Table of Contents
Cómo crear un efecto de salto de pantalla
Paso 1: seleccione la pantalla
Abra su imagen de un televisor u otro dispositivo de visualización similar. Aquí está la imagen que usaré:
Cualquier dispositivo que tenga una pantalla (televisión, monitor, teléfono celular, etc.) funcionará.
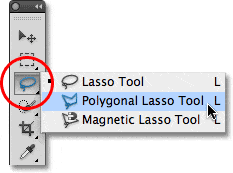
Necesitamos seleccionar la pantalla en sí, ya que esa es el área en la que colocaremos la segunda foto. La pantalla del televisor se compone de nada más que cuatro lados rectos, por lo que Photoshop Herramienta Lazo poligonal te facilitará las cosas. Lo seleccionaré en el panel Herramientas. Por defecto, se esconde detrás del estándar. Herramienta Lazo, así que haré clic en la herramienta Lazo y mantendré presionado el botón del mouse hasta que aparezca un menú desplegable, luego seleccionaré la Herramienta Lazo poligonal de la lista:
La herramienta Lazo poligonal es excelente para seleccionar formas de lados rectos.
Luego, con la herramienta seleccionada, todo lo que necesito hacer para seleccionar la pantalla del televisor es hacer clic una vez en cada esquina. Primero haré clic en la esquina superior izquierda de la pantalla, luego en la esquina superior derecha, en la parte inferior derecha y luego en la parte inferior izquierda. Finalmente, para cerrar la selección, volveré a hacer clic en la esquina superior izquierda donde comencé. Cuando termino, aparece un esquema de selección alrededor de los bordes de la pantalla:
Haga clic en cada esquina de la pantalla en el sentido de las agujas del reloj y luego vuelva a la esquina original para cerrar la selección.
Paso 2: abra la foto que aparecerá dentro de la pantalla
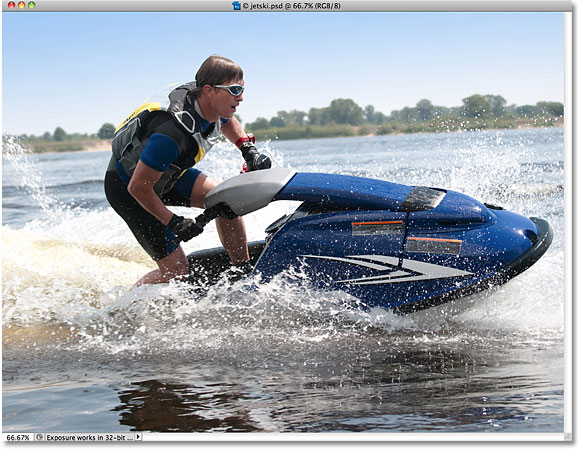
Ahora que tenemos nuestra pantalla seleccionada, abrimos la imagen que aparecerá dentro de ella. La imagen se abrirá en una ventana de documento separada. Aquí está la foto que usaré:
Las fotos de acción funcionan mejor con este efecto.
Paso 3: copia la imagen al portapapeles
prensa Ctrl + A (Ganar) / Comando + A (Mac) en su teclado para seleccionar rápidamente toda la imagen. Aparecerá un esquema de selección a su alrededor. Entonces presione Ctrl + C (Ganar) / Comando + C (Mac) para copiar la imagen al portapapeles.
Paso 4: pegue la foto en la pantalla
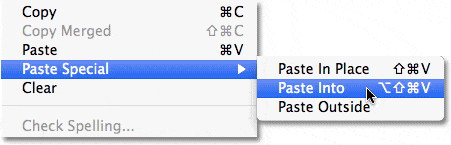
Vuelva a la ventana del documento que contiene la pantalla del televisor (o cualquier pantalla que esté usando). Pegaremos la segunda foto en la selección que creamos. Si está usando Photoshop CS5 como yo, vaya a la Editar menú en la barra de menú en la parte superior de la pantalla, elija Pegado especialy luego elige Pegar en:
El elemento de menú Pegado especial es nuevo en Photoshop CS5.
Si está utilizando Photoshop CS4 o una versión anterior, simplemente vaya a la Editar menú y elegir Pegar en. Photoshop pega la segunda foto directamente en la pantalla:
La imagen ahora aparece en la televisión.
