Escrito por .
En esto Tutorial de Photoshop, vamos a aprender a crear un Ajuste de texto de Photoshop efecto simulando la función de ajuste de texto que normalmente se encuentra en un programa de diseño de página, lo que nos permite ajustar el texto alrededor de los objetos. Photoshop puede ser el editor de imágenes más popular y poderoso del mundo, pero no está a la altura de programas como InDesign o incluso Illustrator cuando se trata de texto (aunque Photoshop ofrece más opciones relacionadas con el texto de las que normalmente esperaría). encontrar en un programa creado para la edición de fotografías).
Photoshop no viene con una función de ajuste de texto real, pero nos da la capacidad de usar una ruta como contenedor para nuestro texto, y como aprenderemos en este tutorial, podemos usarlo para envolver texto alrededor de objetos. No es tan bueno ni tan intuitivo como tener una función de ajuste de texto real, pero funciona.
Aquí tengo una imagen de una pelota de béisbol tirada en el césped:

La imagen original.
Quiero agregar algo de texto a esta imagen y quiero que el texto envuelva la pelota de béisbol. Como dije, Photoshop no viene con una opción oficial de «ajuste de texto», pero gracias a las rutas y la capacidad de Photoshop para usar una ruta como contenedor de texto, esto será fácil.
¡Empecemos!
Table of Contents
Paso 1: Seleccione la herramienta Rectángulo
Ya que vamos a usar una ruta como contenedor para nuestro texto, antes de que podamos agregar nuestro texto, ¡necesitamos una ruta! Voy a usar Photoshop Herramienta rectangular (que no debe confundirse con la herramienta Marco rectangular) para crear una ruta rectangular, que se convertirá en la forma básica de mi contenedor de texto. Seleccionaré la herramienta Rectángulo de la paleta Herramientas:
Seleccione la herramienta Rectángulo de Photoshop.
También podría presionar U en mi teclado para seleccionarlo rápidamente.
Paso 2: Seleccione la opción «Rutas» en la barra de opciones
Photoshop nos ofrece tres formas de utilizar la herramienta Rectángulo, junto con sus otras herramientas de forma. Podemos usarlos para dibujar formas vectoriales, podemos usarlos para dibujar caminos simples (que es lo que haremos aquí) y podemos usarlos para dibujar formas basadas en píxeles. Puede elegir entre estas tres opciones haciendo clic en su icono correspondiente en la barra de opciones en la parte superior de la pantalla. Quiero usar la herramienta Rectángulo para dibujar un camino de forma rectangular, así que voy a hacer clic en el Rutas en la barra de opciones, que es el icono en el medio de los tres (el de la izquierda es la opción de formas vectoriales y el de la derecha es para dibujar formas basadas en píxeles):
Con la herramienta Rectángulo seleccionada, haga clic en el icono «Trazados» en la barra de opciones.
Paso 3: Arrastrar un camino de forma rectangular
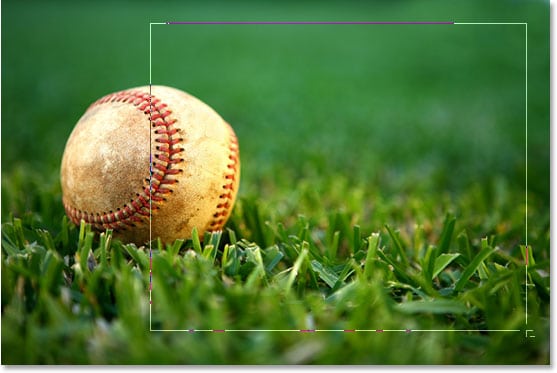
Con mi herramienta Rectángulo seleccionada y configurada para dibujar trazados, simplemente voy a arrastrar un camino de forma rectangular, de la misma manera que arrastraría una selección con la herramienta Marco rectangular, y este camino se convertirá en el contenedor para mi texto:
Arrastre un camino de forma rectangular con la herramienta Rectángulo.
Como podemos ver en la imagen de arriba, mi camino actualmente corre directamente a través de la pelota de béisbol, lo que no me va a ayudar mucho cuando lo que realmente quiero es que mi texto se envuelva alrededor del lado derecho de la pelota de béisbol, no fluya. encima de ella. Necesito una forma de remodelar mi camino para que el camino en sí envuelva la pelota. Lo haremos a continuación.
Paso 4: Seleccione la herramienta Elipse
Hay algunas formas en las que podemos cambiar la forma de una ruta en Photoshop, pero en este caso, la forma más fácil, ya que la bola es redonda, es usar Photoshop Herramienta Elipse a sustraer parte del camino alrededor de la pelota. Para hacer eso, seleccionaré mi Herramienta Elipse, que por defecto se esconde detrás de la Herramienta Rectángulo en la paleta Herramientas, así que tendré que hacer clic en la Herramienta Rectángulo, mantener presionado el botón del mouse durante uno o dos segundos y luego seleccione la herramienta Elipse en el menú desplegable que aparece:
Seleccione la herramienta Elipse de Photoshop en la paleta de herramientas.
Paso 5: Configure la herramienta Elipse en modo «Restar»
Con la herramienta Elipse seleccionada, si miras hacia arriba en la barra de opciones, verás un grupo de cuatro íconos que parecen cuadrados conectados entre sí de diferentes maneras. Estos cuatro iconos representan cuatro opciones que determinan cómo se comportará la ruta que está a punto de dibujar. El que queremos es el segundo de la izquierda, que es el Restar del área del camino icono. Haré clic en él para seleccionarlo:
Haga clic en el icono «Restar del área de ruta» para seleccionarlo.
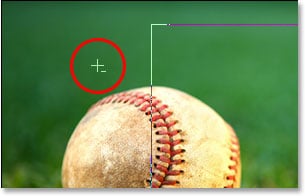
Con esta opción seleccionada, si arrastro una ruta de forma elíptica con la herramienta Elipse, lo que haré en un momento, cualquier parte de la nueva ruta que se superponga a mi ruta rectangular original se restará de la ruta original. Veamos a qué me refiero. Voy a trazar un camino elíptico alrededor de la pelota. Antes de comenzar, si miro de cerca el cursor, puedo ver un pequeño signo menos («-«) en la esquina inferior derecha, indicándome que estoy en el modo «Restar»:
Un pequeño signo menos («-«) en la esquina inferior derecha del cursor indica que actualmente tiene seleccionada la opción «Restar del área de ruta».
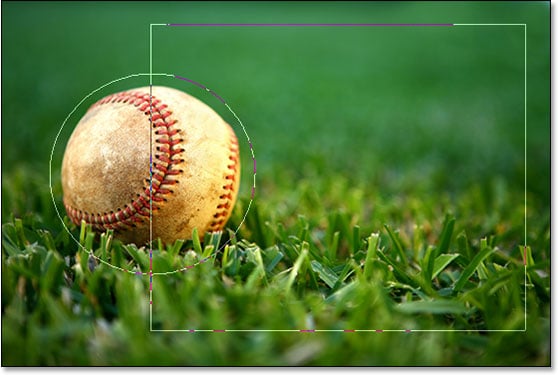
También puede acceder al modo «Restar» simplemente manteniendo pulsado el Alt (Ganar) / Opción antes de comenzar a arrastrar la ruta, que es un poco más rápido que seleccionar la opción en la barra de opciones (puede soltar la tecla Alt / Opción justo después de comenzar a arrastrar la ruta). Seguiré adelante y trazaré un camino alrededor de la pelota de béisbol. Si necesito reposicionar mi camino mientras lo arrastro, lo que casi siempre necesito hacer, puedo mantener presionada mi Barra espaciadora y mueva el camino en la pantalla con el mouse para reposicionarlo, luego suelte la barra espaciadora y continúe arrastrando el camino. Aquí está la imagen con el segundo camino alrededor de la pelota de béisbol:
Arrastrar una ruta elíptica alrededor de la pelota de béisbol con la herramienta Elipse configurada en el modo «Restar».
Parece que tengo dos caminos separados en la imagen en este punto: uno rectangular y otro elíptico. Pero la única ruta activa es la rectangular original, que ahora no es tan rectangular porque, aunque Photoshop no nos da ninguna pista visual de lo que realmente está sucediendo, la ruta elíptica ahora está restando (o «recortando», si tu prefieres)
parte del camino rectangular alrededor de la pelota de béisbol. Para que sea más fácil de ver, completé el área de ruta activa restante en la imagen a continuación. Esta es el área donde aparecerá mi texto. Observe cómo el camino rectangular ahora se envuelve muy bien alrededor de la pelota de béisbol, lo que significa que mi texto también se ajustará a su alrededor:
El área rellenada representa el área de la ruta activa después de restar parte de ella con la herramienta Elipse configurada en «Restar».
Ahora que tenemos nuestro camino en su lugar, agreguemos nuestro texto.
Paso 6: Agrega tu texto
Todo lo que queda por hacer ahora es agregar mi texto, y para eso, necesito Photoshop Tipo de herramienta, así que lo seleccionaré de la paleta de Herramientas:
Seleccione la herramienta Texto.
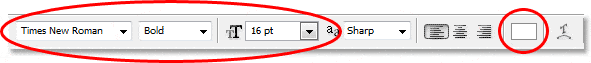
También podría acceder rápidamente a la herramienta Texto presionando T en mi teclado. Luego, con la herramienta Tipo seleccionada, iré a la barra de opciones en la parte superior de la pantalla y seleccionaré mi fuente, tamaño de fuente y color de texto. Mantendré las cosas simples aquí y seguiré con Times New Roman Bold configurado en un tamaño de 16 puntos, con mi color de texto configurado en blanco:
Seleccionar las opciones de fuente en la barra de opciones.
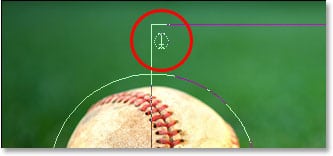
Para usar la ruta que he creado como contenedor para mi texto, todo lo que necesito hacer es mover el cursor a cualquier lugar dentro del área de la ruta activa. Cuando hago eso, el cursor de la Herramienta de texto cambia de tener un contorno cuadrado de puntos a su alrededor a un contorno elíptico de puntos, lo que indica que la ruta se convertirá en mi contenedor de texto si hago clic aquí y empiezo a escribir:
El icono de la Herramienta de texto ahora muestra un contorno elíptico punteado que me dice que estoy a punto de agregar mi texto dentro de la ruta.
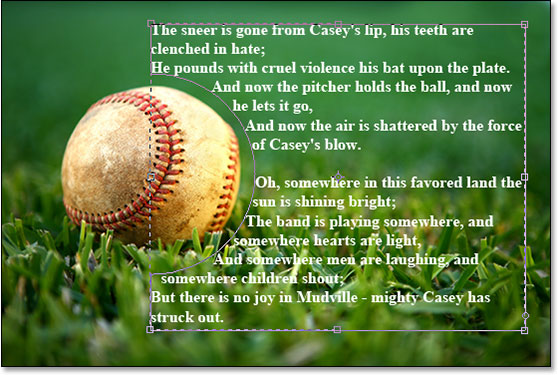
Ya tengo algo de texto guardado en mi portapapeles que copié del final del famoso poema de béisbol «Casey At The Bat» de Ernest Lawrence Thayer, que pensé que sería apropiado para esta imagen, así que para agregar el texto a mi imagen, Simplemente haré clic dentro de la ruta y luego usaré el atajo de teclado Ctrl + V (Ganar) / Comando + V (Mac) para pegar el texto dentro de la ruta. Como podemos ver, el texto no solo permanece dentro del camino, sino que también se envuelve muy bien alrededor de la pelota de béisbol:
Photoshop usa la ruta activa para contener el texto, lo que hace que el texto se ajuste a la pelota de béisbol de la izquierda.
Para aceptar el texto y salir del modo de edición de texto, haré clic en el marca de verificación en la barra de opciones:
Haga clic en la marca de verificación en la barra de opciones para aceptar el texto.
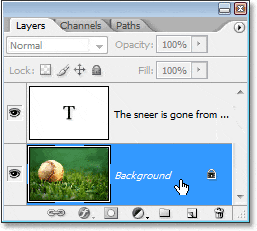
Finalmente, para ocultar la ruta para que ya no sea visible en mi imagen, simplemente haré clic en la capa Fondo en la paleta Capas:
Al hacer clic en la capa Fondo para ocultar los contornos de la ruta en la imagen.
Con los contornos de mi camino que ya no abarrotan mi imagen, aquí está mi resultado final:
El resultado final de «ajuste de texto falso».
A dónde ir después …
¡Y ahí lo tenemos! ¡Eso es lo básico de cómo falsificar la función de «ajuste de texto» de un programa de diseño de página en Photoshop! ¡Consulte nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop!