En este tutorial de Photoshop, aprenderemos cómo darle al texto un aspecto fantasmal y sobrenatural usando un par de filtros de desenfoque simples. Usaré Photoshop CS5 durante todo el tutorial, pero cualquier versión reciente de Photoshop funcionará.
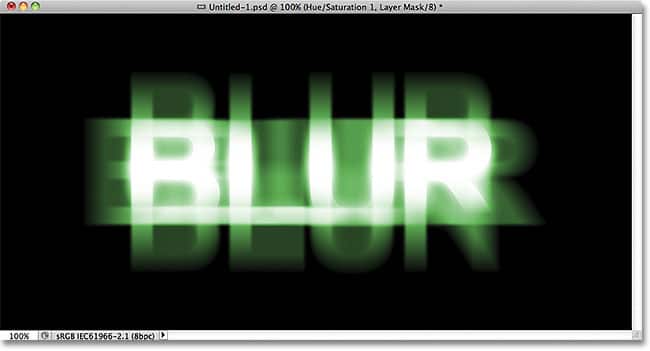
Así es como se verá el resultado final:

El resultado final.
¡Empecemos!
Tabla de contenidos
Paso 1: Rasterizar el tipo
Aquí está el documento con el que estoy comenzando, que es solo la palabra «BLUR» escrita en blanco frente a un fondo negro sólido. Usé Arial Bold para la fuente:

El documento original.
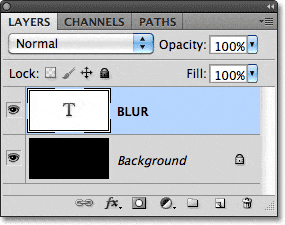
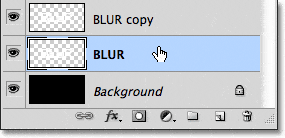
Si miramos en el panel Capas, vemos la capa Tipo encima de la capa Fondo negro:

El panel Capas que muestra las dos capas que se encuentran actualmente en el documento.
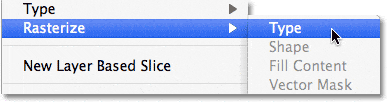
Asegúrese de que la capa Tipo esté seleccionada en el panel Capas (las capas seleccionadas están resaltadas en azul), luego vaya al menú Capa en la barra de menú en la parte superior de la pantalla, elija Rasterizar , luego elija Tipo :

Vaya a Capa> Rasterizar> Tipo.
El tipo de «rasterización» solo significa que lo estamos convirtiendo de texto editable en píxeles, lo que debemos hacer antes de que Photoshop nos permita aplicarle filtros. Nada parecerá haber cambiado en la ventana del documento, pero podemos ver en el panel Capas que la capa Tipo se ha convertido en una capa normal basada en píxeles:

Una vez que el texto se ha rasterizado (convertido a píxeles), ya no se puede editar.
Paso 2: haga tres copias de la capa
Necesitamos hacer tres copias de nuestro texto rasterizado, así que vaya al menú Capa , elija Nuevo , luego elija Capa vía Copiar , o presione Ctrl + J (Win) / Comando + J (Mac) para acceder al mismo comando con el atajo de teclado más rápido:

Vaya a Capa> Nueva> Capa a través de Copiar, o presione Ctrl + J (Win) / Comando + J (Mac).
De cualquier manera le dice a Photoshop que haga una copia de la capa y la coloque encima del original:

La nueva capa aparece encima del original en el panel Capas.
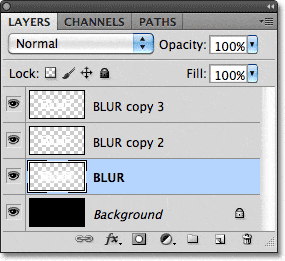
Haga lo mismo dos veces más, ya sea eligiendo Capa > Nueva > Capa vía Copiar dos veces o presionando Ctrl + J (Win) / Comando + J (Mac) dos veces, aunque el atajo de teclado es mucho más rápido. Cuando hayas terminado, deberías tener 4 capas de texto, más la capa de Fondo en la parte inferior:

