En este tutorial de efectos de texto de Photoshop, aprenderemos a usar estilos de capa para crear fácilmente un efecto de texto de gel. Lo bueno es que puedes divertirte mucho jugando con la configuración de estilo de capa para crear tu propio efecto de texto de gel personalizado o, si lo prefieres, puedes usar la configuración que estoy usando en el tutorial. Cuando terminemos de crear el efecto, lo guardaremos como un estilo preestablecido que luego podemos aplicar a otro texto instantáneamente y, al final, veremos cómo cambiar el color del efecto, que puede no ser tan sencillo como crees.
Aquí está el efecto de texto de gel que buscamos:

El resultado final del «texto en gel».
Table of Contents
Paso 1: Abra un nuevo documento de Photoshop
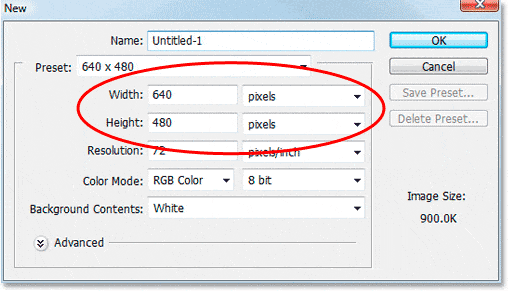
Vaya al menú Archivo en la parte superior de la pantalla y elija Nuevo… para que aparezca el cuadro de diálogo Nuevo documento de Photoshop e ingrese un ancho y alto para su documento. Voy a utilizar un tamaño predeterminado de 640×480 píxeles . Haga clic en Aceptar para crear su nuevo documento:

Crea un nuevo documento en Photoshop.
Paso 2: elige un color para tu texto
Seleccione la herramienta Texto de la paleta Herramientas:

Elija la herramienta Tipo de la paleta Herramientas.
También puede presionar T en su teclado para seleccionarlo rápidamente. Luego, con la herramienta Tipo seleccionada, sube a la barra de opciones en la parte superior de la pantalla y haz clic en la muestra de color del texto :

Con la herramienta Texto seleccionada, haga clic en la muestra de color del texto en la barra de opciones.
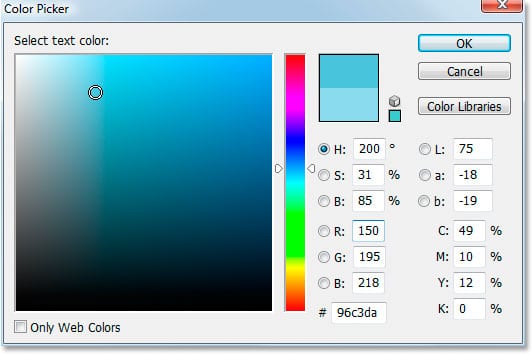
Esto abrirá el Selector de color de Photoshop . Elija un color para el texto. Voy a elegir un azul claro para el mío:

Elija un color para su texto con el Selector de color de Photoshop.
Haga clic en Aceptar una vez que haya elegido un color para salir del Selector de color.
Paso 3: ingrese su texto
Elija una fuente de la barra de opciones. Estoy usando «Bauhaus 93». Luego haga clic dentro de su ventana de documento e ingrese su texto. Voy a escribir la palabra «foto»:

Introduzca su texto en el documento.
Paso 4: use «Transformación libre» para cambiar el tamaño del texto si es necesario
Voy a agrandar un poco mi texto usando el comando Transformación libre de Photoshop . Con mi capa de texto seleccionada en la paleta Capas, usaré el método abreviado de teclado Ctrl+T (Win) / Comando+T (Mac) para abrir el cuadro Transformación libre y los controladores alrededor de mi texto. Luego, mantendré presionadas las teclas Mayús+Alt (Win) / Mayús+Opción (Mac) y arrastraré una de las manijas de las esquinas para agrandar el texto. Mantener pulsada la tecla Mayús restringe las proporciones del texto, y mantener pulsada la tecla Alt/Opción obliga al texto a cambiar de tamaño desde el centro:

