Table of Contents
Paso 1: duplica la capa de fondo
Lo primero que debemos hacer para crear nuestro marco mate es duplicar la capa Fondo. Si acaba de abrir su imagen en Photoshop como lo hice yo, verá en el panel Capas que la capa Fondo es actualmente la única capa en el documento:
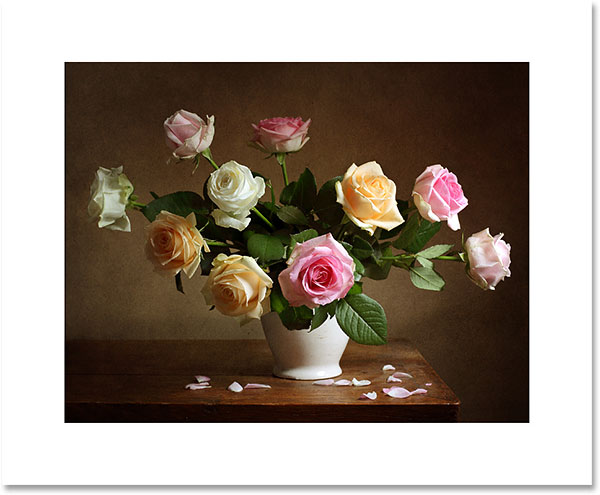
La imagen original que se encuentra en la capa Fondo.
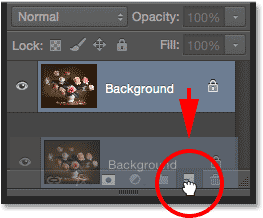
Para duplicarlo y nombrar la nueva capa al mismo tiempo, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado mientras hace clic en la capa Fondo y arrástrela hacia el ícono Nueva Capa en la parte inferior del panel Capas:
Mantenga presionada la tecla Alt (Win) / Opción (Mac) y arrastre la capa Fondo al icono Nueva capa.
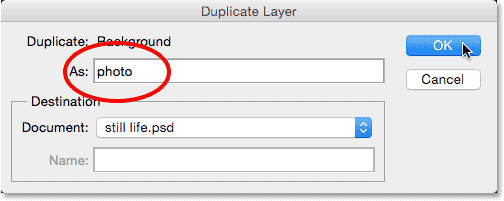
Cuando suelte el botón del mouse, Photoshop abrirá el cuadro de diálogo Duplicar capa , dándonos la oportunidad de nombrar la nueva capa antes de agregarla. Nombra la capa «foto» (ya que esta será la capa en la que se asienta nuestra foto), luego haz clic en Aceptar:
Nombrar la nueva capa en el cuadro de diálogo Duplicar capa.
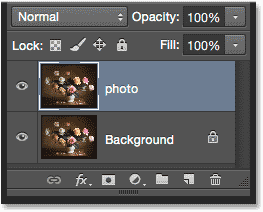
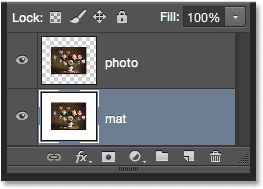
Ahora aparece una copia de la capa de fondo en una nueva capa llamada «foto» encima de la original:
El panel Capas que muestra la nueva capa de «foto».
Paso 2: seleccione la capa de fondo
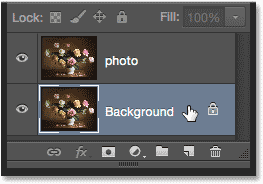
Haga clic en la capa Fondo en el panel Capas para que vuelva a estar seleccionada y activa:
Seleccionando la capa Fondo.
Paso 3: agregue más espacio en el lienzo alrededor de la imagen
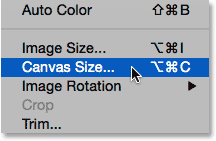
Agreguemos un borde blanco alrededor de la imagen para que sirva como el tapete que se encuentra entre el marco y la foto, y lo haremos usando el comando Tamaño de lienzo de Photoshop. Vaya al menú Imagen en la barra de menú en la parte superior de la pantalla y elija Tamaño del lienzo :
Ir a Imagen> Tamaño de lienzo.
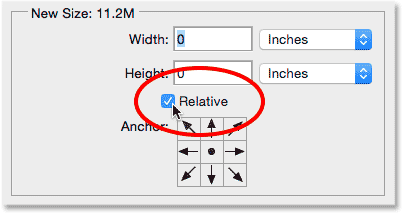
Esto abre el cuadro de diálogo Tamaño del lienzo. Primero, asegúrese de que la opción Relativo esté marcada . Esto nos permitirá comenzar con nuestro tamaño de lienzo actual y agregarle espacio adicional:
La opción Relativo en el cuadro de diálogo Tamaño del lienzo.