Ahora debería tener 5 capas en total.
Paso 3: seleccione la capa de texto original
Haga clic en la capa de texto original en el panel Capas (la que está directamente encima de la capa Fondo) para seleccionarla:

Seleccione la capa de texto original.
Paso 4: aplique el filtro de desenfoque de movimiento
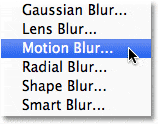
Vaya al menú Filtro en la parte superior de la pantalla, elija Desenfocar , luego elija Desenfoque de movimiento :

Vaya a Filtro> Desenfocar> Desenfoque de movimiento.
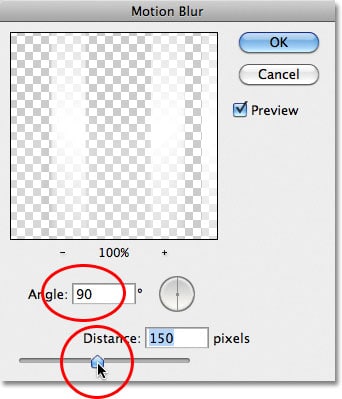
Esto abre el cuadro de diálogo Motion Blur de Photoshop. Comencemos agregando un desenfoque de movimiento vertical al texto. Cambie el ángulo del desenfoque a 90 ° , luego comience a arrastrar el control deslizante Distancia en la parte inferior del cuadro de diálogo hacia la derecha para aumentar la cantidad de desenfoque. Vigile la ventana del documento mientras arrastra el control deslizante para juzgar los resultados. Voy a establecer mi valor de Distancia en alrededor de 150 píxeles, lo que creo que se ve bien con mi imagen, pero el valor que use puede ser diferente según el tamaño y la resolución de su documento:

Establezca el Ángulo en 90 °, luego arrastre el control deslizante Distancia para aplicar el desenfoque.
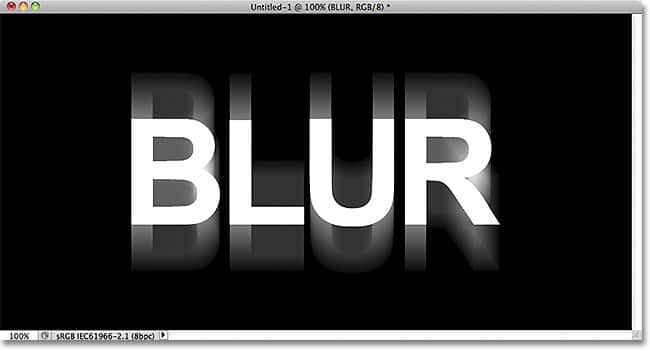
Cuando haya terminado, haga clic en Aceptar para cerrar el cuadro de diálogo. Su efecto de desenfoque de movimiento vertical debería verse similar a esto:

El efecto después de agregar un desenfoque de movimiento vertical.
Paso 5: seleccione la capa encima de ella
Haga clic en la capa sobre la capa de texto original en el panel Capas (la capa que dice «copiar» después de su nombre) para seleccionarla:

Seleccione la primera capa «copia».
Paso 6: vuelva a aplicar el filtro de desenfoque de movimiento
Presione Ctrl + Alt + F (Win) / Comando + Opción + F (Mac) en su teclado. Esta es una forma rápida de acceder al último filtro que usamos, que en nuestro caso fue el filtro Motion Blur. Photoshop volverá a abrir el cuadro de diálogo del filtro para que podamos realizar los cambios que necesitemos antes de aplicar el filtro. Esta vez, agregaremos un desenfoque de movimiento horizontal, así que cambie el Ángulo a 0 ° . Puede dejar la opción Distancia establecida en el mismo valor que utilizó la última vez:

Cambie el ángulo a 0 °.
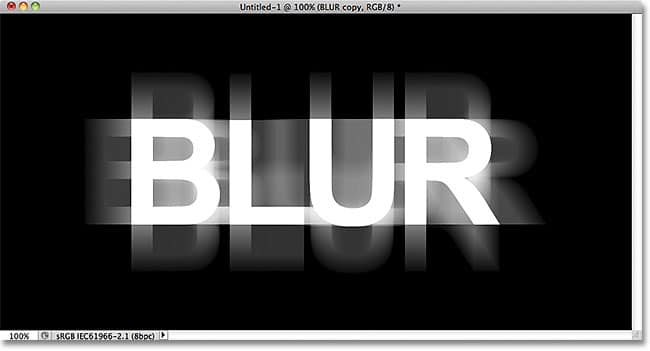
Haga clic en Aceptar para cerrar el cuadro de diálogo. Photoshop aplica un desenfoque de movimiento horizontal a la capa:

Se ha agregado al texto el desenfoque de movimiento vertical y horizontal.
Paso 7: fusiona las dos capas juntas
Vaya al menú Capa y elija Combinar hacia abajo , o presione Ctrl + E (Win) / Comando + E (Mac) en su teclado:

Vaya a Capa> Combinar hacia abajo, o presione Ctrl + E (Win) / Comando + E (Mac).
Photoshop fusionará las dos capas de desenfoque de movimiento en el panel Capas, dejándonos con tres capas de texto:

Los efectos de desenfoque de movimiento horizontal y vertical ahora están en la misma capa.
Paso 8: aplique el filtro de desenfoque gaussiano
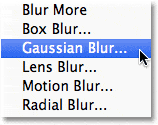
Los bordes del efecto de desenfoque de movimiento se ven demasiado nítidos, así que apliquemos un tipo diferente de desenfoque para suavizarlos. Vaya al menú Filtro una vez más, elija Desenfocar , luego elija Desenfoque gaussiano :

Vaya a Filtro> Desenfocar> Desenfoque gaussiano.
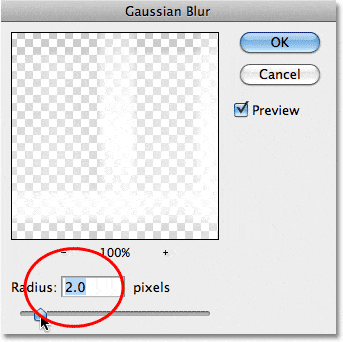
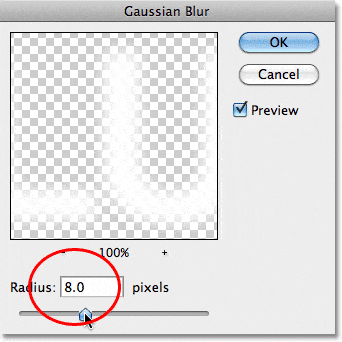
Esto abre el cuadro de diálogo Desenfoque gaussiano. Arrastre el control deslizante Radio en la parte inferior un poco hacia la derecha para agregar una pequeña cantidad de desenfoque, lo suficiente para suavizar los bordes del efecto de desenfoque de movimiento. Un valor de Radio de alrededor de 2 píxeles debería ser suficiente, aunque es posible que deba usar un valor más alto para un documento más grande. Como siempre, vigile la ventana del documento mientras arrastra el control deslizante para juzgar los resultados:

Aumente el valor de Radio a alrededor de 2 píxeles.
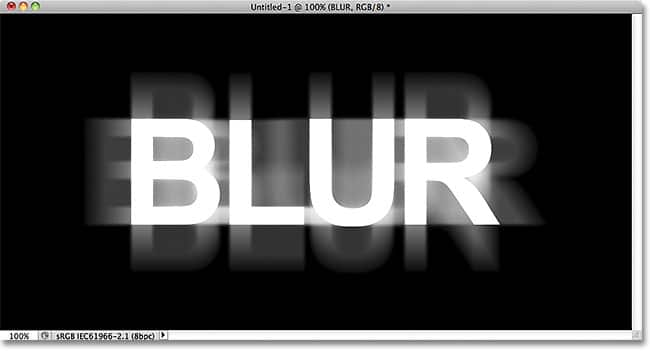
Haga clic en Aceptar para cerrar el cuadro de diálogo. Los bordes del desenfoque de movimiento ahora parecen más suaves:

La imagen después de aplicar el filtro Desenfoque gaussiano.
Paso 9: seleccione la capa encima de ella
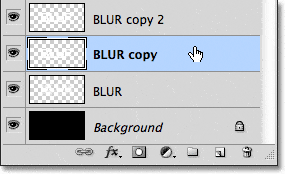
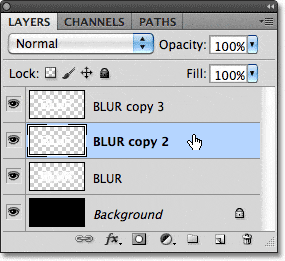
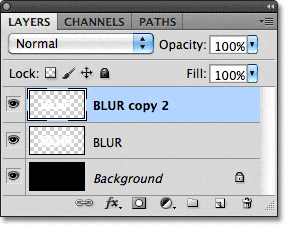
Haga clic en la capa directamente encima de la capa fusionada (la que tiene «copia 2» en el nombre) para seleccionarla:

Seleccione la capa de texto «copia 2» sobre la capa fusionada.
Paso 10: aplique el filtro de desenfoque gaussiano
Presione Ctrl + Alt + F (Win) / Comando + Opción + F (Mac) en su teclado. Esto vuelve a abrir el cuadro de diálogo del último filtro que usamos, que esta vez fue el filtro Desenfoque gaussiano. Usaremos el filtro Desenfoque gaussiano aquí para agregar un efecto de brillo alrededor de las letras en el texto. Arrastre el control deslizante Radio hacia la derecha y, mientras lo arrastra, verá que comienza a aparecer un resplandor alrededor del texto. Voy a aumentar mi valor de Radio a 8 píxeles , lo que le da a mis letras un brillo suave y sutil:

Incrementando el valor de Radio a 8 píxeles.
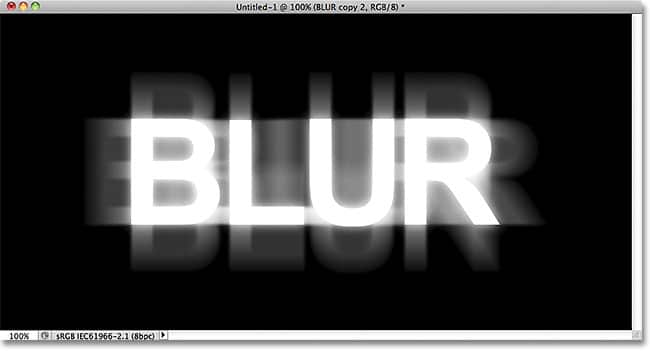
Haga clic en Aceptar para cerrar nuevamente el cuadro de diálogo. Ahora podemos ver el suave resplandor alrededor del texto:

La imagen después de aplicar el filtro Desenfoque gaussiano al texto.
Paso 11: seleccione la capa superior
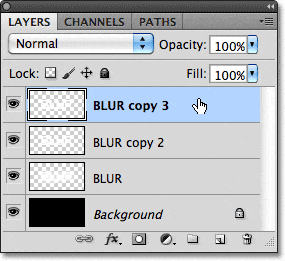
Seleccione la capa superior en el panel Capas, que es la única capa de texto a la que no hemos aplicado ningún filtro:

Haga clic en la capa superior para seleccionarla.
Paso 12: fusiona la capa con la capa debajo de ella
Al igual que hicimos en el Paso 7, vaya al menú Capa y elija Combinar hacia abajo , o presione Ctrl + E (Win) / Comando + E (Mac) para el atajo de teclado. Esto fusionará la capa superior con la capa borrosa de «resplandor» debajo de ella, dejándonos con solo dos capas de texto:

Vaya a Capa> Fusionar hacia abajo, o presione Ctrl + E (Win) / Comando + E (Mac) para fusionar las dos capas superiores.
Paso 13: agrega una máscara de capa
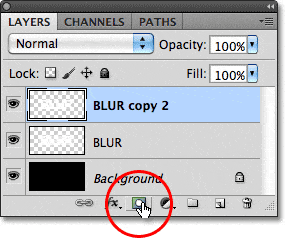
Haga clic en el icono de Máscara de capa en la parte inferior del panel Capas:

Haga clic en el icono de Máscara de capa.
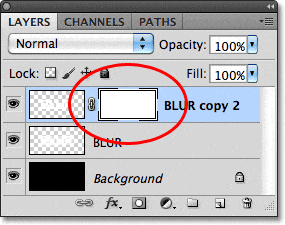
Aparece una miniatura de máscara de capa en la capa superior, que nos informa que se ha agregado una máscara:

Aparece una miniatura de máscara de capa rellena de blanco.
Paso 14: seleccione la herramienta de degradado
Seleccione la herramienta de degradado de Photoshop en el panel Herramientas:

Seleccionando la herramienta Degradado.
Paso 15: elija un degradado de blanco a negro
Con la máscara de capa seleccionada (la miniatura de la máscara en el panel Capas tendrá un borde de resaltado blanco alrededor que le permitirá saber que está seleccionada), presione la letra D en su teclado para restablecer rápidamente los colores de primer plano y de fondo de Photoshop si es necesario, lo que establece el primer plano color a blanco y el color de fondo a negro. Luego haga clic con el botón derecho (Win) / Control-clic (Mac) en cualquier lugar dentro de la ventana del documento para abrir rápidamente el Selector de degradado y elegir el degradado de blanco a negro (esquina superior izquierda, en realidad es el degradado de primer plano a fondo) haciendo clic en su miniatura . Presione Entrar (Win) / Retorno (Mac) cuando haya terminado de cerrar el selector de degradado:

Elija el degradado de primer plano a fondo (blanco a negro) en la esquina superior izquierda.
Paso 16: Seleccione la opción «Gradiente reflejado»
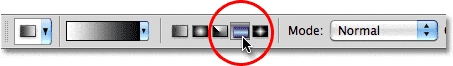
En la barra de opciones en la parte superior de la pantalla, haga clic en el icono de degradado reflejado para cambiar el estilo de degradado que estamos a punto de dibujar:

Haga clic en el icono de degradado reflejado en la barra de opciones.
Paso 17: dibuja un degradado en la máscara de capa
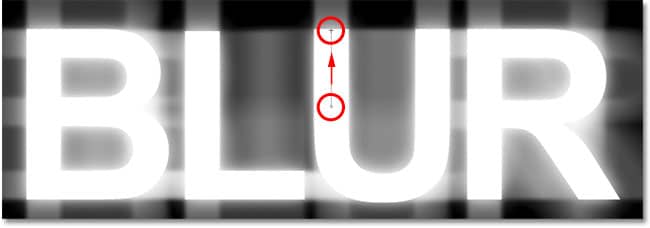
Con la opción Degradado reflejado seleccionada, haga clic en cualquier lugar a lo largo del centro horizontal del texto para establecer el punto de inicio del degradado. Luego, mantenga presionada la tecla Shift y, con el botón del mouse aún presionado, arrastre directamente hacia la parte superior del texto. Mantener presionada la tecla Mayús mientras arrastra hace que sea más fácil arrastrar hacia arriba:

Haga clic en el centro del texto, luego mantenga presionada la tecla Mayús y arrastre hasta la parte superior del texto.
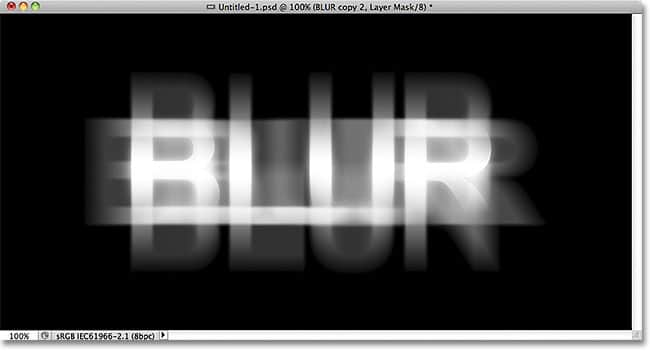
Suelte el botón del mouse en la parte superior del texto, momento en el que Photoshop dibuja el degradado reflejado en la máscara de capa, dejando solo la mitad del texto completamente visible, luego se desvanece gradualmente hacia la parte superior e inferior de las letras, lo que permite el movimiento. efecto de desenfoque detrás de ellos para mostrar:

El texto principal ahora se desvanece hacia la parte superior e inferior de las letras. Solo la mitad de la palabra permanece 100% visible.
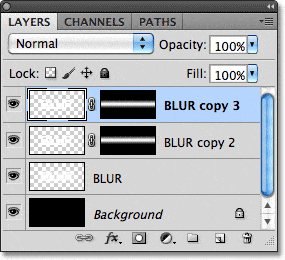
Paso 18: Duplica la capa
Presione Ctrl + J (Win) / Command + J (Mac) en su teclado para duplicar rápidamente la capa:

Aparece una copia de la capa superior sobre el original.
Esto hace que el efecto de brillo sea más intenso, dando al texto una apariencia más «fantasmal»:

El brillo alrededor del texto ahora es más intenso.
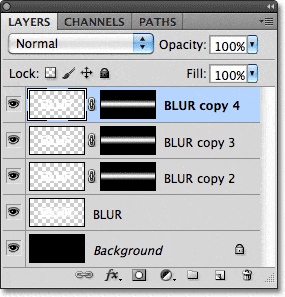
Puede aumentar el brillo aún más simplemente duplicando la capa nuevamente. Presionaré Ctrl + J (Win) / Command + J (Mac) para hacer otra copia de la capa:

Presione Ctrl + J (Win) / Command + J (Mac) nuevamente si es necesario para hacer otra copia de la capa de texto borroso.
Las cosas definitivamente están comenzando a verse espeluznantes en este punto:

El texto después de aumentar aún más el efecto de brillo.
Paso 19: agregue una capa de ajuste de tono / saturación
Como paso final, coloreemos el efecto. Haga clic en el icono Nueva capa de ajuste en la parte inferior del panel Capas:

Haga clic en el icono Nueva capa de ajuste.
Elija Tono / Saturación de la lista de capas de ajuste que aparece:

Elija Tono / Saturación de la lista.
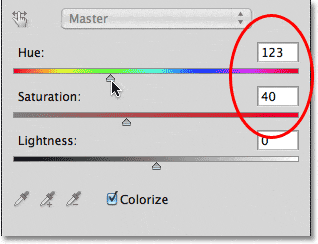
Si está utilizando Photoshop CS4 o CS5, los controles y opciones para la capa de ajuste de Tono / Saturación aparecerán en el Panel de ajustes . Para CS3 y versiones anteriores, se abrirá un cuadro de diálogo independiente. Primero, seleccione la opción Colorear haciendo clic dentro de su casilla de verificación. Luego, arrastre el control deslizante de Tono para seleccionar un color para usar y arrastre el control deslizante de Saturación para ajustar la intensidad del color. Voy a elegir un verde fantasmal estableciendo mi valor de Tono en 123 , luego aumentaré el valor de Saturación a 40 :

Seleccione Colorear, luego configure Tono en 123 y Saturación en 40.
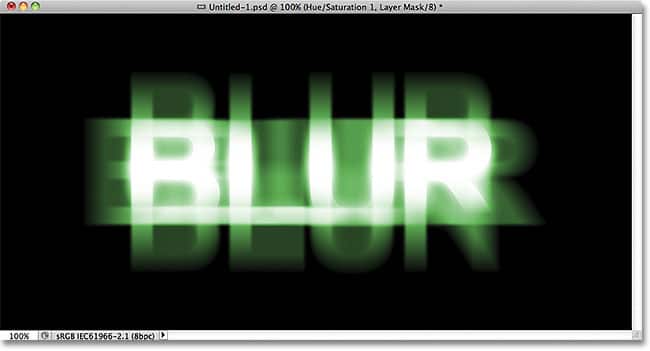
Para Photoshop CS3 y usuarios anteriores, haga clic en Aceptar para cerrar el cuadro de diálogo cuando haya terminado. Los usuarios de CS4 y CS5 pueden dejar abierto el Panel de ajustes. Y con eso, ¡hemos terminado! Aquí, después de colorear el texto, está mi efecto final de «desenfoque fantasmal»:

El efecto de texto final.
¡Y ahí lo tenemos! Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop.