Use Transformación libre para agrandar el texto si es necesario.
Paso 5: seleccione el estilo de capa «Sombra paralela»
Vamos a entrar en el loco mundo de los estilos de capa en este punto, y el primer estilo de capa que vamos a agregar al texto es una sombra paralela.
Antes de continuar, solo quiero decir nuevamente que debe sentirse libre de experimentar con las diferentes configuraciones que estamos usando para este efecto. No tiene que usar la configuración específica que usaré. Hay mucho margen de maniobra para jugar al crear este efecto de texto en gel.
Ahora agreguemos nuestra sombra paralela. Haga clic en el icono Estilo de capa en la parte inferior de la paleta Capas:

Con la capa de texto seleccionada, haga clic en el icono «Estilos de capa» en la parte inferior de la paleta Capas.
Seleccione Sombra paralela de la lista:

Seleccione «Sombra paralela» de la lista de estilos de capa.
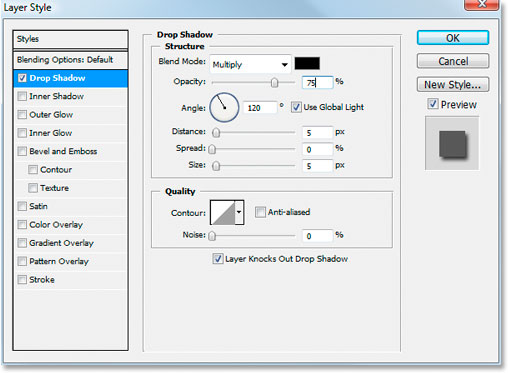
Esto abre el cuadro de diálogo Estilo de capa de Photoshop configurado con las opciones de Sombra paralela en la columna central:

El cuadro de diálogo Estilo de capa se establece en las opciones de Sombra paralela en la columna central.
Paso 6: elige un color para la sombra paralela y aplícalo
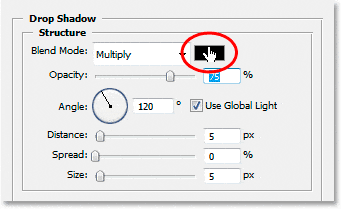
Haga clic en la muestra de color Drop Shadow :

Haga clic en la muestra de color de la sombra paralela para elegir un color.
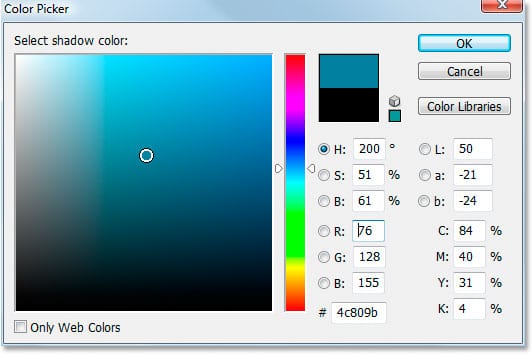
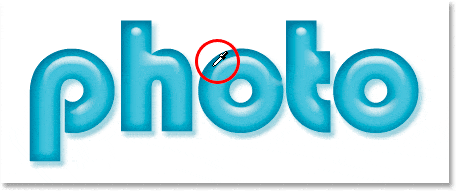
Esto abrirá el Selector de color. En lugar de elegir un color en el Selector de color, pase el mouse sobre el texto, lo que convertirá el cursor del mouse en el Cuentagotas y haga clic en el texto para probar su color:

Haga clic en cualquier parte del texto para probar el color.
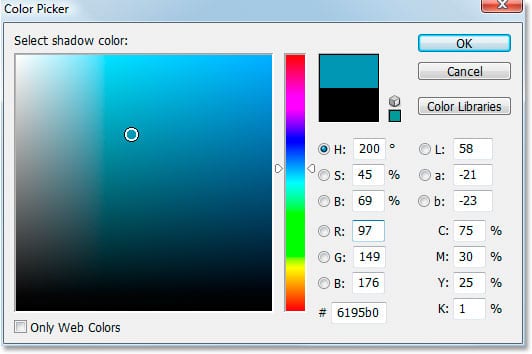
Luego vaya al Selector de color y seleccione un tono más oscuro de ese color para usarlo como sombra paralela:

Seleccione un tono diferente del color muestreado en el Selector de color para usarlo como sombra paralela.
Haga clic en Aceptar para salir del Selector de color y su sombra paralela aparecerá en el color que seleccionó:

La sombra paralela aplicada al texto usando el color elegido en el Selector de color.
No haga clic en Aceptar en el cuadro de diálogo Estilo de capa todavía. Acabamos de empezar.
Paso 7: aplique un estilo de capa «Sombra interior»
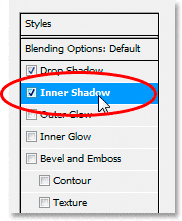
Haga clic directamente en las palabras Sombra interior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de «Sombra paralela»:

Haga clic directamente en las palabras «Sombra interior» debajo de «Sombra paralela» en el menú a la izquierda del cuadro de diálogo Estilo de capa.
Lo primero que vamos a hacer aquí es seleccionar un color para usar en la Sombra interior, tal como lo hicimos con la Sombra paralela. Haga clic en la muestra de color Sombra interior :

Haga clic en la muestra de color Estilo interior para elegir un color.
Esto abrirá el Selector de color de Photoshop. Tal como hicimos con la Sombra paralela, en lugar de seleccionar un color directamente en el Selector de color, mueva el mouse sobre el texto y haga clic en él para probar el color del texto:

Haga clic en cualquier parte del texto una vez más para probar el color.
A continuación, seleccione un tono más oscuro del color en el Selector de color para utilizarlo en la Sombra interior:

Seleccione un tono diferente del color muestreado en el Selector de color para usarlo en la sombra interior.
Haga clic en Aceptar para salir del Selector de color una vez más. La sombra interior aparecerá en el color que hayas seleccionado:

La sombra interior ahora se aplica al texto usando el color seleccionado.
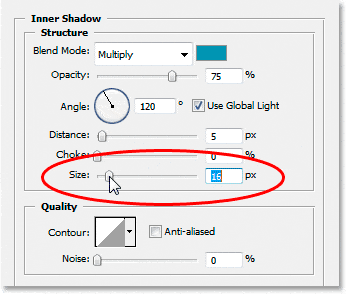
Voy a aumentar el tamaño de mi efecto Sombra interior haciendo clic en el control deslizante Tamaño y arrastrándolo hacia la derecha. Aumentaré el mío a unos 16 píxeles :

Aumente el tamaño del efecto Sombra interior arrastrando el control deslizante «Tamaño» hacia la derecha.
Aquí está el resultado después de aumentar el tamaño de la sombra interior:

El efecto hasta ahora después de aumentar el tamaño de la Sombra interior a 16 píxeles.
Paso 8: aplique un estilo de capa «Resplandor exterior»
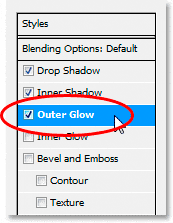
Haga clic directamente en las palabras Resplandor exterior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, justo debajo de «Sombra interior»:

Haga clic directamente en las palabras «Resplandor exterior» en el menú a la izquierda del cuadro de diálogo Estilo de capa.
Una vez más, lo primero que vamos a hacer es seleccionar un color para nuestro Resplandor exterior, de la misma manera que lo hicimos para la Sombra paralela y el Resplandor interior. Primero, haga clic en la muestra de color Resplandor exterior :

Haga clic en la muestra de color Resplandor exterior para elegir un color.
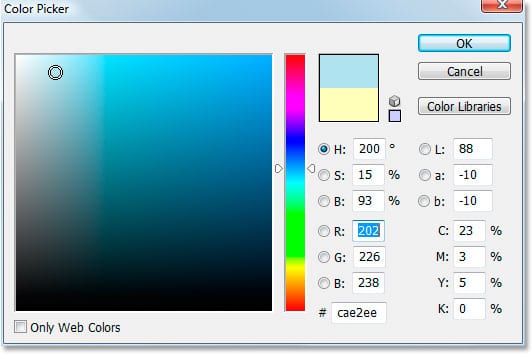
Esto abre el Selector de color. Haga clic directamente en el texto una vez más para probar el color. Luego regrese al Selector de color, pero esta vez, en lugar de elegir un tono más oscuro del color, elija un tono más claro :

Elija un tono más claro del color del texto esta vez para usarlo para el efecto Resplandor exterior.
Haga clic en Aceptar para salir del Selector de color.
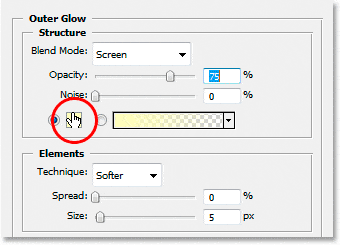
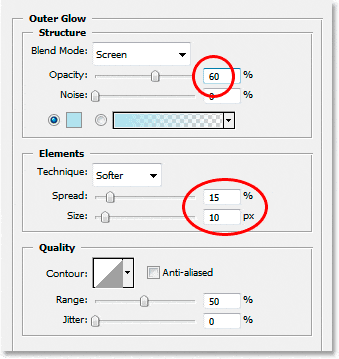
Con mi color aplicado, voy a cambiar algunas de las otras opciones de Outer Glow. Una vez más, siéntete libre de experimentar aquí por tu cuenta, pero si quieres seguir adelante, esta es la configuración que estoy usando. Primero, baje el valor de Opacidad en la parte superior a alrededor del 60% . Luego, en la sección «Elementos» en el medio, aumente la Extensión a alrededor del 15% y el Tamaño a unos 10 píxeles :

Realice los cambios marcados con un círculo rojo arriba en las opciones de Resplandor exterior.
Aquí está mi resultado después de hacer los cambios:

El efecto hasta ahora después de aplicar el estilo de capa «Outer Glow».
Paso 9: aplique un estilo de capa «Resplandor interior»
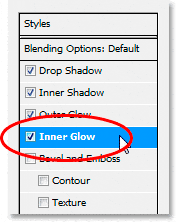
Haga clic directamente en las palabras Resplandor interior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, justo debajo de «Resplandor exterior»:

Haga clic directamente en las palabras «Resplandor interior» en el menú de la izquierda del cuadro de diálogo Estilo de capa.
¿Qué vamos a hacer primero? Sí, vamos a elegir un color para usar en el Resplandor interior. Continúe y haga clic en la muestra de color Inner Glow :

Haga clic en la muestra de color Resplandor interior para elegir un color.
Esto abre el Selector de color. Esta vez, en lugar de hacer clic en el color del texto y luego seleccionar un tono más oscuro en el Selector de color, simplemente haga clic en una de las áreas más oscuras del texto. Usaremos ese color para el Resplandor Interior:

Haga clic en un color más oscuro en el texto para probarlo y usarlo para el efecto Resplandor interior.
Haga clic en Aceptar en el Selector de color para salir una vez que haya probado su color.
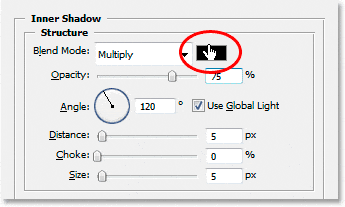
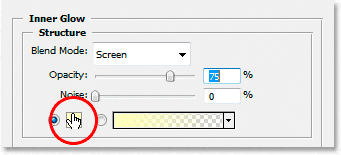
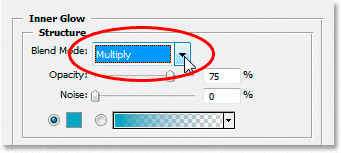
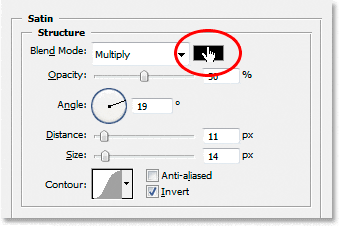
Tenemos nuestro color más oscuro seleccionado, pero por defecto, el modo de fusión para la Sombra interior está configurado en «Pantalla», lo que significa que no vamos a ver nuestro color más oscuro. Básicamente, necesitamos cambiar el efecto de un «resplandor» interior a una «sombra» interior, y para eso, todo lo que tenemos que hacer es cambiar el modo de fusión de «Pantalla» a Multiplicar :

Haga clic en la flecha que apunta hacia abajo y cambie el modo de fusión del efecto Resplandor interior a «Multiplicar».
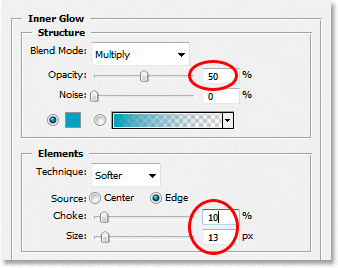
Voy a cambiar algunas otras opciones aquí también para el Resplandor interior. Primero, voy a bajar el valor de Opacidad a alrededor del 50% . Luego, en la sección «Elementos» en el medio, voy a aumentar el valor de Choke a un 10% y el valor de Tamaño a 13 píxeles :

Cambie las opciones marcadas con un círculo rojo arriba para el Resplandor interior.
Nuevamente, siéntete libre de experimentar con esos valores por tu cuenta.
Aquí está mi efecto hasta ahora con el Inner Glow aplicado:

El efecto después de aplicar el estilo de capa Resplandor interior.
Paso 10: aplique el estilo de capa «Bisel y relieve»
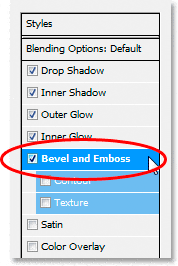
Vamos a agregar el estilo Bisel y Relieve a continuación, así que haga clic directamente en las palabras Resplandor interior en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de «Resplandor interior»:

Haga clic directamente en las palabras «Bisel y relieve» en el menú a la izquierda del cuadro de diálogo Estilo de capa.
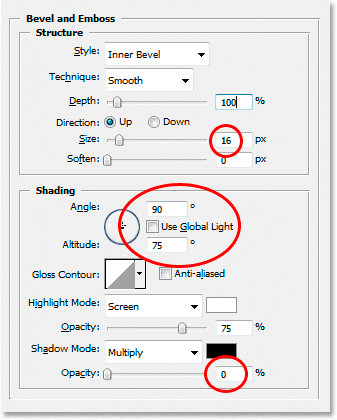
Esta vez no hay colores para elegir. En cambio, hay algunas opciones que deben cambiarse. Sé que ya lo he dicho varias veces, pero no necesita usar esta configuración específica para su efecto. De hecho, es probable que tengas que jugar un poco con ellos si usas un tipo o tamaño de fuente diferente. Sin embargo, dicho esto, aquí están las configuraciones que he usado en las opciones de Bisel y Relieve:

Cambie las opciones marcadas con un círculo rojo arriba.
Primero, aumenté el tamaño a unos 16 píxeles . Luego, en la sección «Sombreado», desmarqué Usar luz global , configuré el Ángulo en 90° y configuré la Altitud en 75° . Luego, en la parte inferior, arrastré la barra deslizante para la opción Modo de sombra completamente hacia la izquierda para establecer su valor en 0% , ya que ya tenemos sombras más que suficientes en el efecto.
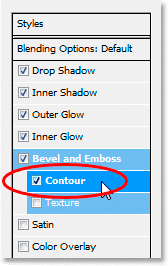
Vamos a agregar el efecto «Contorno» aquí también, así que haga clic directamente en la palabra Contorno en el menú de la izquierda. Está debajo de «Bisel y relieve»:

Haga clic directamente en la palabra «Contorno» en el menú de la izquierda.
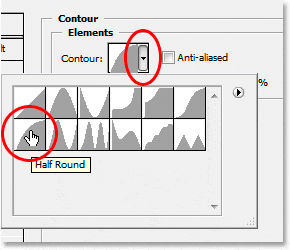
En las opciones de Contorno, haga clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa de Contorno, luego haga clic en la opción Media vuelta para seleccionarla (es la primera en la fila inferior izquierda):

Haga clic en la flecha que apunta hacia abajo y seleccione el contorno «Half Round», fila inferior, extremo izquierdo.
Aquí está mi texto después de aplicar el filtro Bisel y Relieve:

El efecto después de aplicar el estilo «Bevel and Emboss».
Paso 11: aplique el estilo de capa «Satin»
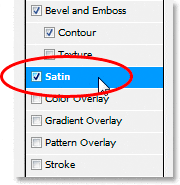
Un estilo de capa más para aplicar, y es el estilo «Satin», así que haga clic directamente en la palabra Satin en el menú Estilo de capa a la izquierda del cuadro de diálogo Estilo de capa, directamente debajo de «Textura»:

Haga clic directamente en la palabra «Satin» en el menú a la izquierda del cuadro de diálogo Estilo de capa.
Volvemos a elegir un color una vez más, esta vez para el efecto Satinado, así que haga clic en la muestra de color Satinado :

Haga clic en la muestra de color para elegir un color para el estilo de capa Satinado.
Luego haga clic en el texto para probar un tono más oscuro del color del texto. Si los colores de su texto se volvieron extraños cuando hizo clic en la palabra «Satin» en el menú de la izquierda, no se preocupe. Simplemente haga clic una vez en cualquier parte del texto y los colores volverán a ser como deberían ser. Luego haga clic en cualquier área más oscura para probar ese color:

Haga clic en un área más oscura del texto para probar ese color y usarlo con el estilo de capa Satinado.
Tan pronto como haga clic con el mouse para probar un color, verá que el efecto Satinado se aplica usando ese color. Si lo desea, puede seguir haciendo clic dentro del texto para elegir un color diferente, y el efecto Satinado se actualizará cada vez que haga clic, por lo que puede seguir haciendo clic hasta que encuentre un tono oscuro con el que esté satisfecho. Es básicamente una vista previa en vivo del efecto.
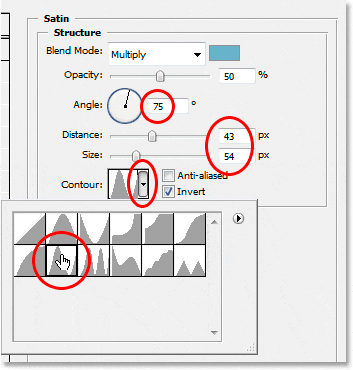
Una vez que haya seleccionado su color, haga clic en Aceptar en el Selector de color para salir, luego realice los cambios que he marcado con un círculo a continuación:

Cambie las opciones de Satin marcadas con un círculo rojo arriba.
En el caso del efecto Satén, realmente querrás experimentar con estos ajustes tú mismo, pero para seguir adelante, primero cambié el Ángulo a 75° . Luego aumenté la Distancia a 43 píxeles y el Tamaño a 54 píxeles . Finalmente, hice clic en la flecha que apunta hacia abajo a la derecha de la miniatura de vista previa del contorno y elegí el contorno del anillo , que es el segundo de la fila inferior izquierda.
Aquí está mi texto después de aplicar el filtro satinado:

El efecto después de aplicar el estilo «Satin».
Paso 12: Guarde el estilo de capa
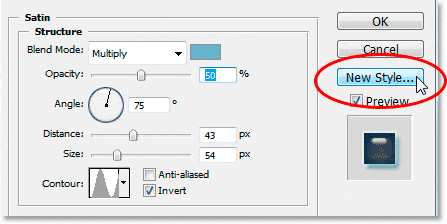
Hemos terminado de agregar estilos de capa en este punto, pero antes de cerrar el cuadro de diálogo Estilo de capa, haga clic en el botón Nuevo estilo a la derecha:

Haga clic en el botón «Nuevo estilo» a la derecha.
Vamos a guardar este estilo de efecto gel para poder reutilizarlo cuando queramos. Al hacer clic en el botón, Photoshop abre el cuadro de diálogo Nuevo estilo . Voy a llamar a mi nuevo estilo «Efecto gel»:

Cuadro de diálogo «Nuevo estilo» de Photoshop. Nombra el nuevo estilo «Efecto gel».
Luego haré clic en Aceptar y ahora tengo mi estilo guardado en Photoshop. Veamos cómo podemos aplicarlo instantáneamente a otra cosa.
Como ya tengo la palabra «foto» ingresada en la ventana de mi documento, tomaré mi herramienta Tipo una vez más de la paleta de Herramientas y esta vez, ingresaré la palabra «comprar» debajo de ella. También voy a usar el comando Transformación libre para cambiar su tamaño para que tenga el mismo tamaño que la palabra «foto», y también lo rotaré. Así es como se ve en este momento:

Haga clic en un área más oscura del texto para probar ese color y usarlo con el estilo de capa Satinado.
En este momento, la palabra «tienda» no usa nada más que el color del texto original, pero quiero que tenga el mismo «efecto gel» que creé con la palabra «foto». Podría seguir todos los pasos nuevamente y volver a crear el estilo de capa, pero afortunadamente no tengo que hacerlo porque fui lo suficientemente inteligente como para guardar el efecto como un nuevo estilo . ¿Dónde puedo encontrar el estilo? Está en la paleta Estilos de Photoshop , ubicada en la parte inferior:

La paleta «Estilos» de Photoshop con mi estilo «Efecto de gel» guardado en la parte inferior de la lista de estilos preestablecidos disponibles.
Para aplicarlo a mi texto, todo lo que tengo que hacer es asegurarme de tener seleccionada la capa de texto «comprar» en la paleta de Capas, y luego hacer clic en el estilo «Efecto de gel» en la paleta de Estilos. El efecto se agrega instantáneamente al texto:

El estilo «Efecto gel» se aplica instantáneamente al nuevo texto.
¿Y si quisiera que la palabra «tienda» fuera de otro color? Es fácil cambiar el color, pero hay un pequeño truco, como veremos a continuación.
Paso 13: Cambiar el color del efecto de texto de gel
Terminamos de crear el efecto «gel» usando estilos de capa, lo guardamos como un nuevo estilo llamado «Efecto gel» y lo aplicamos instantáneamente a la palabra «tienda». Pero, ¿y si quiero que la palabra «tienda» sea de otro color? Probablemente estés pensando «Fácil, solo usa una capa de ajuste de Tono/Saturación». Así que probemos eso y veamos si funciona.
Usaré Tono/Saturación para cambiar el color de la palabra «comprar» de azul a rosa. Aquí está el resultado:

La palabra «comprar» ahora es rosa después de aplicar «Tono/Saturación».
La palabra en sí se ha vuelto rosa, pero ¿ves el problema? Los estilos de capa siguen siendo azules. El ajuste Tono/Saturación no tuvo ningún efecto sobre ellos. Si queremos cambiar tanto el color del texto como el color de los estilos de capa, debemos usar un pequeño truco.
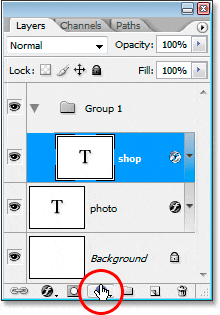
Con la capa «tienda» todavía seleccionada en la paleta Capas, use el método abreviado de teclado Ctrl+G (Win) / Comando+G (Mac) para colocar la capa «tienda» en un Grupo de capas , que Photoshop llama «Grupo 1»:

Pulse «Ctrl+G» (Win) / «Comando+G» (Mac) para colocar la capa «tienda» en un Grupo de capas.
Podemos ver en la paleta Capas de arriba que la capa «tienda» ahora está dentro del Grupo de capas. A continuación, debemos cambiar el modo de fusión para el Grupo de capas de su valor predeterminado de «Pasar a través» a Normal :

Con el grupo de capas seleccionado, cambie su modo de fusión de «Pasar a través» a «Normal».
Ahora haga clic en la capa «comprar» para seleccionarla y luego haga clic en el icono Nueva capa de ajuste en la parte inferior de la paleta Capas:

Con la capa «tienda» seleccionada, haga clic en el icono «Nueva capa de ajuste» en la parte inferior de la paleta Capas.
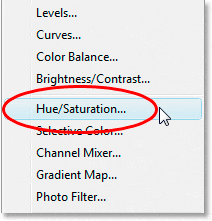
Seleccione Tono/Saturación de la lista:

Seleccione «Tono/Saturación» de la lista de Capas de ajuste.
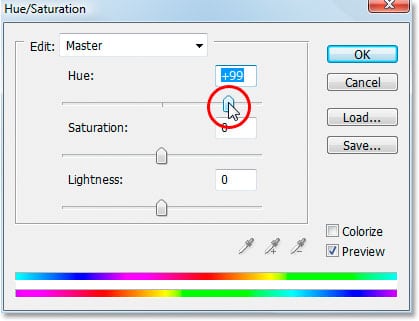
Cuando aparezca el cuadro de diálogo Tono/Saturación, arrastre el control deslizante Tono para cambiar el color del texto:

Cambia el color del texto arrastrando el control deslizante «Tono».
Vigile su texto en la ventana del documento mientras arrastra el control deslizante. Cuando esté satisfecho con el nuevo color, haga clic en Aceptar para salir del cuadro de diálogo Tono/Saturación y, esta vez, debido a que la capa «comprar» se colocó dentro de un Grupo de capas, los estilos de capa ahora se colorean junto con el texto. sí mismo:

El resultado final.