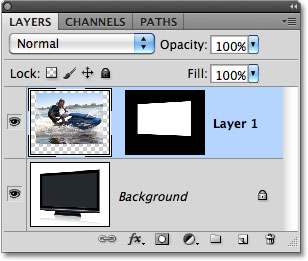
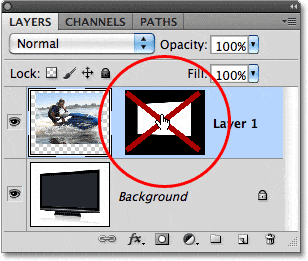
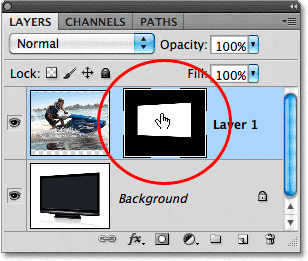
Si miramos en el panel Capas, vemos que Photoshop ha agregado la segunda foto en una nueva capa encima de la imagen del televisor en la capa Fondo. También vemos que Photoshop usó nuestro esquema de selección para definir un máscara de capa para la imagen, por lo que es visible solo dentro de la pantalla del televisor, aunque el tamaño real de la imagen es mayor que el área de la pantalla. El área blanca en la miniatura de vista previa de la máscara de capa representa el área dentro de la ventana del documento donde la imagen es visible, mientras que el área negra que la rodea es donde la imagen está oculta a la vista:
La imagen se agrega a una nueva capa, completa con una máscara de capa.
Paso 5: Desactive la máscara de capa
Mantenga presionada su Cambiar y haga clic directamente en la miniatura de vista previa de la máscara de capa en el panel Capas:
Una «X» roja grande a través de la miniatura de vista previa significa que la máscara de capa está actualmente deshabilitada.
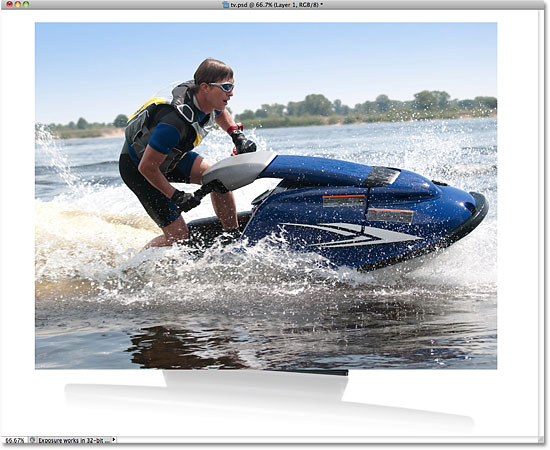
Esto desactivará temporalmente la máscara de capa, lo que nos permitirá ver la imagen completa en la ventana del documento. El televisor se esconde detrás de la foto:
Con la máscara de capa desactivada, la segunda imagen aparece frente al televisor.
Paso 6: reducir la opacidad de la capa
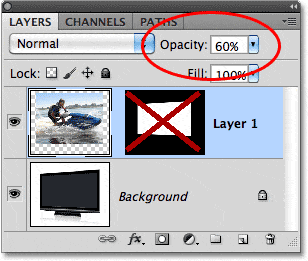
En un momento, vamos a reposicionar la imagen exactamente donde la necesitamos frente al televisor. Por supuesto, ayudaría si pudiéramos ver la televisión mientras lo hacemos, así que bajemos la opacidad de la capa. Encontrarás el Opacidad en la parte superior del panel Capas. De forma predeterminada, está establecido en 100%. Bájelo a alrededor del 60%:
La opción Opacidad controla el nivel de transparencia de la capa.
Con la opacidad baja, el televisor se vuelve visible a través de la foto que tiene delante:
Ahora podemos mover fácilmente la foto exactamente donde queramos frente a la pantalla.
Paso 7: Cambiar el tamaño y reposicionar la imagen con Free Transform
prensa Ctrl + T (Ganar) / Comando + T (Mac) en su teclado para abrir rápidamente Photoshop Transformación libre cuadro y manijas alrededor de la imagen, luego muévala y / o cambie su tamaño según sea necesario para que aparezca donde lo desea frente a la pantalla. Para mover la imagen, haga clic en cualquier lugar dentro de los límites del cuadro Transformación libre y, con el botón del mouse aún presionado, arrastre la imagen dentro del documento. Sin embargo, no haga clic en el símbolo de objetivo pequeño en el centro, o moverá el símbolo de objetivo, no la imagen. Para cambiar el tamaño de la imagen, mantenga presionada la tecla Cambiar y arrastre cualquiera de los manijas de esquina (los pequeños cuadrados). Si mantiene presionada la tecla Mayús mientras arrastra, restringirá la forma de la imagen para que no la estire ni distorsione al cambiar su tamaño.
En mi caso, voy a hacer mi imagen un poco más grande para que una mayor parte de la cabeza del esquiador se coloque sobre la pantalla del televisor y la parte delantera de la moto se extienda hacia el lado derecho de la pantalla. Estas son las dos áreas que usaré en un momento para crear la ilusión de que la moto de agua está saltando de la televisión. Cuando termines, presiona Ingresar (Ganar) / Regreso (Mac) para aceptar los cambios y salir del comando Transformación libre:
Utilice Transformación libre para mover y cambiar el tamaño de la imagen a su posición frente a la pantalla.
Paso 8: seleccione las áreas que se extenderán fuera de la pantalla
Utilice su herramienta de selección favorita (Herramienta Lazo, Lapicera, etc.) para seleccionar el área o áreas de la imagen que se extenderán más allá de los límites de la pantalla. Como mencioné, quiero que la parte superior de la moto de agua y la parte delantera de la moto de agua aparezcan como si estuvieran saliendo de la televisión, así que necesito seleccionar esas dos áreas. No es necesario seleccionar nada que ya quepa dentro de la pantalla, ya que la máscara de capa ya incluye esas áreas. Todo lo que necesitamos seleccionar son las áreas que se extenderán más allá. Cuando haya terminado, debería ver los contornos de selección alrededor de las áreas:
La parte superior de la moto de agua y la parte delantera de la moto de agua están ahora seleccionadas.
Paso 9: Vuelva a activar la máscara de capa y vuelva a establecer la opacidad al 100%
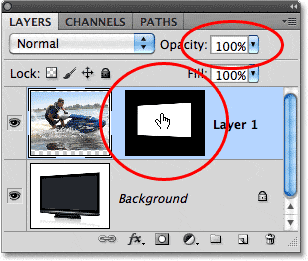
Mantenga presionada su Cambiar una vez más y haga clic en el miniatura de vista previa de la máscara de capa en el panel Capas para volver a activar la máscara de capa. Entonces cambia el opacidad de la capa de nuevo a 100%:
Vuelva a activar la máscara de capa y restablezca la opacidad al 100%.
La imagen reaparecerá dentro de los límites de la pantalla y solo quedará el contorno de las áreas que acabamos de seleccionar:
Las áreas que acabamos de seleccionar se ocultarán temporalmente de la vista, pero los contornos de la selección permanecerán.
Paso 10: seleccione la máscara de capa
Vamos a agregar nuestras selecciones a la máscara de capa. Para hacer eso, primero necesitaremos la máscara de capa seleccionada, así que haga clic en su miniatura de vista previa en el panel Capas para seleccionarla (no es necesario mantener presionada la tecla Shift esta vez). Aparecerá un borde de resaltado blanco alrededor de la miniatura que le permitirá saber que la máscara está seleccionada:
Haga clic en la miniatura de vista previa para seleccionar la máscara de capa.
Paso 11: Rellene las selecciones con blanco
Sube al Editar en la parte superior de la pantalla y elija el Llenar mando:

Establezca la opción «Usar» en Blanco.
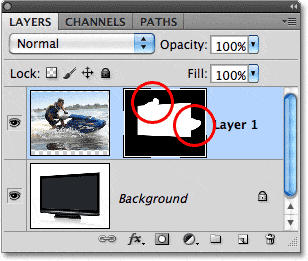
Haga clic en Aceptar para salir del cuadro de diálogo Rellenar y Photoshop rellenará las áreas seleccionadas de la máscara de capa con blanco. prensa Ctrl + D (Ganar) / Comando + D (Mac) para eliminar los contornos de selección, ya que sabemos que los necesitamos. Si miramos la miniatura de vista previa de la máscara de capa nuevamente, podemos ver las nuevas áreas que hemos llenado con blanco extendiéndose fuera de la forma original de la pantalla:
Llenar las selecciones con blanco ha remodelado la máscara de capa.
Con las áreas ahora blancas en la máscara de capa, esas áreas de la imagen aparecen visibles en el documento, dándonos nuestro efecto de «salto de pantalla»:
El resultado final.