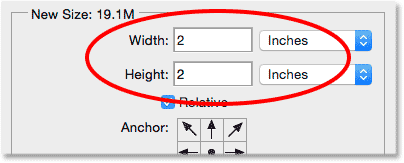
Con Relativo marcado, ingrese la cantidad de espacio de lienzo que desea agregar para su tapete en los cuadros Ancho y Alto , utilizando el tipo de medida que sea más fácil (generalmente Píxeles o Pulgadas ). Al decidir cuánto espacio agregar, tenga en cuenta que cualquier valor que ingrese para el Ancho se dividirá entre los lados izquierdo y derecho . Entonces, por ejemplo, ingresando un valor de 2 pulgadas, como voy a hacer, agregará 1 pulgada de espacio a la izquierda y 1 pulgada a la derecha. Lo mismo ocurre con el valor de Altura. Se divide entre la parte superior e inferior., por lo que ingresar 2 pulgadas para la Altura agregará 1 pulgada de espacio a la parte superior y 1 pulgada a la parte inferior. Los valores reales que ingrese dependerán en gran medida del tamaño de su imagen, por lo que aunque estoy configurando mis valores de Ancho y Alto en 2 pulgadas, es posible que los valores más pequeños o más grandes funcionen mejor:
Ingrese la cantidad de espacio de lienzo adicional que necesita.
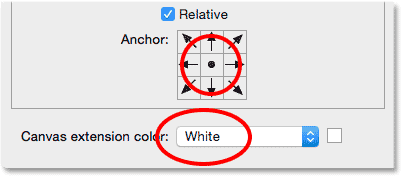
A continuación, asegúrese de que el cuadrado central esté seleccionado en la cuadrícula de Ancla directamente debajo de la opción Relativo. Seleccionar el cuadrado central le dice a Photoshop que agregue el espacio adicional de manera uniforme alrededor del lienzo. Finalmente, dado que queremos que nuestro tapete sea blanco, configure el color de la extensión del lienzo en blanco :
Seleccione el cuadrado de la cuadrícula de anclaje central y establezca el color de la extensión del lienzo en blanco.
Haga clic en Aceptar cuando haya terminado para cerrar el cuadro de diálogo Tamaño del lienzo, momento en el que Photoshop agrega el espacio adicional alrededor de la imagen, creando nuestro tapete blanco. Si encuentra que ha agregado demasiado o muy poco espacio, simplemente presione Ctrl + Z (Win) / Command + Z (Mac) en su teclado para deshacerlo, luego regrese a Imagen > Tamaño del lienzo e intente nuevamente con diferentes Valores de ancho y alto:
La imagen después de agregar espacio de lienzo en blanco a su alrededor.
Paso 4: cambie el nombre de la capa de fondo
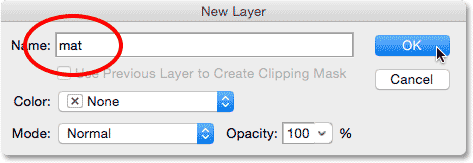
Como estamos usando la capa Fondo como tapete, démosle a la capa un nombre más descriptivo. Haga doble clic directamente en el nombre «Fondo» en el panel Capas. Esto abrirá el cuadro de diálogo Nueva capa . Ingrese «tapete» como el nuevo nombre de la capa, luego haga clic en Aceptar:
El cuadro de diálogo Nueva capa.
Photoshop cambia el nombre de la capa de «Fondo» a «tapete»:
La capa «tapete» recién renombrada.
Paso 5: agregue una nueva capa
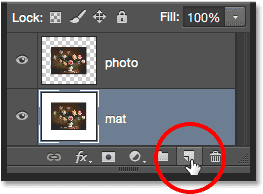
A continuación, agregaremos otra capa nueva, esta vez para sostener el marco. Con la capa «tapete» seleccionada, presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono Nueva capa en la parte inferior del panel Capas:
Hacer clic en el icono Nueva capa mientras presiona Alt (Win) / Opción (Mac).
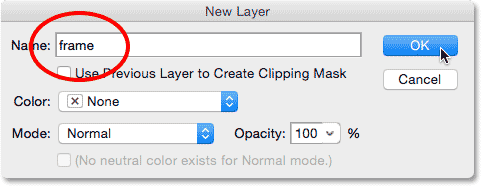
Esto abre una vez más el cuadro de diálogo Nueva capa. Nombra la nueva capa «marco», luego haz clic en Aceptar:
Nombrar la nueva capa.
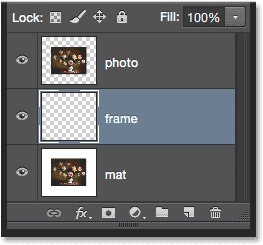
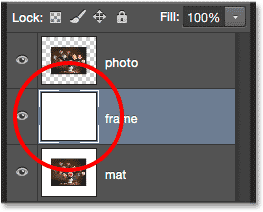
Aparece una nueva capa en blanco llamada «marco» entre las capas «foto» y «tapete»:
La capa de «marco» se agrega entre las dos capas anteriores.
Paso 6: rellene la nueva capa con blanco
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :
Ir a Editar> Rellenar.
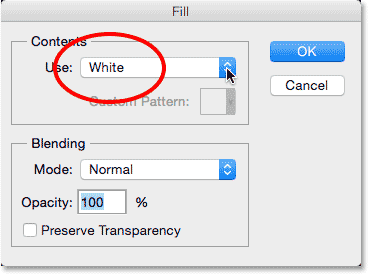
Esto abre el cuadro de diálogo Rellenar. Vamos a llenar temporalmente la capa de «marco» con blanco, así que configure la opción Usar en la parte superior del cuadro de diálogo en Blanco . Asegúrese de que las otras dos opciones estén configuradas en sus valores predeterminados (el Modo está configurado en Normal y la Opacidad está configurada en 100% ), luego haga clic en Aceptar:
Establecer la opción Usar en Blanco en el cuadro de diálogo Relleno.
No parecerá que sucedió nada en el documento, pero si miramos la miniatura de vista previa de la capa de «marco» en el panel Capas, vemos que la capa de hecho se ha llenado de blanco:
Miniatura de vista previa de la capa de «marco».
Paso 7: aplicar un estilo de capa de trazo
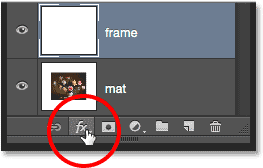
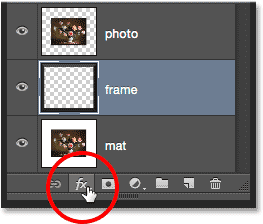
A continuación, para dibujar el marco, usaremos un par de estilos de capa (efectos) de Photoshop. Haga clic en el icono de Estilos de capa (el icono «fx») en la parte inferior del panel Capas:
Haciendo clic en el icono de Estilos de capa.
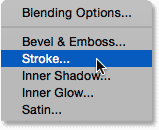
Elija Trazo de la lista de estilos de capa que aparece:
Seleccionar un estilo de capa de Trazo.
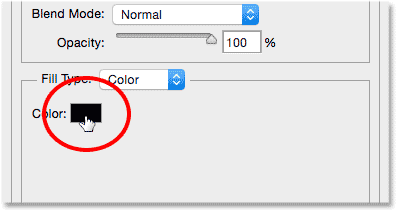
Esto abre el cuadro de diálogo Estilo de capa de Photoshop establecido en las opciones de Trazo en la columna central. Queremos que nuestro marco sea negro , lo que significa que necesitaremos que el trazo sea negro. Si su trazo aún no está configurado en negro, haga clic en la muestra de color a la derecha de la palabra Color:
Haga clic en la muestra de color del trazo si aún no está configurado en negro.
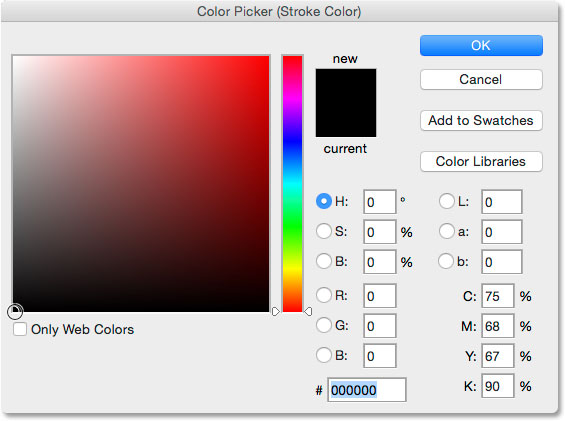
Esto abrirá el Selector de color . Elija negro para el color del trazo, luego haga clic en Aceptar:
Elegir negro en el Selector de color.
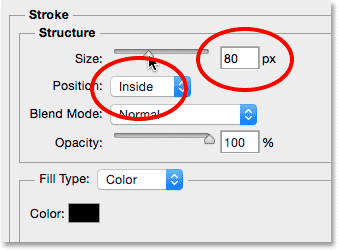
A continuación, para darle al trazo esquinas afiladas, cambie la opción Posición a Interior . Luego, vigile su documento mientras arrastra el control deslizante Tamaño hacia la derecha para aumentar el grosor del trazo, creando el marco inicial. No hay un valor de «talla única» para usar aquí porque el tamaño que querrá para su marco dependerá mucho del tamaño de su imagen, así como de su gusto personal. Estoy trabajando con una imagen bastante grande, así que creo que un trazo de 80 px se ve bien. Su valor puede ser diferente, pero sea cual sea el valor que elija, recuérdelo porque lo necesitaremos nuevamente en un momento:
Estableciendo Posición en Interior y aumentando el valor de Tamaño.
Así es como se ve mi documento con el trazo aplicado alrededor de los bordes exteriores. No cierre el cuadro de diálogo Estilo de capa todavía. Tenemos un estilo más para aplicar:
El trazo crea el marco básico.
Paso 8: aplique un estilo de capa de bisel y relieve
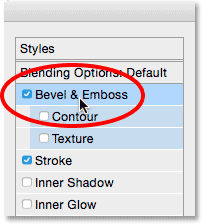
Démosle a nuestro marco algo de profundidad usando otro de los estilos de capa de Photoshop: Bisel y relieve. Con el cuadro de diálogo Estilo de capa aún abierto, haga clic directamente en las palabras Bisel y relieve en la parte superior de la lista de estilos de la izquierda. Asegúrese de hacer clic en las palabras en sí , no solo dentro de la casilla de verificación, de lo contrario, las opciones de Bisel y relieve no aparecerán:
Haciendo clic directamente en las palabras Bevel & Emboss.
