Aprenda lo fácil que es llenar la mitad superior e inferior de su texto con diferentes colores en Photoshop usando degradados, y cómo aplicar el mismo degradado de color dividido a un trazo o al fondo.
En este tutorial, le muestro cómo crear texto de color dividido o medio color en Photoshop, donde la mitad superior de cada letra se rellena con un color y la mitad inferior se rellena con un color diferente. Hay varias formas de crear este efecto, pero la mejor forma (y la forma en que aprenderemos aquí) es usando un degradado.
Normalmente pensamos en degradados que pasan gradualmente de un color al siguiente. Pero en Photoshop, también podemos crear degradados de colores sólidos que dividan los colores por la mitad. Y el beneficio de crear este efecto con un degradado es que podemos guardar y reutilizar el degradado para mejorar el efecto aún más.
Por ejemplo, comenzaremos aprendiendo cómo crear el degradado de color dividido y cómo aplicarlo al texto:
El efecto básico.
Luego, veremos dos formas diferentes de mejorar el efecto. Primero, le mostraré cómo aplicar el degradado de color dividido a un trazo alrededor de las letras:
El texto de color dividido y el efecto de trazo.
Y finalmente, aprenderá cómo agregar el degradado de color dividido al fondo para que el texto y los colores de fondo se reflejen entre sí:
El texto de color dividido y el efecto de fondo.
Puede seguir junto con cualquier versión reciente de Photoshop. Pero para obtener los mejores resultados, querrá utilizar Photoshop 2020 o posterior.
¡Empecemos!
Tabla de contenidos
La configuración del documento
Para ahorrar tiempo, creé un nuevo documento de Photoshop con un fondo blanco y agregué algo de texto en una capa de texto encima. La fuente que estoy usando es Avenir Next Heavy, pero cualquier fuente funcionará. Y el color del texto no importa porque reemplazaremos el color con nuestro degradado:
El documento inicial de Photoshop.
Paso 1: agregue un efecto de superposición de degradado al texto
Para agregar un degradado al texto, usaremos un efecto de capa de superposición de degradado.
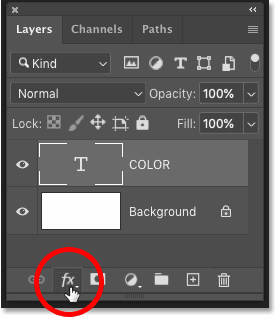
En el panel Capas, asegúrese de que su capa de texto esté seleccionada. Luego haga clic en el icono de fx en la parte inferior:
Haciendo clic en el icono de Efectos de capa.
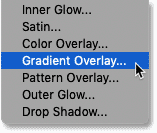
Y elija Superposición de degradado de la lista:
Agregar una superposición de degradado al texto.
Paso 2: elige el degradado blanco y negro
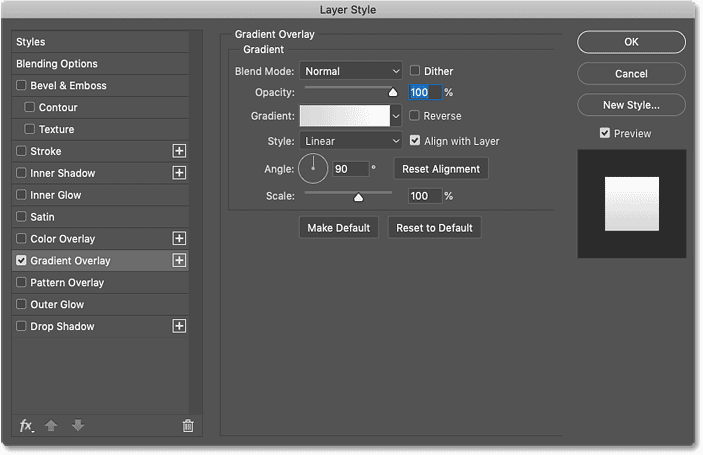
Se abre el cuadro de diálogo Estilo de capa con las opciones de Superposición de degradado. Comenzaremos eligiendo el degradado estándar de blanco a negro de Photoshop, y luego editaremos los colores para crear nuestro propio degradado personalizado:
El cuadro de diálogo Estilo de capa.
