Una vez que haya creado el texto dorado, asegúrese de consultar la Parte 2 de este tutorial, donde le muestro cómo cambiar fácilmente el fondo detrás del texto. ¡Empecemos!
Cómo crear texto dorado en Photoshop
Paso 1: abra un nuevo documento de Photoshop
Abra un nuevo documento en Photoshop subiendo al menú Archivo y eligiendo Nuevo… , o usando el atajo de teclado, Ctrl + N (Win) / Comando + N (Mac). Solo voy a usar el tamaño preestablecido de 640 × 480 . Puede usar el tamaño que desee para su ancho y alto, y luego haga clic en Aceptar para crear su nuevo documento de Photoshop:
Crea un nuevo documento en Photoshop. Estoy usando el tamaño preestablecido de 640 × 480.
¡Mira el video y comparte tus comentarios en nuestro canal de YouTube!
Paso 2: rellena la capa de fondo con negro
Presione D en su teclado para restablecer rápidamente los colores de primer plano y de fondo de Photoshop, que establece el negro como su color de primer plano. Luego use el atajo de teclado Alt + Retroceso (Win) / Opción + Eliminar (Mac) para llenar la capa de Fondo con negro:

La capa de fondo ahora se llena de negro.
Paso 3: establezca el color de primer plano en blanco y agregue su texto
Presione X en su teclado para intercambiar los colores de primer plano y de fondo para que el blanco se convierta en su color de primer plano. Seleccione su herramienta Texto de la paleta Herramientas o presionando T en su teclado. Elija una fuente de la barra de opciones en la parte superior de la pantalla, luego haga clic dentro de la ventana del documento e ingrese su texto. Estoy usando «Times New Roman Bold» aquí para simplificar las cosas si quieres seguir adelante. Ingresaré la palabra «GOLD»:

Establezca su color de primer plano en blanco e ingrese su texto.
Paso 4: cambie el tamaño de su texto con el comando Transformación libre
El texto es demasiado pequeño en este punto, por lo que con la capa de texto seleccionada en la paleta Capas, use el atajo de teclado Ctrl + T (Win) / Command + T (Mac) para abrir el cuadro de Transformación libre de Photoshop y los controles alrededor del texto. Mantenga presionadas las teclas Mayús + Alt (Win) / Mayús + Opción (Mac) para que Photoshop restrinja las proporciones del texto y cambie el tamaño del texto desde el centro mientras arrastra cualquiera de los controles de las esquinas para agrandar el texto:

Cambie el tamaño del texto con Transformación libre.
Presione Entrar (Win) / Retorno (Mac) cuando haya terminado para aceptar la transformación.
Paso 5: duplica la capa de texto
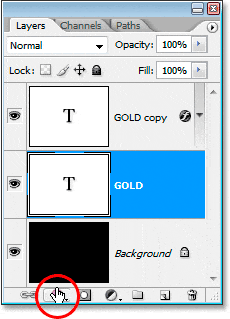
Utilice el método abreviado de teclado Ctrl + J (Win) / Command + J (Mac) para duplicar rápidamente la capa de texto. Ahora debería tener tres capas en su paleta Capas:

La paleta Capas de Photoshop ahora muestra tres capas.
Vamos a trabajar en la capa de copia de texto a lo largo de los siguientes pasos.
Paso 6: agregue una superposición de degradado al texto
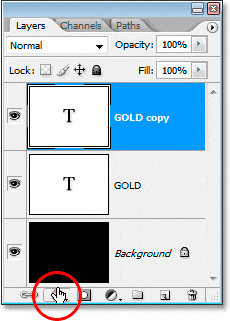
Con la capa de copia de texto seleccionada, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas.
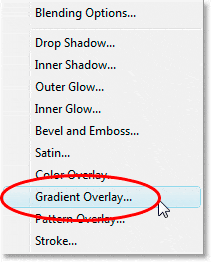
Seleccione Superposición de degradado de la lista:

Seleccione el estilo de capa de Superposición de degradado de la lista.
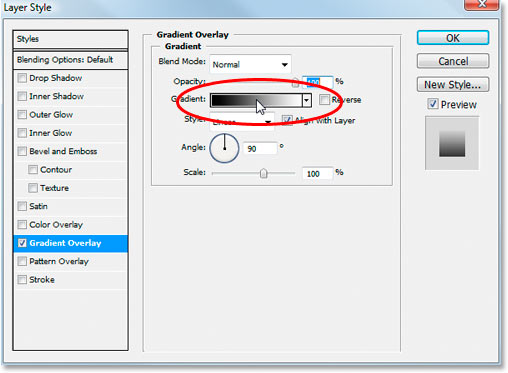
Esto abre el cuadro de diálogo Estilo de capa establecido en las opciones de Superposición de degradado:

El cuadro de diálogo Estilo de capa de Photoshop se establece en las opciones de «Superposición de degradado».
Vamos a establecer los colores para nuestro degradado, así que haga clic directamente en el área de vista previa del degradado (encerrada en un círculo rojo arriba) para abrir el Editor de degradado .
Paso 7: seleccione un color dorado más claro y más oscuro para el degradado
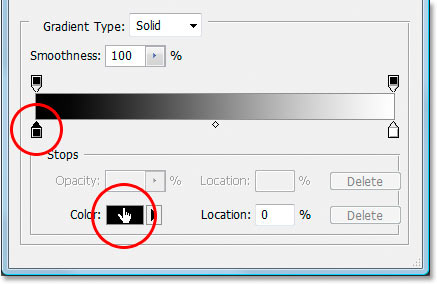
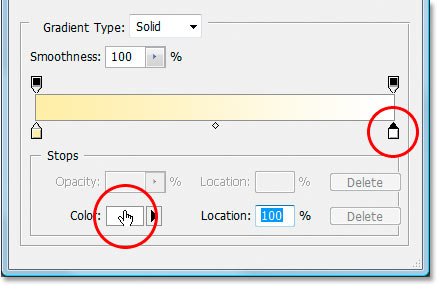
Cuando aparezca el editor de degradado , haga clic en el marcador de color izquierdo para seleccionarlo y luego haga clic en la muestra de color para elegir un color para el lado izquierdo del degradado:

Haga clic en el marcador de color de la izquierda en el Editor de degradado y, a continuación, haga clic en la muestra de color.
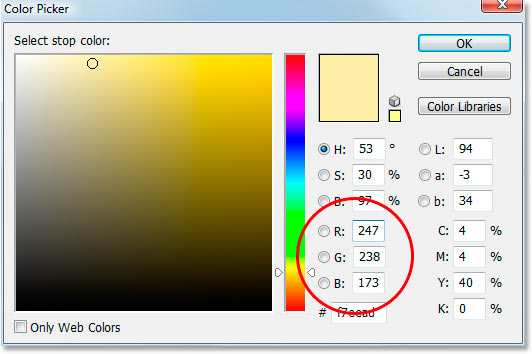
Esto abre el selector de color de Photoshop . Puede usar los colores dorados que prefiera, pero si desea seguir adelante, ingresé un color de R: 247, G: 238, B: 173 que nos da un color dorado claro (hice trampa y probé el color de una foto de una moneda de oro):

Ingrese R: 247, G: 238, B: 173 para el color degradado de la izquierda.
Haga clic en Aceptar para aceptar el color y salir del Selector de color. Luego, de vuelta en el Editor de degradado, haga clic en el marcador de color correcto para seleccionarlo y luego haga clic en la muestra de color :

Haga clic en el marcador de color de la derecha y, a continuación, vuelva a hacer clic en la muestra de color.
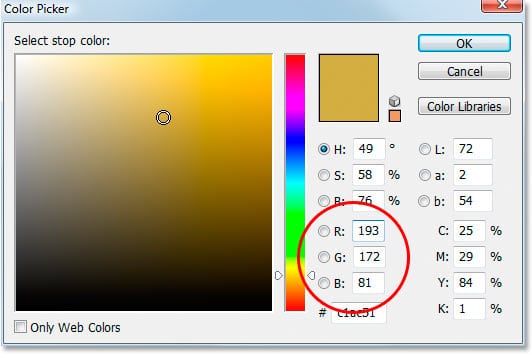
Cuando el Selector de color vuelva a aparecer, ingrese R: 193, G: 172, B: 81 para darnos un color dorado más oscuro (también tomado de la moneda de oro):

Ingrese R: 193, G: 172, B: 81 para el color de degradado correcto.
Haga clic en Aceptar para salir del Selector de color una vez más, y haga clic en Aceptar para salir también del Editor de degradado.
Su texto ahora debería verse así:

Los colores degradados aplicados al texto.
No salga del cuadro de diálogo Estilo de capa todavía. Tenemos más que hacer.
Paso 8: Cambie el «estilo» del degradado a «reflejado»
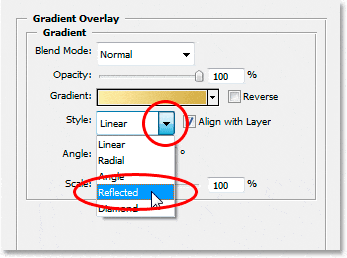
De vuelta en las opciones de Superposición de degradado en el cuadro de diálogo Estilo de capa, haga clic en la flecha que apunta hacia abajo a la derecha de la palabra «Lineal» y cambie el Estilo del degradado a Reflejado :

Cambie el estilo de degradado de «Lineal» a «Reflejado».
Esto agregará el color dorado más oscuro a la parte superior e inferior del texto, dejando el color más claro en el medio:

El texto después de cambiar el estilo de degradado.
Paso 9: Seleccione las opciones de «Bisel y relieve»
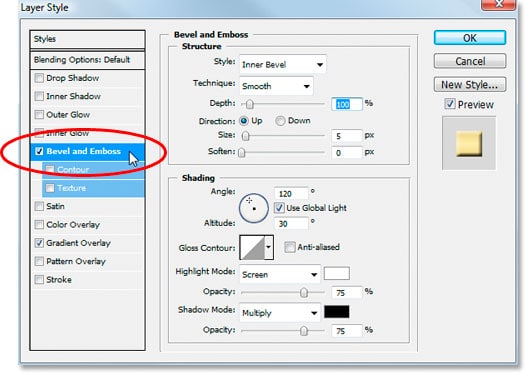
Haga clic directamente en las palabras «Bisel y relieve» en el menú de estilos de capa a la izquierda del cuadro de diálogo Estilo de capa para cambiar a las opciones de bisel y relieve . Asegúrese de hacer clic directamente en las palabras en sí, no solo en el pequeño cuadro al lado de ellas, de lo contrario, las opciones no aparecerán:

Haga clic directamente en las palabras «Bisel y relieve» en el menú de la izquierda.
Paso 10: Cambie la «técnica» a «cincel duro»
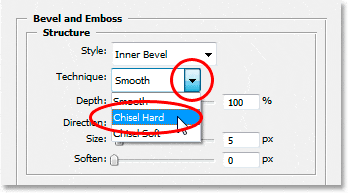
En las opciones de Estructura de bisel y relieve en el medio del cuadro de diálogo Estilo de capa, haga clic en la flecha que apunta hacia abajo a la derecha de la palabra «Suave» y cambie la Técnica a Cincel duro :

Cambie la «Técnica» de «Suave» a «Cincel duro».
Paso 11: Cambie el «Contorno brillante» a «Ring Double»
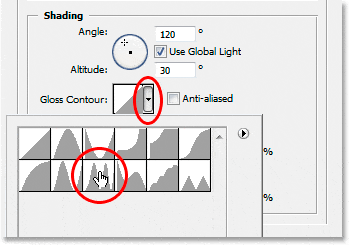
En las opciones de Sombreado debajo de las opciones de Estructura, haga clic en la flecha que apunta hacia abajo a la derecha de la palabra «Gloss Contour» y seleccione Ring – Double , que está en la fila inferior, la tercera desde la izquierda:

Cambie el «Gloss Contour» a «Ring Double».
Seleccione también la opción Anti-Aliased para evitar que nuestro texto tenga «jaggies».
Aquí está el texto en este punto:

El efecto hasta ahora.
Paso 12: Aumente el «tamaño» de la estructura para cerrar el espacio abierto dentro de las letras
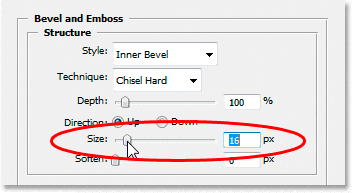
Vuelva a las opciones de Estructura en la parte superior del cuadro de diálogo Estilos de capas y arrastre la barra deslizante Tamaño hacia la derecha hasta que haya cerrado los espacios abiertos dentro de las letras. Aquí he arrastrado el mío a un valor de 16 píxeles :

Arrastre el control deslizante «Tamaño» hacia la derecha hasta que haya cerrado los espacios abiertos dentro de las letras.
Los espacios abiertos ahora se han ido:

Después de arrastrar el control deslizante «Tamaño» hacia la derecha, se han eliminado los espacios abiertos dentro de las letras.
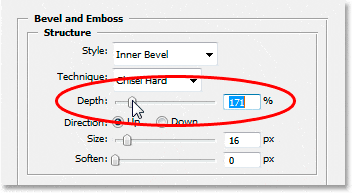
Paso 13: Aumente la «profundidad» de la estructura para mejorar el efecto de iluminación
A continuación, arrastre el control deslizante de Profundidad hacia la derecha para mejorar el efecto de iluminación en las letras. Arrastré el mío a un valor del 171% :

Arrastre el control deslizante «Profundidad» hacia la derecha para mejorar el efecto de iluminación en las letras.
Ahora las cosas empiezan a verse bien:

El efecto después de aumentar la «profundidad».
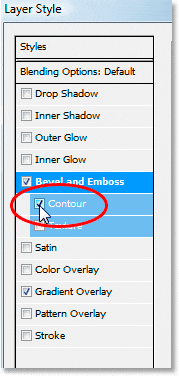
Paso 14: active el «contorno» en el menú de estilo de capa
A continuación, haga clic dentro de la casilla de verificación a la izquierda de la palabra Contorno a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de la opción «Bisel y relieve». Esto mejorará aún más nuestro efecto dorado. No es necesario cambiar ninguna opción, así que simplemente haga clic dentro de la casilla de verificación para habilitarlo:

Haga clic dentro de la casilla de verificación «Contorno» para habilitarlo sin ver sus opciones.
Aquí está el texto con «Contour» habilitado:

El efecto con la opción «Contorno» habilitada.
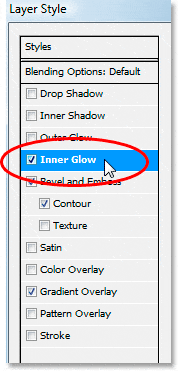
Paso 15: añade un brillo interior
Una última cosa que hacer aquí antes de salir del cuadro de diálogo Estilo de capa y cambiar a la capa de texto original. Agregaremos un efecto Inner Glow para realzar nuestros colores dorados. Para hacer eso, haga clic directamente en las palabras Resplandor interno a la izquierda del cuadro de diálogo Estilo de capa para habilitarlo y mostrar sus opciones:

Seleccione el estilo de capa «Resplandor interior». Haga clic directamente en su nombre para que aparezcan las opciones.
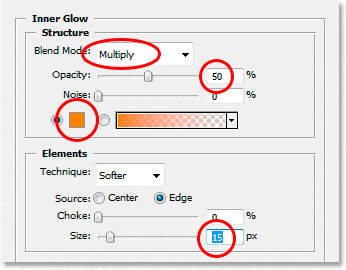
Cambie las opciones que he marcado con un círculo aquí:

Las opciones de «Inner Glow».
Primero, cambie el Modo de fusión a Multiplicar . Luego, baje la opacidad al 50% . Haga clic en la muestra de color directamente debajo de la palabra «Ruido», que abre el Selector de color. Ingrese R: 232, G: 128, B: 31 para darnos un color naranja (este fue una muestra de una foto de un ladrillo dorado) y haga clic en Aceptar para salir del Selector de color. Finalmente, aumente el tamaño del brillo a 15 píxeles .
Cuando haya terminado, puede hacer clic en Aceptar para salir del cuadro de diálogo Estilo de capa. Su texto ahora debería verse así:

El texto después de aplicar el estilo de capa «Resplandor interior».
Paso 16: agregue un trazo a la capa de texto original
Hemos terminado con la capa de copia de texto en este punto. Ahora vamos a trabajar en la capa de texto original, así que haga clic en ella en la paleta Capas para seleccionarla. Vamos a regresar al cuadro de diálogo Estilo de capa una vez más, así que haga clic en el icono Estilos de capa en la parte inferior de la paleta de Capas:

Con la capa de texto original seleccionada, haga clic en el icono «Estilos de capa» en la parte inferior de la paleta Capas.
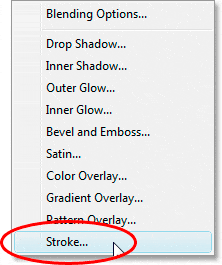
Esta vez, seleccione Trazo en la parte inferior de la lista:

Seleccione el estilo de capa «Trazo» de la lista.
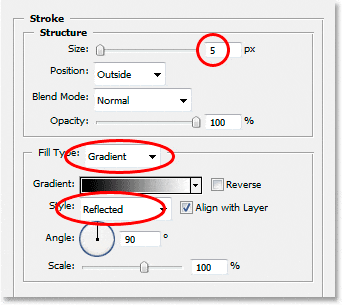
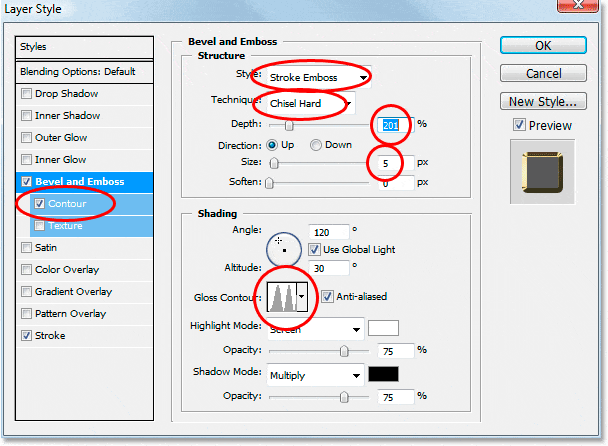
Esto traerá de nuevo el cuadro de diálogo Estilo de capa, configurado en las opciones de Trazo. Cambie las opciones que he marcado con un círculo a continuación:

Las opciones de estilo de capa «Trazo».
Primero, aumente el Tamaño del trazo a 5 píxeles . Luego cambie el Tipo de relleno de «Color» a Degradado . Usaremos los mismos colores de degradado para el trazo que usamos en el texto. Sin embargo, antes de configurar los colores de degradado, cambie el Estilo de degradado a Reflejado .
Paso 17: establezca el degradado de trazo en los mismos colores que el texto
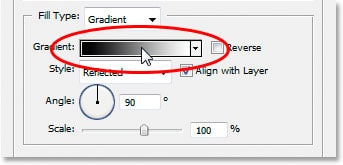
Haga clic directamente en el área de vista previa del degradado en las opciones de Trazo:

Haga clic en el área de vista previa del degradado.
Esto volverá a abrir el Editor de degradado . Configure los colores del degradado con los mismos colores que usamos en el texto. Para el color de la izquierda, use R: 247, G: 238, B: 173 , y para el color de la derecha, use R: 193, G: 172, B: 81 . Haga clic en Aceptar para salir del Editor de degradado una vez que haya configurado los colores, y su texto debería verse así:

El trazo de degradado aplicado al texto.
Paso 18: aplique el estilo «Bisel y relieve» al trazo
Haga clic directamente en las palabras Bisel y Relieve en el menú a la izquierda del cuadro de diálogo Estilo de capa para habilitarlo una vez más y mostrar sus opciones. Esta vez, en lugar de agregar un estilo de bisel y relieve al texto, lo agregaremos al trazo. Cambie las opciones que he marcado con un círculo a continuación:

Las opciones de «Bisel y relieve» para aplicar al trazo.
Primero, para aplicar esta configuración al trazo, necesitamos cambiar la opción superior, Estilo a Relieve de trazo . Ahora todas estas configuraciones se aplicarán a nuestro trazo. Cambie la técnica a cincelar duro una vez más. Establezca el Tamaño en 5 píxeles . En la sección «Sombreado», haga clic en la flecha que apunta hacia abajo a la derecha de las palabras Gloss Contour y una vez más seleccione esa opción Ring – Double , que es la tercera de la izquierda en la fila inferior. Finalmente, a la izquierda en el área del menú, una vez más haga clic dentro de la casilla de verificación Contour para habilitarla.
Después de aplicar el estilo Bisel y relieve al trazo, su texto ahora debería verse así:

El efecto después de aplicar el estilo «Bisel y relieve» al trazo alrededor del texto.
Paso 19: Aplicar el estilo «Resplandor exterior»
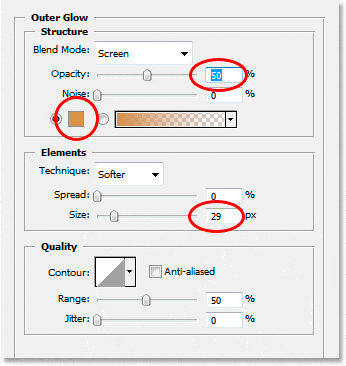
Una última cosa que hacer aquí en el cuadro de diálogo Estilos de capa. Vamos a agregar un poco de brillo al texto, como si algo de luz se reflejara en el oro. Haga clic directamente en las palabras Resplandor exterior en el menú de la izquierda para activar el estilo Resplandor exterior y abrir sus opciones, luego cambie las opciones que he marcado con un círculo a continuación:

Las opciones para el estilo de capa Resplandor exterior.
Primero, baje el valor de Opacidad al 50% . Luego haga clic en la muestra de color directamente debajo de la palabra «Ruido», que abre el Selector de color de Photoshop. Ingrese R: 183, G: 145, G: 79 para el color (otra muestra de foto de ladrillo dorado) y haga clic en Aceptar para salir del Selector de color. Finalmente, establezca el Tamaño en alrededor de 29 píxeles y luego haga clic en Aceptar para salir del cuadro de diálogo Estilos de capa.
El texto ahora tiene un tenue resplandor a su alrededor:

El texto ahora con un tenue resplandor a su alrededor.
Queda una cosa por hacer …
Paso 20: agregue una nueva capa en blanco sobre la capa de copia de texto
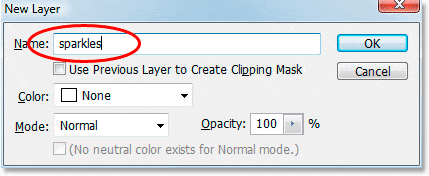
Haga clic en la capa de copia de texto en la paleta Capas para seleccionarla, luego presione el atajo de teclado Ctrl + Shift + N (Win) / Command + Shift + N (Mac) para abrir el cuadro de diálogo Nueva capa . Nombra la nueva capa «destellos» y haz clic en Aceptar:

Cuadro de diálogo «Nueva capa» de Photoshop. Nombra la nueva capa «destellos» y haz clic en Aceptar.
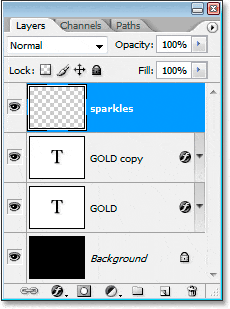
Ahora tenemos nuestra nueva capa en blanco en la paleta Capas:

La paleta Capas de Photoshop ahora muestra nuestra nueva capa de «destellos» en la parte superior.
Paso 21: Cargue los «Pinceles surtidos»
Vamos a agregar algunos destellos a nuestro texto dorado para que realmente brille, y usaremos un pincel para eso. Pero primero, necesitamos cargar algunos pinceles nuevos. Toma la herramienta Pincel de la paleta Herramientas o presiona B en tu teclado para seleccionarla rápidamente. Luego , haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la Ventana del documento para abrir el menú de opciones de Pincel, y haga clic en la pequeña flecha que apunta a la derecha en la esquina superior derecha:

Haga clic en la flecha pequeña en la esquina superior derecha del menú Pincel.
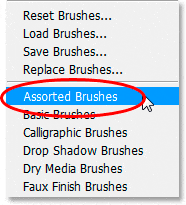
Haga clic en los Pinceles surtidos en la lista larga que aparece para seleccionarlos:

Haga clic en «Pinceles surtidos» en la lista que aparece.
Photoshop le preguntará si desea reemplazar los pinceles actuales con estos nuevos pinceles o simplemente agregarlos a los existentes. Haga clic en Agregar :

Haga clic en «Agregar» para agregar los nuevos pinceles a los existentes.
Paso 22 Muestra un color dorado claro del texto con la herramienta Cuentagotas
Tome la herramienta Cuentagotas de la paleta Herramientas o presione I para seleccionarla rápidamente y luego haga clic en una de las áreas más claras del texto para tomar una muestra de ese color. Usaremos ese color para nuestros destellos:

Pruebe un color dorado claro del texto con la herramienta Cuentagotas.
Paso 23: Seleccione uno de los pinceles «Crosshatch» para usar como brillo
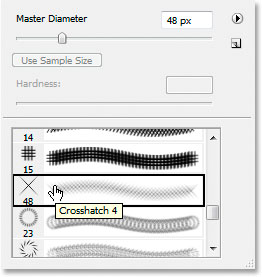
Con la muestra de su color dorado claro, vuelva a la herramienta Pincel y, una vez más , haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la Ventana del documento para abrir el menú de opciones de Pincel. Desplácese hacia abajo en la lista de pinceles disponibles hasta que encuentre uno que parezca una elegante «X». Si tiene la información sobre herramientas activada en sus preferencias de Photoshop, verá que el pincel se llama «Crosshatch», como podemos ver aquí:

Elija uno de los pinceles «Crosshatch» (que parece una «X») para usar con los destellos.
Paso 24: Pinte algunos destellos colocados aleatoriamente alrededor del texto
Con su pincel seleccionado y su color de muestra listo para usar, haga clic en algunas ubicaciones aleatorias alrededor del texto para agregar algunos destellos. Cambie el tamaño del pincel después de cada clic para agregar aún más aleatoriedad usando las teclas de corchete derecho e izquierdo para aumentar o disminuir el tamaño del pincel sobre la marcha. Agregar destellos es divertido, pero demasiados es demasiado, así que solo agregue unos pocos. Un par de más grandes y un par de más pequeños deberían hacerlo.
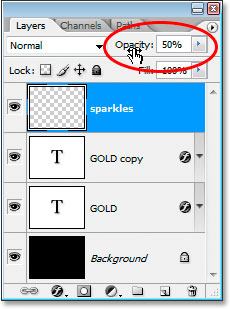
Si encuentra que sus destellos se ven demasiado intensos, reduzca la opacidad de la capa de «destellos». Aquí he bajado la mía al 50%:

Disminuye la opacidad de la capa de «destellos» para reducir su intensidad.
Una vez que haya agregado sus destellos y bajado la opacidad a su gusto, ¡habrá completado el efecto de letras doradas! Aquí está mi resultado final del efecto «Texto enchapado en oro»:

El efecto final.



