En este tutorial de Photoshop, aprenderemos cómo cambiar el tamaño, optimizar y guardar fotos para cargarlas en un sitio web o enviarlas por correo electrónico a familiares o amigos usando una combinación de los comandos Tamaño de imagen y Guardar para Web y dispositivos en Photoshop CS5. Este tutorial también es totalmente compatible con Photoshop CS4.
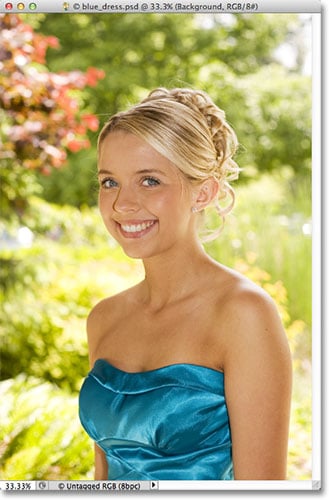
Aquí hay una foto que actualmente tengo abierta en mi pantalla que necesito optimizar para la web:

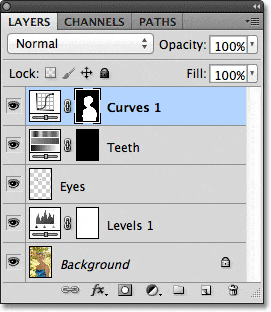
Si miramos en mi panel Capas, vemos que he hecho un poco de trabajo de retoque en esta imagen, con algunas capas y capas de ajuste agregadas sobre la imagen original en la capa Fondo :
El panel Capas.
Para preparar esta foto para enviarla por correo electrónico o subirla a un sitio web, tendré que aplanar el documento en una sola capa y luego cambiar el tamaño de la imagen para hacerla más pequeña, pero primero quiero asegurarme de no perder ninguno de los trabajo que he hecho o realizar cambios permanentes en el tamaño de la foto original. Para ir a lo seguro, antes de hacer cualquier otra cosa, voy a hacer una copia duplicada de mi imagen subiendo al menú Imagen en la barra de menú en la parte superior de la pantalla y eligiendo Duplicar :

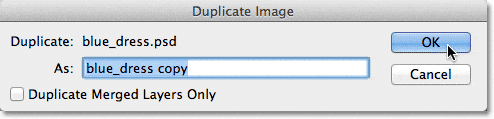
Photoshop abrirá el cuadro de diálogo Imagen duplicada y le pedirá que asigne un nombre a la copia. Simplemente puede aceptar el nombre predeterminado que Photoshop ya ha ingresado (en mi caso, es «copia de vestido azul») porque podemos cambiar fácilmente el nombre de la imagen cuando vayamos a guardarla más tarde. Haga clic en Aceptar en la esquina superior derecha del cuadro de diálogo para aceptar el nombre predeterminado y cerrarlo:

Photoshop abrirá una copia idéntica de la imagen, incluidas todas y cada una de las capas que agregó a la versión original, en una ventana de documento separada:

Table of Contents
Paso 2: aplanar la imagen
A continuación, aplanemos la copia de nuestra imagen en una sola capa, lo que puede ayudarnos a obtener mejores resultados cuando vayamos a cambiar su tamaño, como lo haremos en un momento. Vaya al menú Capa en la parte superior de la pantalla y elija Aplanar imagen :

Si volvemos a mirar en mi panel Capas, vemos que todas mis capas ahora se han reducido a una sola capa de Fondo:

Paso 3: cambia el tamaño de la imagen
Ahora que nuestra imagen ha sido aplanada, redimensionémosla a algo más adecuado para correo electrónico o para mostrar en un sitio web. Vaya al menú Imagen en la parte superior de la pantalla y elija Tamaño de imagen :

Esto abre el cuadro de diálogo Tamaño de imagen. Como veremos en breve, el cuadro de diálogo Guardar para Web y dispositivos de Photoshop también nos da la opción de cambiar el tamaño de la imagen, pero obtendrá mejores resultados si cambia el tamaño de su imagen de antemano usando el comando Tamaño de imagen.
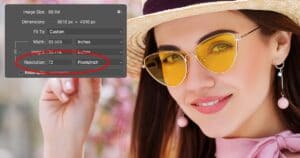
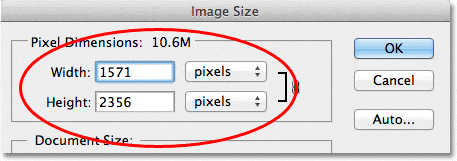
Si observamos la parte superior del cuadro de diálogo, en la sección Dimensiones de píxeles , vemos que mi foto tiene actualmente 1571 píxeles de ancho por 2356 píxeles de alto. Eso es demasiado grande para que la mayoría de las personas puedan colocar la imagen completa en su pantalla si les enviara la foto por correo electrónico, y ciertamente es demasiado grande para mostrarla en la mayoría de los sitios web:

En términos generales, para el correo electrónico y la visualización web, desea limitar las dimensiones de su foto a no más de 800 píxeles por 600 píxeles, lo que significa que el ancho no debe exceder los 800 píxeles y la altura no debe exceder los 600 píxeles. Si está cargando la foto en un sitio web, el sitio web puede tener otras dimensiones específicas a las que debe ceñirse, pero por lo general, mantener el tamaño dentro de 800 px por 600 px permitirá que la mayoría de las personas vean la imagen en su pantalla cómodamente.
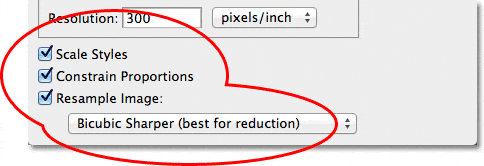
Sin embargo, antes de ingresar sus nuevas dimensiones en píxeles, primero asegúrese de que las tres opciones en la parte inferior del cuadro de diálogo ( Estilos de escala , Restringir proporciones y Remuestrear imagen ) estén todas marcadas . Técnicamente, con la imagen aplanada, no necesitamos preocuparnos por la primera opción, Estilos de escala, porque no tenemos ningún estilo de capa aplicado a la imagen, pero es más fácil asegurarse de que las tres opciones estén marcadas. Luego, establezca la opción Interpolación de imagen en la parte inferior del cuadro de diálogo en Bicubic Sharper (mejor para reducción).No dice «Interpolación de imagen» en ninguna parte, pero eso es lo que es esta opción inferior, y controla cómo Photoshop maneja los píxeles durante el proceso de remuestreo. Establecerlo en Bicubic Sharper nos dará los mejores resultados al reducir el tamaño de una imagen para verla en pantalla:

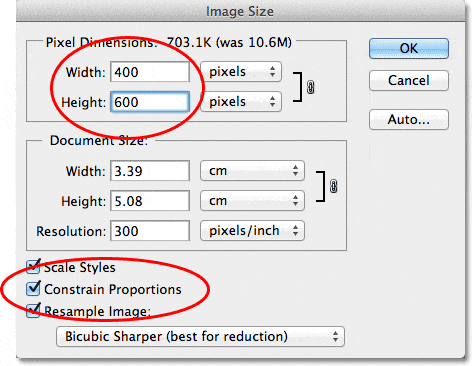
Luego, regrese a la sección Dimensiones de píxeles en la parte superior del cuadro de diálogo e ingrese sus nuevas dimensiones. Dado que mi foto está en modo vertical, lo que significa que es más alta que ancha, y no quiero que la altura supere los 600 píxeles, ingresaré 600 píxeles en la opción Altura . Con la opción Restringir proporciones seleccionada en la parte inferior del cuadro de diálogo, Photoshop ingresará automáticamente un nuevo valor de ancho para mantener la relación ancho-alto de la imagen igual a como era originalmente. En mi caso, Photoshop ingresó 400 píxeles para el Ancho :

Observe que no realicé cambios en el valor de Resolución en la sección Tamaño del documento del cuadro de diálogo. Esto se debe a que la resolución determina qué tan grande se imprimirá una imagen en papel y no tiene nada que ver con ver una imagen en la pantalla de una computadora. Todo en lo que debemos centrarnos al cambiar el tamaño de una imagen para mostrarla en pantalla es en las dimensiones reales en píxeles de la imagen, que se encuentran en la sección Dimensiones en píxeles con el nombre apropiado en la parte superior del cuadro de diálogo.
Una vez que haya ingresado sus nuevas dimensiones, haga clic en Aceptar en la esquina superior derecha del cuadro de diálogo para cerrarlo, momento en el cual Photoshop reducirá la muestra de la imagen a su nuevo tamaño más pequeño.
Paso 4: Guardar para Web
Hemos duplicado, aplanado y redimensionado nuestra imagen. Ahora es el momento de optimizarlo y guardarlo. Vaya al menú Archivo en la parte superior de la pantalla y elija Guardar para Web y dispositivos :

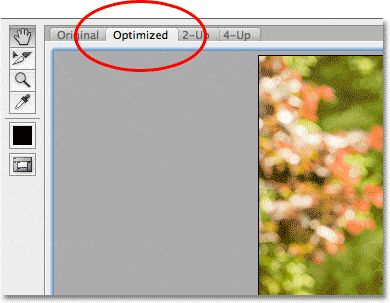
Esto abre el cuadro de diálogo Guardar para Web y dispositivos muy grande de Photoshop, con un área de vista previa grande que ocupa la mayor parte del espacio. Si observa justo encima de la esquina superior izquierda del área de vista previa, verá una serie de cuatro pestañas. De manera predeterminada, la pestaña Optimizado está seleccionada, lo que significa que no está viendo la imagen original. En cambio, está viendo una vista previa en vivo de cómo se ve la imagen con la configuración de optimización actual aplicada (que veremos en un momento):

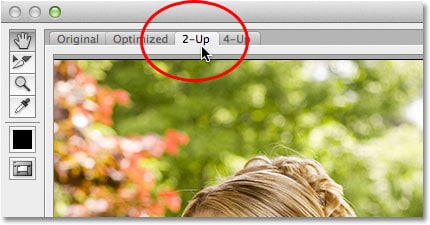
Puede dejar el modo de vista configurado en Optimizado o, para ver una comparación lado a lado de las versiones original y optimizada de la imagen, cambie al modo de vista 2-Up haciendo clic en su pestaña:

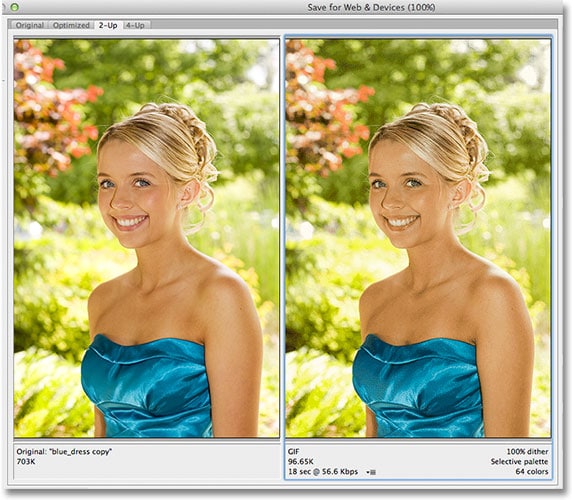
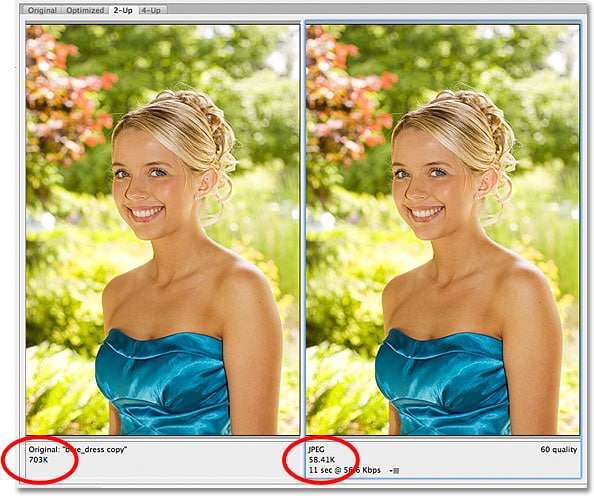
Con 2-Up seleccionado, ahora podemos ver la versión original de la imagen a la izquierda y la versión optimizada a la derecha (si su imagen está en modo horizontal, lo que significa que es más ancha que alta, verá una vista previa vertical con la versión original arriba y la versión optimizada debajo):

Formato
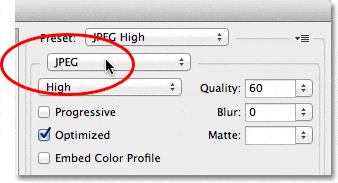
de archivo En el lado derecho del cuadro de diálogo se encuentran las diversas opciones de optimización (si no ve ninguna opción en la lista, asegúrese de tener la versión optimizada de la imagen seleccionada en el área de vista previa). Lo primero que debemos hacer aquí es elegir el formato de archivo correcto para nuestra imagen. Si es la primera vez que utiliza el cuadro de diálogo Guardar para Web y dispositivos, verá el formato de archivo GIF elegido en la parte superior (directamente debajo de la palabra «Preestablecido»). GIF es un excelente formato para usar para guardar gráficos web, pero para las fotos, queremos usar el formato JPEG , así que cambie la opción de GIF a JPEG si aún no está configurada en JPEG:

Calidad de imagen
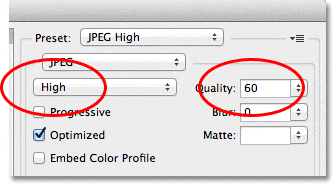
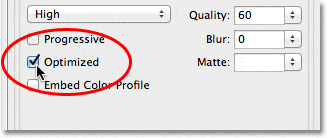
Directamente debajo de la opción de formato de archivo se encuentran las opciones de calidad de imagen . Podemos elegir entre una configuración de calidad preestablecida (Baja, Media, Alta, Muy alta y Máxima) a la izquierda o podemos marcar un valor específico en la opción Calidad a la derecha. Si bien puede ser tentador elegir la configuración de mayor calidad para nuestras fotos para que todos puedan ver lo increíbles que son, optimizarlas para el correo electrónico o la web significa que debemos mantener el tamaño del archivo lo más pequeño posible, y eso significa encontrar un medio. terreno entre la calidad de la imagen y el tamaño del archivo. el altola calidad predeterminada es casi siempre la mejor opción, ya que nos brinda lo mejor de ambos mundos: calidad de imagen aceptable y tamaños de archivo relativamente pequeños. Al elegir el ajuste preestablecido Alto, la configuración de Calidad se establecerá automáticamente en 60 :

Una vez que haya elegido la configuración de calidad, asegúrese de que la opción Optimizado esté seleccionada, lo que puede ayudar a reducir un poco más el tamaño del archivo. Deje la opción Progresivo sin marcar, y deje Embed Color Profile también sin marcar, ya que la mayoría de los navegadores web no admiten perfiles de color de todos modos:

Espacio de color
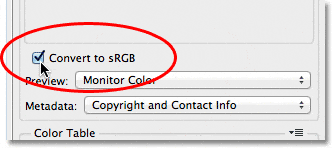
Finalmente, seleccione la opción Convertir a sRGB si aún no está marcada. Esto asegurará que la foto se guarde en el espacio de color sRGB, lo que, para resumir, significa que los colores de la foto se mostrarán correctamente en la web o cuando alguien vea la imagen en un correo electrónico:

Tamaño de imagen
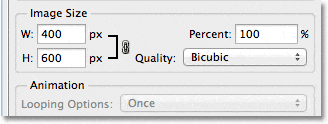
Mencioné anteriormente cuando vimos cómo cambiar el tamaño de la foto usando el comando Tamaño de imagen que el cuadro de diálogo Guardar para Web y dispositivos también nos da la opción de cambiar el tamaño de la imagen. Encontrará las opciones de Tamaño de imagen en la esquina inferior derecha del cuadro de diálogo. En mi caso aquí, el cuadro de diálogo muestra que mi foto tiene 400 píxeles de ancho por 600 píxeles de alto, ya que eso es lo que cambié de tamaño antes. Si bien puede parecer conveniente poder cambiar el tamaño de la imagen mientras configura todas las demás opciones de optimización web, obtendrá mejores resultados de cambio de tamaño si ignora estas opciones aquí y se mantiene con el comando Tamaño de imagen real:

Comparación de tamaño de archivo
En este punto, hemos hecho todo lo necesario, pero antes de cerrar el cuadro de diálogo Guardar para Web y dispositivos y guardar la imagen, echemos un vistazo rápido debajo de las dos versiones de la foto en el área de vista previa para comparar el tamaño del archivo de la versión original con el tamaño de la versión optimizada. En mi caso, la foto original (a la izquierda) ocupaba la friolera de 703 Kb , demasiado grande para la web, especialmente para las personas con velocidades de Internet más lentas, mientras que la versión optimizada (a la derecha), que se ve casi tan bien como la original, ocupa solo 58.41 Kb :

Paso 5: guarda la imagen
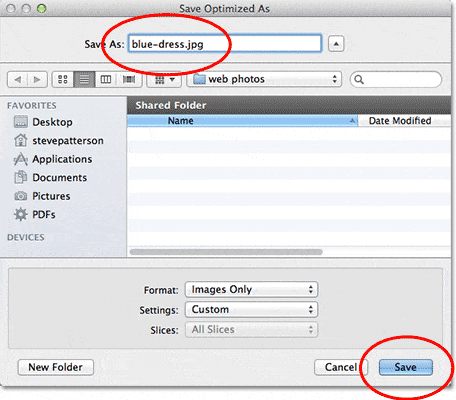
Para guardar la versión optimizada de su foto, haga clic en el botón Guardar en la parte inferior del cuadro de diálogo. Photoshop abrirá el cuadro de diálogo Guardar optimizado como , que le permite cambiar el nombre de la imagen si es necesario, así como navegar al directorio en su disco duro donde desea guardarla. Voy a cambiar el nombre de mi foto a «vestido-azul.jpg» y la guardaré en una carpeta de «fotos web» en mi escritorio. Cuando haya terminado, haga clic en Guardar para guardar la imagen y cerrar el cuadro de diálogo:

¡Y ahí lo tenemos!La foto ahora está redimensionada y completamente optimizada, lista para enviarse por correo electrónico a amigos y familiares o cargarse en la web, gracias a los comandos Tamaño de imagen y Guardar para web y dispositivos en Photoshop CS5