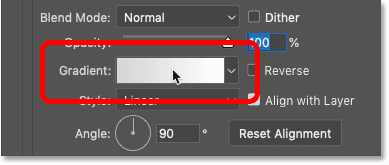
Para elegir un degradado, haga clic en la muestra de color del degradado actual . Asegúrese de hacer clic en la muestra de color en sí, no en la flecha pequeña a la derecha de la muestra:
Haciendo clic en la muestra de degradado.
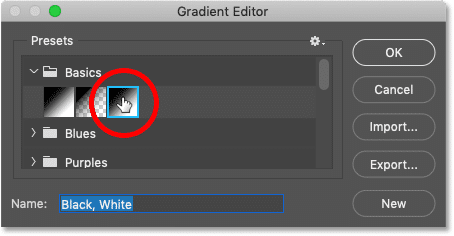
Luego, en el Editor de degradado , elija el degradado Blanco y negro de la sección Ajustes preestablecidos en la parte superior. A partir de Photoshop CC 2020, los ajustes preestablecidos de degradado se agrupan en carpetas y el degradado blanco y negro se encuentra en la carpeta Conceptos básicos:
Elección del degradado blanco y negro.
Paso 3: edita los colores degradados
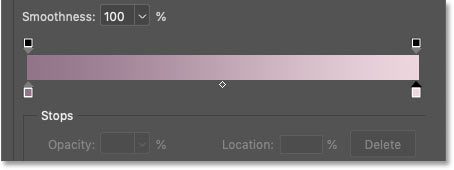
La barra de vista previa de degradado en la mitad inferior del cuadro de diálogo muestra los colores de degradado actuales. Y con el degradado Negro, Blanco seleccionado, el lado izquierdo de la barra de vista previa aparece negro y el lado derecho aparece blanco. Pero podemos editar los colores usando las paradas de color.
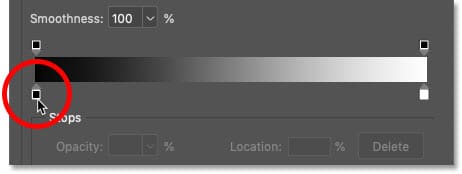
Para cambiar el color negro a otra cosa, haga doble clic en la parada de color negro debajo del lado izquierdo de la barra de vista previa:
Haga doble clic en la parada de color negro para cambiar el color.
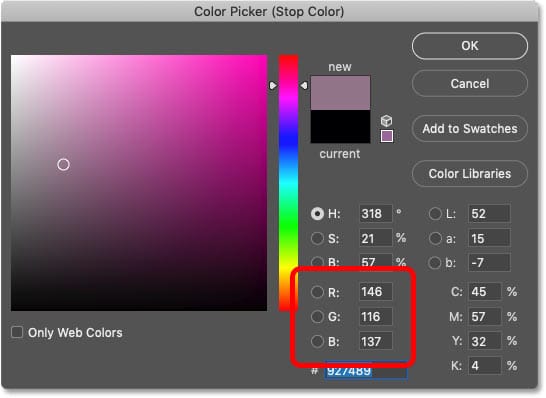
Y luego elija un nuevo color del Selector de color de Photoshop. Puedes usar los colores que quieras. Elegiré un rosa silenciado estableciendo el valor R (rojo) en 146 , el valor G (verde) en 116 y el valor B (azul) en 137 . Haga clic en Aceptar para cerrar el Selector de color cuando haya terminado:
Reemplazo del negro con un nuevo color del Selector de color.
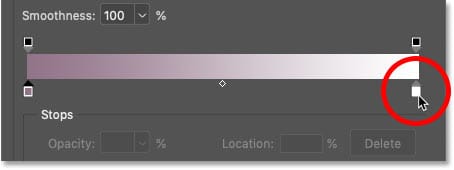
Luego, para cambiar el color blanco a otra cosa, haga doble clic en la parada de color blanco debajo del lado derecho de la barra de vista previa:
Haga doble clic en la parada de color blanco para cambiar el color.
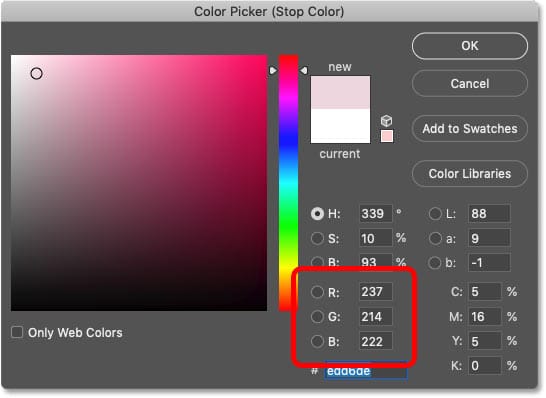
Y elija un nuevo color del Selector de color. Esta vez, iré con un rosa rojizo más claro estableciendo R en 237 , G en 214 y B en 222 . Haga clic en Aceptar cuando haya terminado:
Reemplazo del blanco con un nuevo color del Selector de color.
Después de editar ambos colores, ahora tenemos un nuevo degradado personalizado:
Los nuevos colores degradados.
Relacionado: ¡Crea un degradado de arcoíris en Photoshop!
Paso 4: establece la ubicación de cada color al 50%
Por el momento, los colores del degradado pasan gradualmente de uno a otro. Para crear un degradado de color sólido que divida los dos colores por la mitad, simplemente cambie el valor de Ubicación para cada una de las paradas de color.
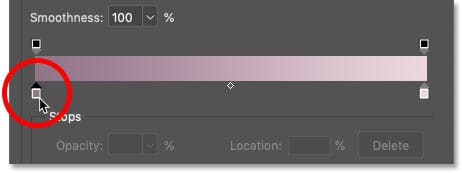
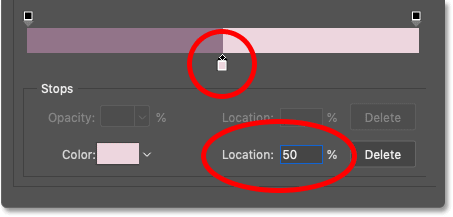
Primero, haga clic en la parada de color de la izquierda para seleccionarla. No hagas doble clic esta vez, solo haz clic una vez:
Seleccionando la parada de color izquierda.
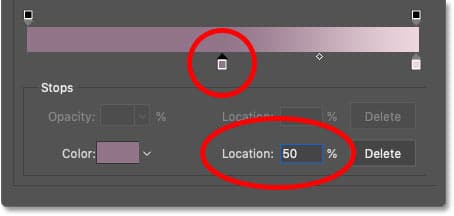
Y luego cambie su valor de Ubicación de 0% a 50% . La parada de color se moverá por debajo del centro del degradado:
Cambiando la Ubicación del color de la izquierda al 50%.
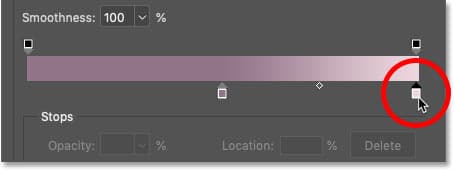
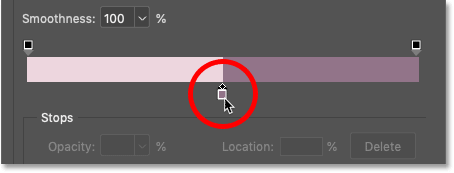
Luego haga clic en la parada de color correcta para seleccionarla:
Seleccionando la parada de color correcta.
Y cambie su valor de Ubicación también al 50% . Las dos paradas de color ahora se superponen en el centro y cada mitad del degradado se rellena con un color sólido:
Cambiando la Ubicación del color correcto al 50%.
Cómo cambiar el orden de los colores
Según el orden en el que haya seleccionado las paradas de color, es posible que los colores de su degradado hayan cambiado de lado. Para volver a cambiarlos, simplemente haga clic en el color que sea visible debajo del centro de la barra de vista previa:
Haga clic en la parada de color para cambiar el orden de los colores.
Paso 5: guarde su degradado como un nuevo ajuste preestablecido
Si desea aplicar el degradado no solo a su texto, sino también a un trazo o al fondo (lo que haremos en un momento), antes de cerrar el Editor de degradado, guarde el degradado como un nuevo ajuste preestablecido.
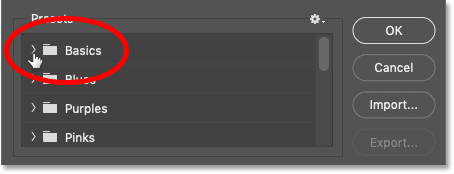
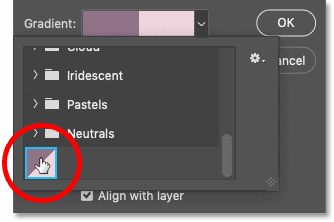
Pero primero, si está utilizando Photoshop CC 2020 o posterior, cierre la carpeta Conceptos básicos en el área Ajustes preestablecidos. Dejar la carpeta abierta hará que se agregue el nuevo preset a la carpeta, que no es lo que queremos:
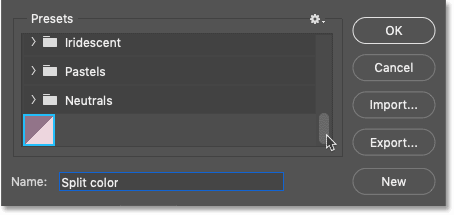
Cerrar la carpeta Básicos antes de guardar el nuevo ajuste preestablecido.
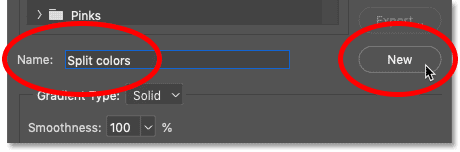
Dale un nombre a tu preset. Voy a nombrar el mío «Colores divididos». Y luego haga clic en el botón Nuevo para guardarlo:
Nombrar y guardar el nuevo preset.
El nuevo ajuste preestablecido aparece como una miniatura debajo de los otros degradados. En este punto, hemos terminado con el Editor de degradado, así que haga clic en Aceptar para cerrarlo. Pero deje abierto el cuadro de diálogo Estilo de capa:
El degradado se ha guardado como un ajuste preestablecido personalizado.
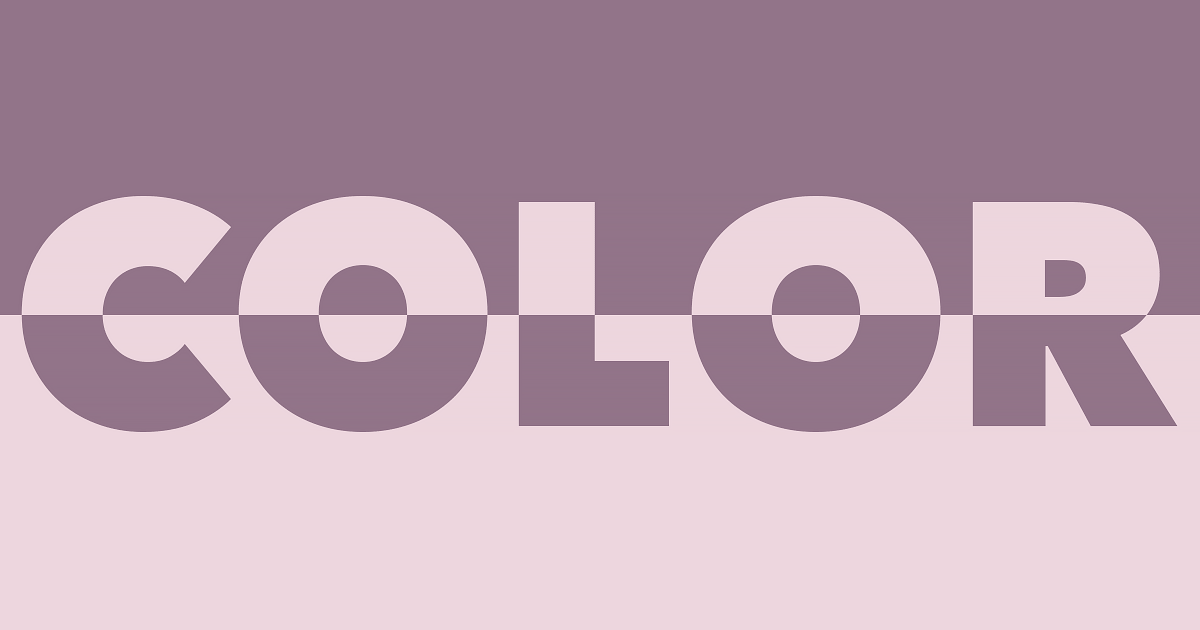
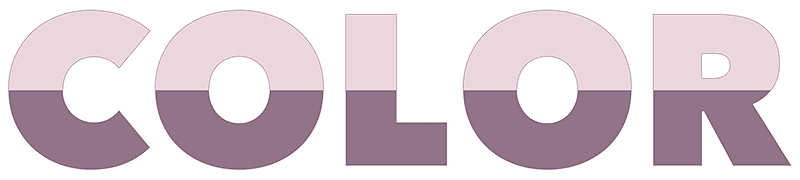
Aquí está mi texto dividido en colores hasta ahora. La mitad superior se rellena con el más claro de los dos colores y la mitad inferior se rellena con el color más oscuro:
El resultado después de llenar el texto con el degradado de color dividido.
Cómo revertir los colores
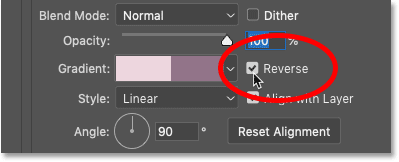
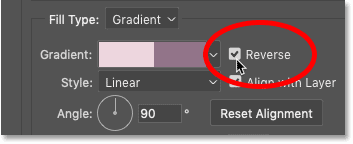
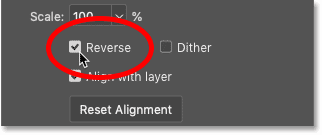
Para intercambiar la posición de los colores, seleccione la opción Invertir en el cuadro de diálogo Estilo de capa:
Marcando la opción Invertir.
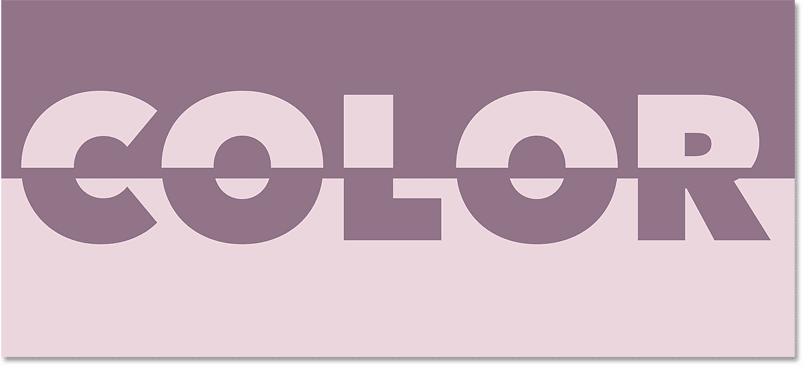
Y ahora el color más oscuro está en la parte superior y el color más claro en la parte inferior. Desmarque la opción Invertir para volver a intercambiarlos:
Los mismos colores pero con el orden inverso.
Cómo aplicar un trazo de color dividido alrededor del texto
Si está satisfecho con el efecto en este punto, puede cerrar el cuadro de diálogo Estilo de capa y listo. Pero así es como puede mejorar el efecto aplicando un trazo alrededor del texto usando el mismo degradado de color dividido.
Paso 1: agrega un efecto de capa de trazo
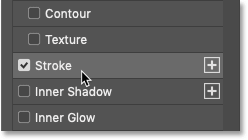
Aún en el cuadro de diálogo Estilo de capa, haga clic en la palabra Trazo en la lista de efectos a la izquierda:
Añadiendo un efecto de capa de Trazo.
Paso 2: seleccione su degradado de color dividido
Cambie el tipo de relleno del trazo de color a degradado :
Establecer el tipo de relleno en degradado.
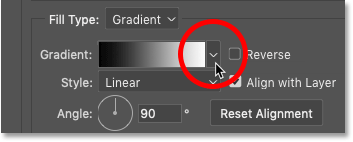
Luego haga clic en la flecha pequeña junto a la muestra de degradado:
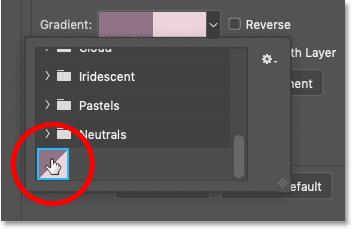
Haciendo clic en la flecha para elegir un nuevo degradado.
Y haga doble clic en la miniatura de su degradado de color dividido para seleccionarlo:
Haga doble clic para seleccionar el ajuste preestablecido de degradado.
Paso 3: seleccione la opción Invertir
Para ver el trazo alrededor del texto, necesitamos que los colores del degradado estén en el orden inverso al que aparecen en el texto mismo. Entonces, si no seleccionó la opción Invertir para el efecto Superposición de degradado, seleccione Invertir en las opciones de Trazo. O si lo hizo seleccione Invertir para la superposición de degradado, salir de marcha atrás sin control durante la carrera.
En otras palabras, haga lo que haya hecho con la opción Invertir para el texto en sí (la superposición de degradado), haga lo contrario para el trazo:
Invertir el orden de los colores degradados en el trazo.
El trazo debería aparecer ahora como un contorno delgado alrededor de las letras y los colores del trazo deberían estar en el orden opuesto al del texto. La mitad oscura del trazo debería aparecer alrededor de la mitad más clara del texto, y la mitad más clara del trazo debería estar alrededor de la mitad más oscura del texto:
El trazo inicial alrededor de las letras.
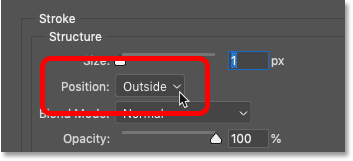
Paso 4: establezca la posición en el exterior
Cambie la Posición del trazo a Exterior para que aparezca alrededor de los bordes exteriores de las letras:
Establecer la posición del trazo en Exterior.
Paso 5: aumenta el tamaño del trazo
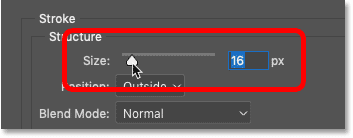
Luego use el control deslizante Tamaño para aumentar el ancho del trazo. Estableceré el mío en 16px:
Aumento del tamaño del trazo.
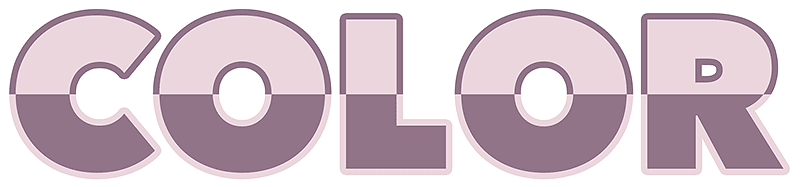
Y aquí está el resultado. Ahora tenemos un trazo alrededor del texto usando el mismo efecto de color dividido (pero invertido):
El efecto de trazo de color dividido.
Paso 6: cierre el cuadro de diálogo Estilo de capa
A continuación, le mostraré cómo llenar el fondo con su degradado de color dividido. Pero en este punto, hemos terminado con el cuadro de diálogo Estilo de capa, así que haga clic en Aceptar para cerrarlo:
Cerrar el cuadro de diálogo Estilo de capa.
Relacionado: ¡Cómo agregar múltiples trazos alrededor de su texto!
Cómo rellenar el fondo con el degradado de color dividido
En lugar de agregar un trazo alrededor del texto, ¿qué sucede si desea rellenar el fondo detrás del texto con su degradado de color dividido, de modo que los colores del fondo y del texto se reflejen entre sí? He aquí cómo hacerlo.
Paso 1: desactiva el efecto de trazo
Primero, si agregó un trazo de la sección anterior, luego, en el panel Capas, apague el trazo haciendo clic en su icono de visibilidad debajo de la capa de texto:
Apagando el trazo.
Paso 2: selecciona la capa de fondo
Aún en el panel Capas, haga clic en la capa Fondo para seleccionarla:
Seleccionando la capa Fondo.
Paso 3: agrega una capa de relleno degradado
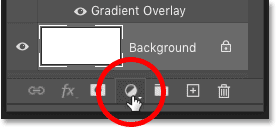
Luego haga clic en el ícono Nuevo relleno o capa de ajuste en la parte inferior:
Haciendo clic en el icono Nueva capa de relleno o de ajuste.
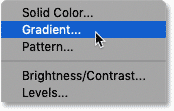
Y elegir un degradado capa de relleno de la lista:
Añadiendo una capa de relleno de degradado.
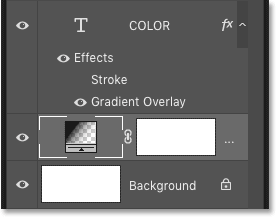
La capa de relleno degradado aparece entre la capa de texto y la capa de fondo:
La capa de relleno degradado se agrega debajo del texto.
Paso 4: elige el degradado de color dividido
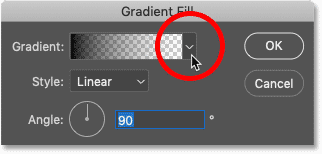
En el cuadro de diálogo Relleno de degradado , haga clic en la flecha a la derecha de la muestra de degradado:
Haciendo clic en la flecha para elegir un degradado diferente.
Y luego haga doble clic en la miniatura del degradado de color dividido para seleccionarlo:
Haga doble clic en el ajuste preestablecido de degradado de color dividido.
Paso 5: invierte los colores degradados
Al igual que con el trazo, los colores del fondo deben estar en el orden inverso al del texto; de lo contrario, el texto desaparecerá de la vista.
Entonces, si no seleccionó la opción Invertir para el texto (el efecto Superposición de degradado), seleccione Invertir en el cuadro de diálogo Relleno de degradado. Y si has selecciona inversa para el texto, a continuación, salir de marcha atrás en el cuadro de diálogo Relleno degradado sin control:
Invertir los colores del degradado para el fondo.
Haga clic en Aceptar para cerrar el cuadro de diálogo Relleno degradado y el degradado de color dividido aparecerá detrás del texto, en el orden inverso al que aparece dentro de las letras.
El único problema, al menos en mi caso, es que el degradado del texto no está alineado con el degradado del fondo. Así que lo arreglaré a continuación:
El texto y el degradado deben estar alineados.
Paso 6: mueve el texto a su posición
Para mover el texto a su posición de modo que los dos degradados se alineen, primero seleccione la capa de texto en el panel Capas:
Selección de la capa de texto.
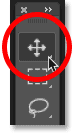
Luego, en la barra de herramientas, seleccione la herramienta Mover :
Elección de la herramienta Mover.
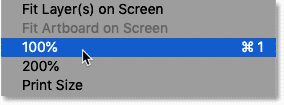
Y antes de mover el texto, suba al menú Ver en la barra de menú y elija 100% . Esto amplía su documento al modo de visualización del 100%, lo que le permite empujar el texto un píxel a la vez:
Ir a Ver> 100%.
Con la herramienta Mover seleccionada y su vista al 100%, use la tecla de flecha hacia arriba o hacia abajo en su teclado para empujar el texto a su lugar. En mi caso, empujaré el texto hacia abajo un píxel a la vez hasta que los puntos de división horizontal del degradado en el texto y el degradado en el fondo estén alineados:
El texto final de color dividido y el efecto de degradado.
¡Y ahí lo tenemos! ¡Así es como se crea texto en colores divididos en Photoshop! Para obtener más efectos de texto, consulte mi lista completa de tutoriales de efectos de texto de Photoshop. ¡Y no olvide que todos nuestros tutoriales están disponibles para descargar como PDF!