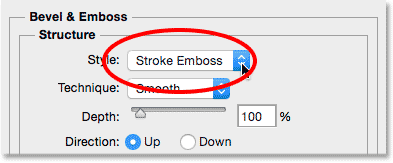
La columna central del cuadro de diálogo Estilo de capa cambiará a las opciones de Bisel y relieve. Necesitamos aplicar este efecto directamente al trazo que agregamos en el paso anterior, y podemos hacerlo cambiando la opción Estilo en la parte superior de Inner Bevel (la configuración predeterminada) a Stroke Emboss :
Cambio de estilo a relieve de trazo.
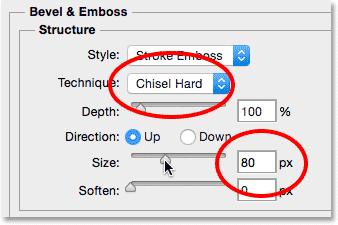
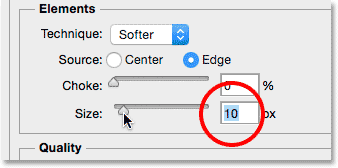
A continuación, cambie la opción Técnica directamente debajo de ella de Suave a Cincel duro . Luego, establezca el valor de Tamaño en el mismo valor que usó para el tamaño de su trazo en el paso anterior. Para mí, era de 80 px . Si no recuerda el valor exacto que utilizó, está bien. Solo vigile su documento mientras arrastra el control deslizante Tamaño hacia la derecha y asegúrese de configurarlo lo suficientemente alto para que el efecto de relieve cubra todo el grosor del trazo:
Cambiando Técnica a Cincel duro y ajustando el Tamaño al tamaño del trazo.
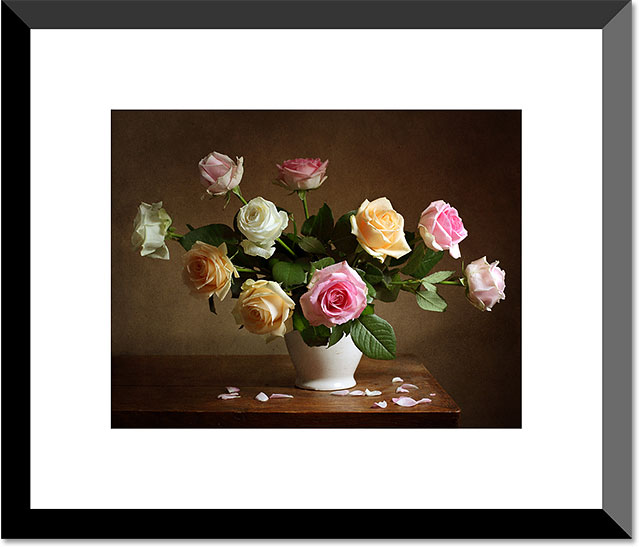
Así es como debería verse el marco hasta ahora, pero aún no hemos terminado:
El marco después de aplicar la primera de las configuraciones de Bisel y relieve.
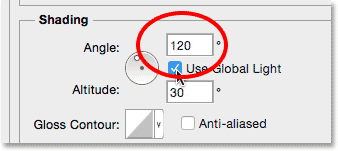
De vuelta en las opciones de Bisel y relieve, cambie el valor de Ángulo en la sección Sombreado a 120 ° para que la luz parezca brillar en el marco desde la parte superior izquierda:
Cambio del ángulo a 120 °.
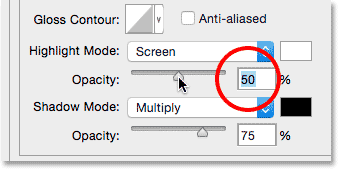
Hagamos un par de ajustes más a la iluminación. Cerca de la parte inferior hay algunas opciones para ajustar el brillo y la sombra del efecto. Bajar la opacidad Resalte valor de 75% (el valor predeterminado) a 50% . Es posible que incluso desee ir un poco más bajo que eso. Esto oscurecerá las secciones más brillantes del marco:
Reducir la opacidad de las luces altas al 50%.
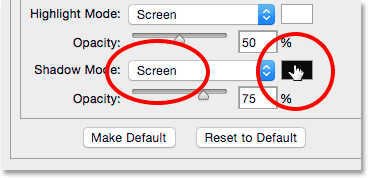
Luego, para iluminar las áreas más oscuras (que en este momento son de color negro puro), primero cambie el Modo de sombra de Multiplicar a Pantalla, luego haga clic en la muestra de color al lado para cambiar el color de la sombra:
Cambiar el modo de sombra a pantalla y hacer clic en la muestra de color.
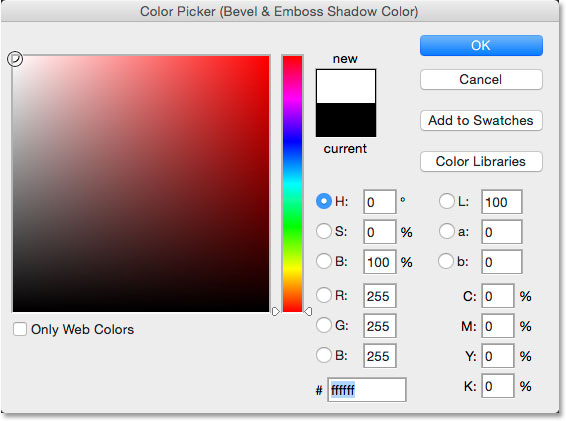
Cuando se abra el Selector de color , elija blanco para el nuevo color de sombra (lo sé, lo sé … ¿ blanco para una sombra? Solo confíe en mí), luego haga clic en Aceptar:
Elegir blanco en el Selector de color para el nuevo color de sombra.
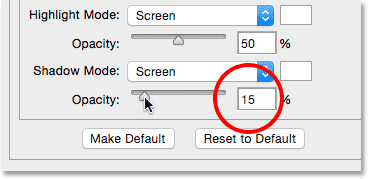
¿Por qué elegimos el blanco como color de sombra? Es porque en realidad no necesitamos una sombra aquí, ya que nuestro marco ya es negro puro. En cambio, lo que necesitamos es un segundo resaltado, y al cambiar el Modo de sombra de Multiplicar a Pantalla y luego cambiar su color de negro a blanco, ¡efectivamente convertimos la sombra en un resaltado! Con el blanco ahora como el nuevo color, baje el valor de opacidad de la sombra del 75% hasta el 10-20% . Dividiré la diferencia y estableceré la mía en un 15%. Las secciones del marco que antes eran completamente negras ahora aparecerán un poco más brillantes, revelando algunos detalles en las esquinas donde se unen las secciones del marco:
Reducir el valor de opacidad de las sombras.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Así es como debería verse el marco:
El marco con todos los ajustes de bisel y relieve aplicados.
Obtenga más información sobre los cinco modos de fusión esenciales que todo usuario de Photoshop debe conocer.
Paso 9: Rasterizar los estilos de capa
A continuación, agregaremos una sombra paralela al marco. Para hacer eso, primero necesitaremos eliminar todo en la capa excepto el marco en sí. Y para hacer eso , necesitaremos rasterizar nuestros dos estilos de capa, esencialmente aplanándolos (fusionándolos) en la capa como píxeles normales. Haga clic con el botón derecho (Win) / Control y haga clic (Mac) en la capa «marco»:
Haga clic con el botón derecho (Win) / Control y haga clic en cualquier lugar excepto en la miniatura de vista previa.
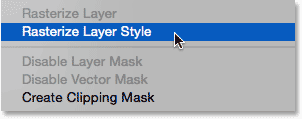
Elija Rasterizar estilo de capa en el menú que aparece:
Elegir «Rasterizar estilo de capa».
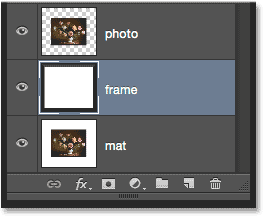
El marco seguirá teniendo el mismo aspecto que antes, pero los dos estilos de capa ya no se enumeran por separado debajo de la capa «marco» en el panel Capas. Ahora se han fusionado en la capa. Esto no quiere decir que hemos perdido la capacidad de volver atrás y editar más tarde, pero eso está bien porque ya hemos hecho todo lo que teníamos que hacer con ellos:
El panel Capas después de rasterizar los estilos de capa.
Paso 10: selecciona la herramienta Varita mágica
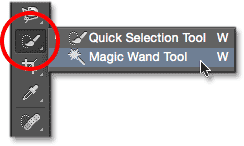
Seleccione la herramienta Varita mágica en el panel Herramientas. De forma predeterminada, está anidado detrás de la Herramienta de selección rápida , por lo que para acceder a ella, haga clic y mantenga presionada la Herramienta de selección rápida hasta que aparezca un menú desplegable, luego elija la Herramienta Varita mágica en el menú:
Seleccionar la herramienta Varita mágica.
Paso 11: Desactive «Muestra de todas las capas»
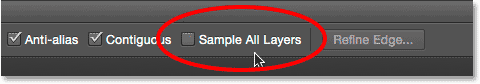
Arriba en la barra de opciones, asegúrese de que las opciones Sample All Layers estén desmarcadas (desactivadas). Esto limitará nuestra selección a solo el contenido de la capa de «marco»:
La opción Sample All Layers. Asegúrate de que esté apagado.
Paso 12: seleccione el área blanca y elimínela
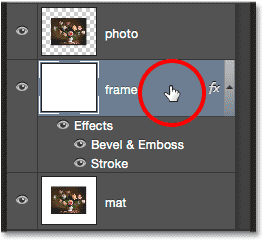
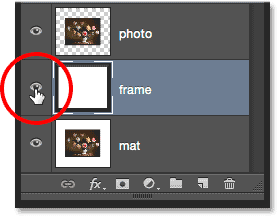
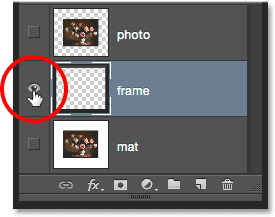
Para que sea más fácil ver lo que estamos a punto de hacer, mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el ícono de visibilidad (el «globo ocular») en el extremo izquierdo del » frame ”en el panel Capas. Esto ocultará temporalmente todas las capas del documento excepto la capa «marco»:
Haciendo clic en el icono de visibilidad de la capa «marco».
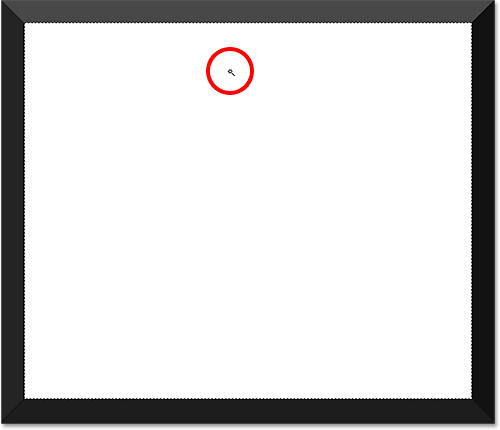
Luego, haga clic con la herramienta Varita mágica en cualquier lugar dentro del área blanca para seleccionarla. Verá aparecer un contorno de selección alrededor de los bordes exteriores. Todo excepto el marco ahora está seleccionado:
Haciendo clic con la herramienta Varita mágica dentro del área blanca.
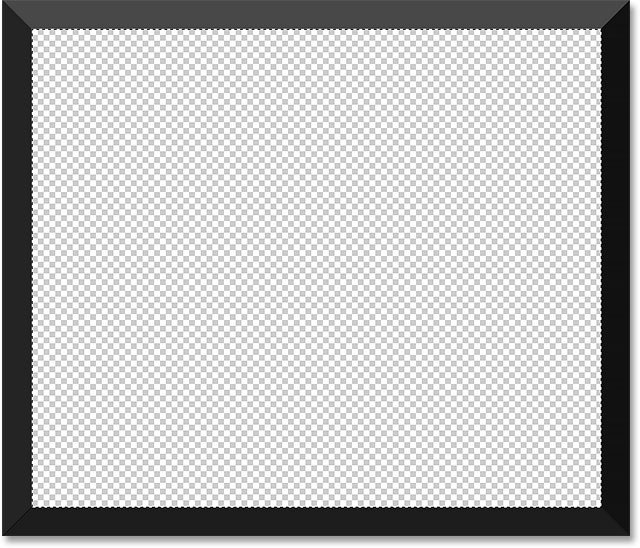
Con el área blanca seleccionada, presione la tecla Retroceso (Win) / Eliminar (Mac) en su teclado para eliminarla. La misma área ahora se rellenará con transparencia, indicada por el patrón de tablero de ajedrez. Solo queda el marco en sí:
El área blanca se ha ido.
Ya no necesitamos el esquema de selección, así que para eliminarlo, vaya al menú Seleccionar en la parte superior de la pantalla y elija Deseleccionar . O simplemente presione Ctrl + D (Win) / Command + D (Mac) en su teclado:
Ir a Seleccionar> Deseleccionar.
Luego, para volver a activar las otras capas en el documento, recuperando la foto y el tapete blanco, una vez más presione y mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el ícono de visibilidad de la capa «marco»:
Mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el mismo icono de visibilidad.
Paso 13: agrega una sombra paralela
Vuelva a hacer clic en el icono Estilos de capa en la parte inferior del panel Capas:
Haciendo clic en el icono de Estilos de capa.
Elija Sombra paralela en la parte inferior de la lista:
Elegir un efecto de capa de Sombra paralela.
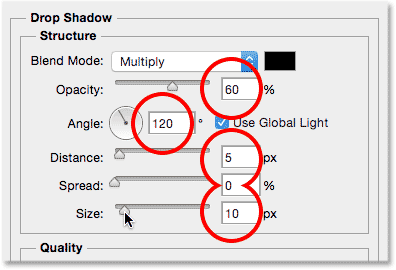
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Sombra paralela. Primero, baje la Opacidad de la sombra paralela del 75% (el valor predeterminado) a entre el 50 y el 60% para que no sea tan intensa. Deje el Ángulo configurado en 120 ° para que la dirección de la iluminación siga siendo la misma que cuando creamos el marco. Luego, ajuste los valores de Distancia y Tamaño según sea necesario para su imagen. La distancia controla qué tan lejos aparece la sombra de su fuente (el marco), mientras que Tamaño controla la suavidad de la sombra. Dejaré mi valor de Distancia establecido en el valor predeterminado de 5 px, pero aumentaré el valor de Tamaño a 10 px :
Las opciones de Sombra paralela.
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa. Ahora debería ver una sombra delgada y bastante suave a lo largo de los bordes internos superior e izquierdo del marco:
El marco con la sombra paralela aplicada.
Paso 14: agregue una nueva capa
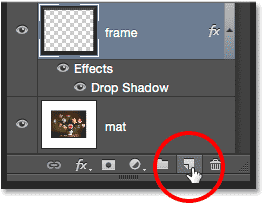
Terminaremos nuestro marco de imagen agregando un segundo borde más pequeño alrededor de la foto, creando un efecto de doble alfombra. Una vez más, mantenga presionada la tecla Alt (Win) / Opción (Mac) en su teclado y haga clic en el icono Nueva capa en la parte inferior del panel Capas:
Mantener presionada la tecla Alt (Win) / Opción (Mac) y hacer clic en el ícono Nueva capa.
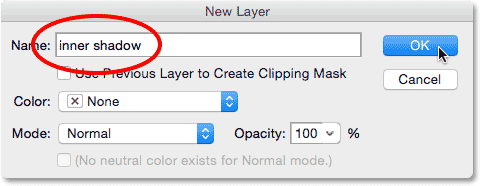
Cuando aparezca el cuadro de diálogo Nueva capa, nombre la capa «sombra interior» y haga clic en Aceptar:
Nombrar la nueva capa «sombra interior».
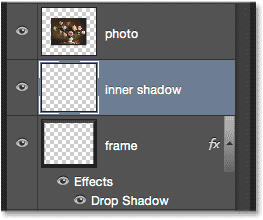
Aparece una nueva capa en blanco llamada «sombra interior» entre las capas «marco» y «foto»:
Photoshop agrega la capa de «sombra interior» sobre la capa de «marco».
Paso 15: seleccione la herramienta Marco rectangular
Coge la herramienta Marco rectangular del panel Herramientas:
Seleccionando la herramienta Marco rectangular.
Paso 16: Dibuja una selección alrededor de la foto
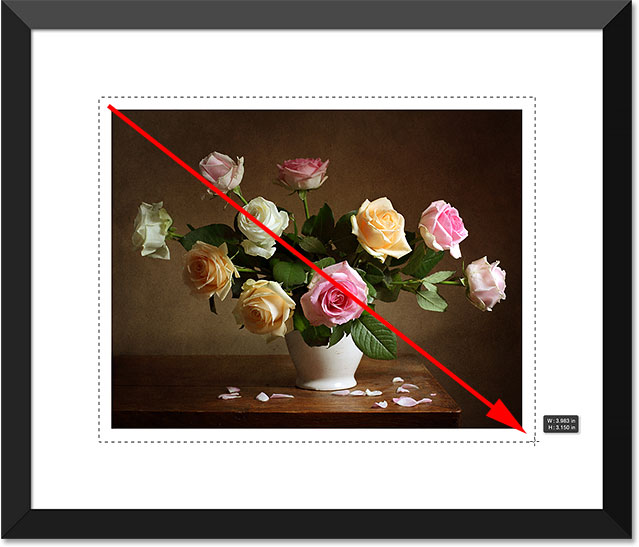
Con la herramienta Marco rectangular en la mano, arrastre una selección rectangular alrededor de la foto, haciéndola un poco más grande que la foto en sí. Comience haciendo clic arriba y a la izquierda de la esquina superior izquierda de la foto, luego mantenga presionado el botón del mouse y arrastre en diagonal hacia abajo y hacia la derecha de la esquina inferior derecha, dejando la misma cantidad de espacio alrededor de los cuatro lados . Si necesita reposicionar el contorno de selección mientras lo dibuja, presione y mantenga presionada la barra espaciadora , mueva la selección con el mouse, luego suelte la barra espaciadora y continúe arrastrando:
Mantenga el mismo espacio alrededor de la foto mientras dibuja la selección.
Paso 17: rellene la selección con blanco
Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :
Ir a Editar> Rellenar.
Cuando se abra el cuadro de diálogo Relleno, establezca la opción Usar en Blanco si aún no lo está, luego haga clic en Aceptar:
Estableciendo la opción Usar una vez más en Blanco.
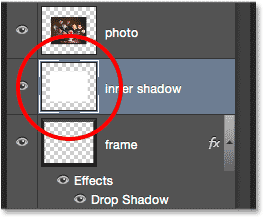
Esto llena la selección con blanco en la capa de «sombra interior». Todavía no podrá verlo en el documento, pero puede verlo en la miniatura de vista previa de la capa :
La miniatura de vista previa muestra el área seleccionada ahora llena de blanco.
Ya no necesitamos el esquema de selección, así que vaya al menú Seleccionar y elija Deseleccionar , o presione Ctrl + D (Win) / Comando + D (Mac) en su teclado para eliminarlo rápidamente:
Ir a Seleccionar> Deseleccionar.
Paso 18: aplique un efecto de capa de brillo interno
Para crear este segundo borde, todo lo que tenemos que hacer es aplicar una sombra interior sutil al área que acabamos de rellenar con blanco (por eso llamamos a la capa «sombra interior»). Photoshop incluye un estilo de capa de Sombra interior real, no lo usaremos porque crearía una sombra solo a lo largo de dos de los cuatro lados (similar a cómo se ve la Sombra paralela en el marco). En su lugar, crearemos nuestra propia sombra interior usando un estilo de capa diferente: Inner Glow.
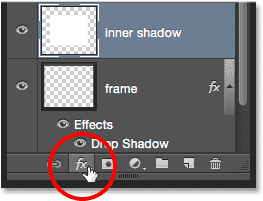
Haga clic en el icono Estilos de capa en la parte inferior del panel Capas:
Haciendo clic en el icono de Estilos de capa.
Elija Inner Glow de la lista:
Seleccionar un estilo de capa de Resplandor interior.
Cuando se abra el cuadro de diálogo Estilo de capa, cambie el Modo de fusión en la parte superior de las opciones de Resplandor interno de Pantalla a Multiplicar. Esto convierte el resplandor en una sombra, o al menos, lo hará cuando también cambiemos su color:
Cambiar el modo de fusión a multiplicar.
Haga clic en la muestra de color para abrir el Selector de color y cambiar el color del Resplandor interior:
Haciendo clic en la muestra de color.
Elija negro , luego haga clic en Aceptar para cerrar el Selector de color:
Cambiando el color del Inner Glow a negro.
Esto crea un borde delgado alrededor de la foto:
La sombra aparece alrededor del área que llenamos de blanco.
Es posible que desee aumentar ligeramente el valor de Tamaño para suavizar un poco los bordes de la sombra. Aumentaré el mío a 10 px :
Incrementando el valor de Tamaño.
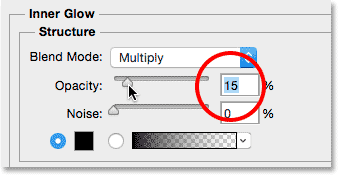
Finalmente, baje el valor de Opacidad hasta un punto entre el 15 y el 20% para que la sombra parezca muy tenue y sutil:
Reducir el valor de opacidad.
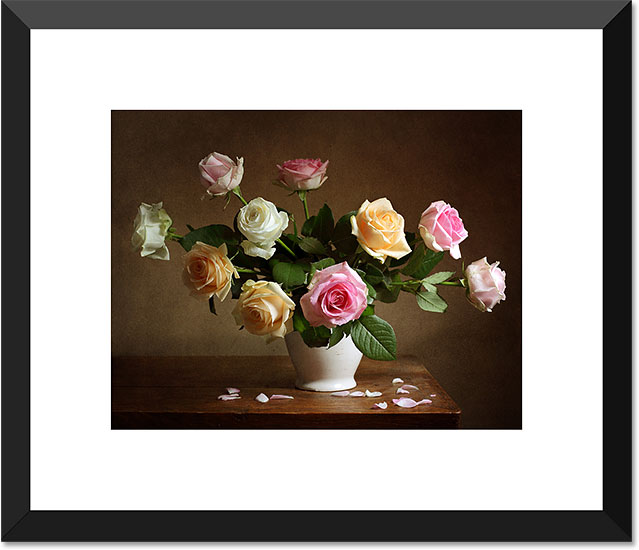
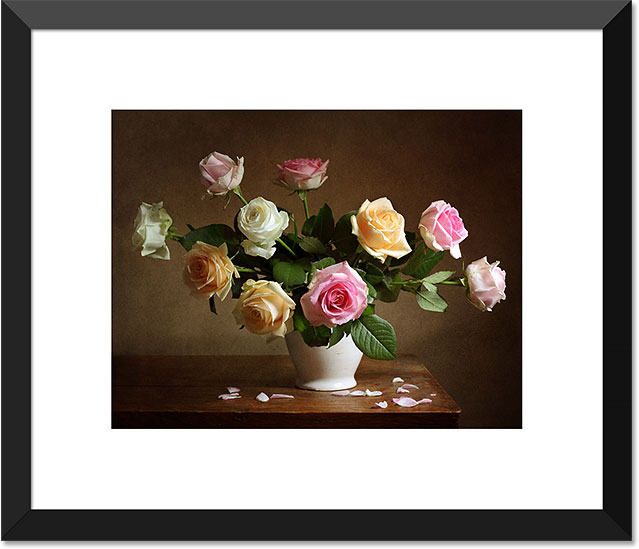
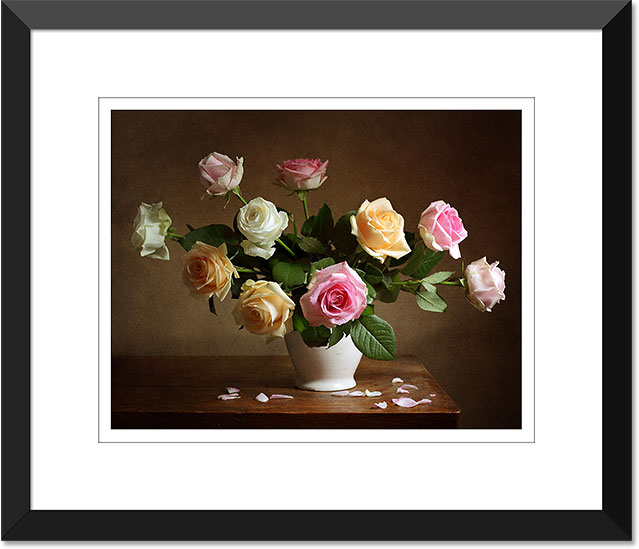
Haga clic en Aceptar para cerrar el cuadro de diálogo Estilo de capa, ¡y listo! Aquí, después de aumentar el Tamaño y reducir los valores de Opacidad, está mi marco de imagen mate final: