el icono «Capas de formas» en la barra de opciones.
Entonces, si te mueves más hacia la derecha, llegarás al Radio.opción. Esta opción determina qué tan redondeadas serán nuestras esquinas. Cuanto mayor sea el número, más redondeados serán. Número más bajo, menos redondeado. Cosas simples. El problema es que nunca sabrá con certeza qué número ingresar para el valor de Radio hasta que pruebe uno, comience a dibujar la forma, observe qué tan redondeadas están las esquinas y luego decida si está satisfecho con el resultado o si la esquina necesita ser más o menos redondeada. Por lo general, comienzo con un valor de entre 10 y 20 píxeles, luego arrastro mi forma y decido si me gustan las esquinas. Por lo general, no lo haré, y probablemente tampoco lo hará en su primer intento, así que simplemente ingrese un valor para comenzar, arrastre la forma y, si no está satisfecho con la redondez de las esquinas, simplemente presione Ctrl + Z (Win) / Comando + Z (Mac) para deshacer la forma, luego ingrese un valor diferente en la opción Radio y vuelva a intentarlo.
Ya he experimentado con esto algunas veces, y sé que un valor de Radio de aproximadamente 30 píxeles me dará las esquinas que quiero, así que voy a ingresar «30 px» (el «px» significa «Píxeles») en la opción Radio:

Introduzca un valor en la opción «Radio» para determinar qué tan redondeadas serán las esquinas.
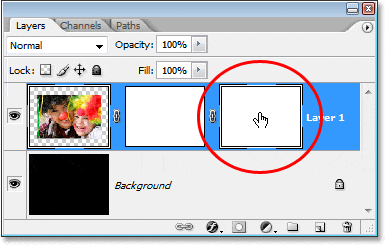
Paso 4: seleccione la miniatura de máscara vectorial en la paleta de capas
Hemos seleccionado nuestra herramienta Rectángulo redondeado, hemos seleccionado la opción «Capas de forma» en la paleta Capas y hemos introducido un valor de «Radio» que determinará qué tan redondeadas serán nuestras esquinas. Estamos listos para alargar nuestra forma. Sin embargo, primero debemos asegurarnos de que la máscara vectorial esté seleccionada, así que de vuelta en la paleta Capas, haga clic en la miniatura de la máscara vectorial para seleccionarla. Verá aparecer un cuadro resaltado blanco alrededor de la miniatura, que nos permite saber que la máscara vectorial está seleccionada:

Haga clic en la miniatura de la máscara vectorial en la paleta Capas para seleccionarla. Aparecerá un borde resaltado blanco alrededor de la miniatura.
Paso 5: arrastre la forma
Todo lo que tenemos que hacer ahora es arrastrar nuestra forma. Aunque nos parecerá que estamos dibujando la forma en la imagen en sí, lo que realmente estamos haciendo es dibujarla en la máscara vectorial, y cuando terminemos, la única parte de nuestra foto que quedará visible es el área dentro de la forma. Todo lo que esté fuera de la forma quedará oculto. Continúe y arrastre su forma de rectángulo redondeado. Si desea mantener todo en la foto y simplemente redondear las esquinas, comience en la esquina superior izquierda de la foto y arrastre el mouse hacia abajo a la derecha. Si prefiere usar la forma para recortar parte de la foto y darle esquinas redondeadas, simplemente arrastre su forma alrededor del área que desea conservar.
Si necesita reposicionar su forma mientras arrastra, mantenga presionada la barra espaciadora , luego arrastre la forma a su nueva ubicación. Suelta la barra espaciadora cuando hayas terminado y continúa arrastrando la forma.
Aquí, arrastré mi rectángulo redondeado justo dentro de los bordes de la foto. Puede ver las esquinas redondeadas de la forma, que se convertirán en las esquinas redondeadas de la foto en un momento:

Haga clic y arrastre la forma Rectángulo redondeado dentro del documento. Cualquier área de la foto que quede fuera de la forma quedará oculta a la vista por la máscara vectorial.
Suelte el botón del mouse cuando esté satisfecho con su forma, e instantáneamente, su foto se «enmascara» a la forma gracias a la máscara vectorial, y las esquinas de la foto ahora están redondeadas:

La foto ahora está enmascarada por la forma Rectángulo redondeado gracias a la máscara vectorial, y las esquinas de la foto ahora aparecen redondeadas.
Terminemos agregando un borde a nuestra forma.
Paso 6: agregue un trazo blanco para crear un borde de foto
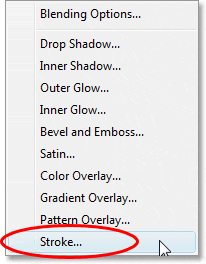
El hecho de que las esquinas de nuestra foto ahora estén redondeadas no significa que no podamos agregarle un borde de foto. ¡Solo significa que las esquinas del borde también se redondearán! Para agregar un borde, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono «Estilos de capa» en la parte inferior de la paleta Capas.
Luego seleccione Trazo en la parte inferior de la lista de estilos de capa que aparece:

Seleccione «Trazo» de la lista de estilos de capa.
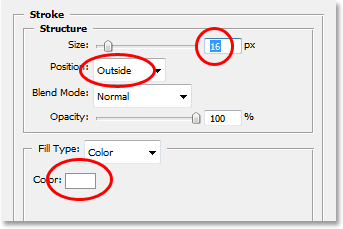
Esto abrirá el cuadro de diálogo Estilo de capa de Photoshop configurado con las opciones de «Trazo» en la columna del medio. Voy a aumentar el tamaño de mi trazo a unos 16 píxeles . Es posible que desee establecer el suyo en un valor diferente según el tamaño y la resolución de su imagen.
Dejaré la opción Posición establecida en Exterior , que colocará el trazo completamente en el exterior de los bordes de la forma. Finalmente, voy a hacer clic en la muestra de color para la opción Color en la parte inferior, que de forma predeterminada está configurada en rojo (porque Adobe cree que todos naturalmente querrán el rojo como color de trazo), y en el Selector de color que aparece, voy a seleccionar el blanco como color de trazo. Haga clic en Aceptar para salir del Selector de color una vez que haya elegido el blanco:

Cambie las opciones encerradas en un círculo en rojo arriba para el trazo.
Cuando haya terminado, haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa y aplicar el trazo. Aquí, después de aplicar mi trazo para crear el borde de mi foto, está mi resultado final:

El resultado final de las «esquinas redondeadas».
¡Y ahí lo tenemos! ¡Así de increíblemente fácil es dar redondear bordes de una imagen en Photoshop usando una máscara vectorial y la herramienta Rectángulo redondeado! Visite nuestra sección Efectos fotográficos para obtener más tutoriales de efectos de Photoshop.



