Table of Contents
Cómo crear un marco de fotos estilo galería
Paso 1: Crear un nuevo documento
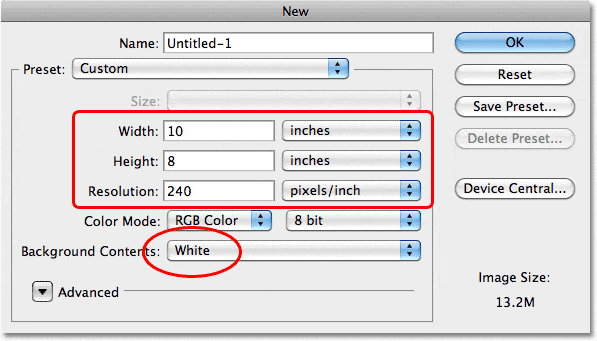
Comencemos por crear un nuevo documento. Vaya al menú Archivo en la barra de menú en la parte superior de la pantalla y elija Nuevo :

Establezca el ancho, la altura, la resolución y el color de fondo en el cuadro de diálogo Nuevo documento.
Haga clic en Aceptar para cerrar el cuadro de diálogo. Aparecerá un nuevo documento lleno de blanco en su pantalla.
Paso 2: Rellene el nuevo documento con negro
Con nuestro nuevo documento creado, rellenémoslo con negro, que se convertirá en el color de fondo del diseño. Vaya al menú Editar en la parte superior de la pantalla y elija Rellenar :

Vaya a Editar > Rellenar.
Esto abre el cuadro de diálogo Rellenar. Establezca la opción Usar en la parte superior del cuadro de diálogo en Negro :

Establezca la opción Usar en Negro.
Haga clic en Aceptar para salir del cuadro de diálogo y Photoshop rellenará el documento con negro sólido:

El negro es ahora el color de fondo para el diseño.
Paso 3: agregue una nueva capa en blanco y asígnele el nombre «Área de la foto»
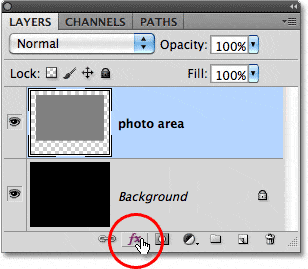
Agreguemos una nueva capa en blanco a nuestro documento haciendo clic en el icono Nueva capa en la parte inferior del panel Capas:

Haga clic en el icono Nueva capa.
Esto agrega una nueva capa en blanco, que Photoshop llama automáticamente «Capa 1″, encima de la capa Fondo en el panel Capas. Haga doble clic directamente en el nombre «Capa 1» y cambie el nombre a área de fotos . Presiona Enter (Win) / Return (Mac) cuando hayas terminado para aceptar el cambio de nombre:

Haz doble clic en el nombre de la nueva capa y cámbialo a «área de fotos».
Paso 4: arrastre una selección alrededor del área de la foto principal
Necesitamos dibujar una selección alrededor del área en la que se mostrará la foto. Seleccione la herramienta Marco rectangular en el panel Herramientas:

Seleccione la herramienta Marco rectangular.
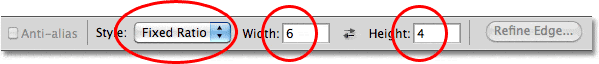
Con la herramienta Marco rectangular seleccionada, la barra de opciones en la parte superior de la pantalla cambiará para mostrar opciones específicas para esta herramienta. Voy a diseñar mi diseño para mostrar una foto con una relación de aspecto estándar de 4×6, en orientación horizontal. Para hacer eso, primero cambiaré la opción Estilo en la barra de opciones a Relación fija , luego ingresaré 6 para el ancho y 4 para la altura (la relación de aspecto que querrá para el área de su foto puede ser diferente) :

Cambie la opción Estilo a Proporción fija, luego ingrese 6 para el ancho y 4 para el alto.
Luego, haré clic aproximadamente a una pulgada de la esquina superior izquierda del documento y arrastraré una selección que se convertirá en el área donde se muestra la foto. Mientras arrastro, Photoshop bloquea la selección en la relación de aspecto que configuré en la barra de opciones:

Arrastre una selección alrededor del área donde se mostrará la foto.
Paso 5: Rellene la selección con gris
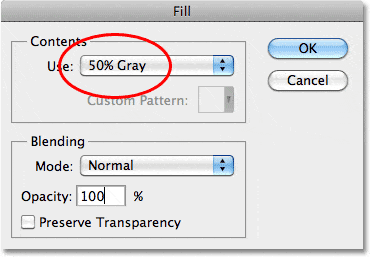
Con la selección en su lugar, sube al menú Editar y elige Rellenar una vez más. Esta vez, cuando aparezca el cuadro de diálogo Relleno, establezca la opción Usar en 50 % de gris :

Establezca Uso en 50 % de gris.
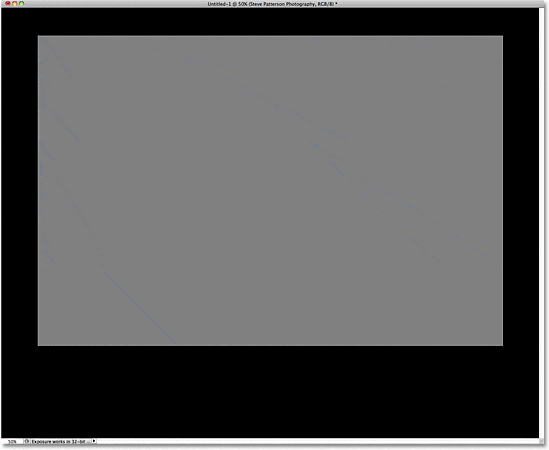
Haga clic en Aceptar y Photoshop rellenará el área de la foto con gris. Presione Ctrl+D (Windows) / Comando+D (Mac) para eliminar el contorno de selección:

El área de la foto ahora está llena de gris.
Paso 6: alinee el área de la foto horizontalmente con el documento
Antes de continuar, asegurémonos de que el área de nuestra foto esté alineada horizontalmente con el documento. Presione Ctrl+A (Windows) / Comando+A (Mac) en su teclado, lo que seleccionará instantáneamente todo el documento (aparecerá un contorno de selección alrededor de los bordes de la ventana del documento). Presione la letra V en su teclado para seleccionar rápidamente la herramienta Mover de Photoshop . Luego, con la Herramienta Mover seleccionada, haga clic en la opción Alinear Centros Horizontales en la Barra de Opciones:

Utilice la opción Alinear centros horizontales para alinear el área de la foto con el documento.
Si el área de la foto estaba un poco descentrada horizontalmente, Photoshop la ajustará a la perfección con el documento. Presione Ctrl+D (Windows) / Comando+D (Mac) cuando haya terminado para anular la selección del documento.
Paso 7: agregue un borde blanco delgado
Agreguemos un borde blanco delgado alrededor del área de la foto. Para eso, usaremos uno de los estilos de capa de Photoshop. Haga clic en el icono Estilos de capa en la parte inferior del panel Capas:

Haga clic en el icono Estilos de capa.
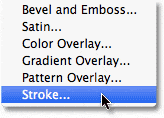
Luego elige Trazo en la parte inferior de la lista:

Seleccione Trazo de la lista.
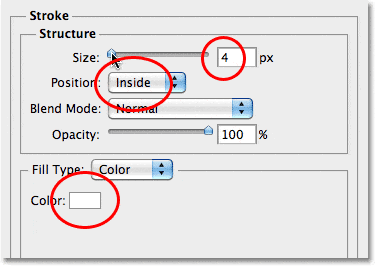
Esto abre el cuadro de diálogo Estilo de capa de Photoshop configurado con las opciones de Trazo en la columna central. Primero, haga clic en la muestra de color a la derecha de la palabra Color , que abrirá el Selector de color y elija blanco como color para el trazo. Haga clic en Aceptar para cerrar el Selector de color cuando haya terminado. Luego, cambia la Posición del trazo a Dentro . Finalmente, ajuste el Tamaño del trazo arrastrando el control deslizante Tamaño hacia la derecha. Puede ver una vista previa en vivo del tamaño del trazo en la ventana del documento mientras arrastra el control deslizante. Como queremos un borde delgado, voy a establecer el tamaño de mi trazo en 4 px :

Cambie el color del trazo a blanco y la Posición a Interior, luego ajuste el tamaño del trazo con el control deslizante.
Haga clic en Aceptar para salir del cuadro de diálogo Estilo de capa. Ahora aparece un trazo blanco delgado alrededor del área de la foto en la ventana del documento (la razón por la que antes llenamos el área de la foto con gris y no con blanco fue para que pudiéramos ver el borde blanco a su alrededor):

Aparece el primero de dos bordes blancos. Agregaremos una segunda en un momento.
Paso 8: haga una copia de la capa del área de la foto
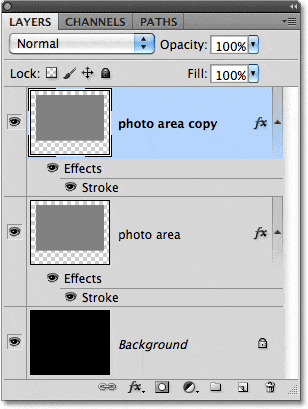
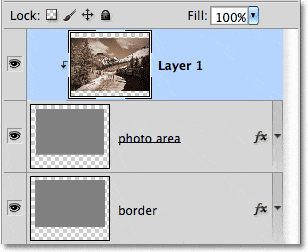
Con la capa del área de la foto seleccionada en el panel Capas (las capas seleccionadas están resaltadas en azul), presione Ctrl+J (Win) / Comando+J (Mac) en su teclado para hacer una copia de la capa, que Photoshop colocará encima de la capa. original. Observe que el estilo de capa de trazo también se copia:

Photoshop nombra automáticamente la nueva capa «copia del área de la foto».
Paso 9: cambie el nombre de la capa y arrástrela entre las dos capas originales
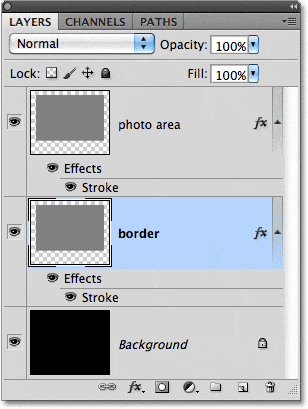
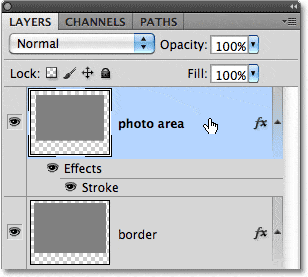
Haga doble clic directamente en el nombre «copia del área de la foto» y cambie el nombre de la capa a borde , ya que lo usaremos para agregar un borde exterior al área de la foto en un momento. Presione Enter (Win) / Return (Mac) para aceptar el cambio de nombre. Luego haga clic en la capa del borde en el panel Capas y, mientras mantiene presionado el botón del mouse, arrástrelo entre la capa Fondo y la capa del área de la foto. Suelte el botón del mouse para colocarlo en su lugar cuando aparezca una barra resaltada entre las dos capas:

Arrastra la nueva capa entre las dos originales.
Paso 10: baje el relleno de la capa del borde al 0%
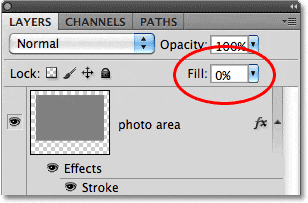
Vamos a usar el área rellena de gris en la capa del borde para agregar un segundo trazo más grueso alrededor de la foto. El problema es que en realidad no queremos que el área gris sea visible en esta capa. Todo lo que queremos poder ver es el trazo blanco a su alrededor. Para ocultar el gris y mantener visible solo el trazo, simplemente baje el Relleno de la capa del borde hasta 0% . Rellenar oculta el contenido de una capa, pero mantiene visibles los estilos de capa. Encontrará la opción Relleno directamente debajo de la opción Opacidad en la parte superior del panel Capas. Sin embargo, parecerá que nada ha cambiado en la ventana del documento todavía, ya que la capa del área de la foto está bloqueando la vista de la capa del borde:

Establezca el Relleno en 0% para ocultar el gris sin ocultar el trazo que lo rodea.
Paso 11: use Transformación libre para agregar espacio alrededor del área de la foto
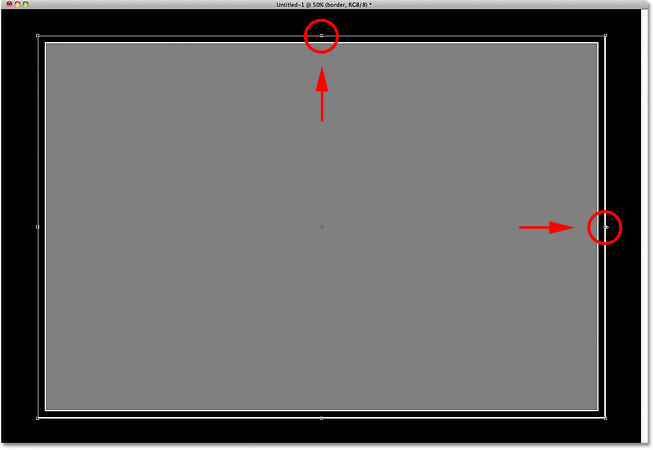
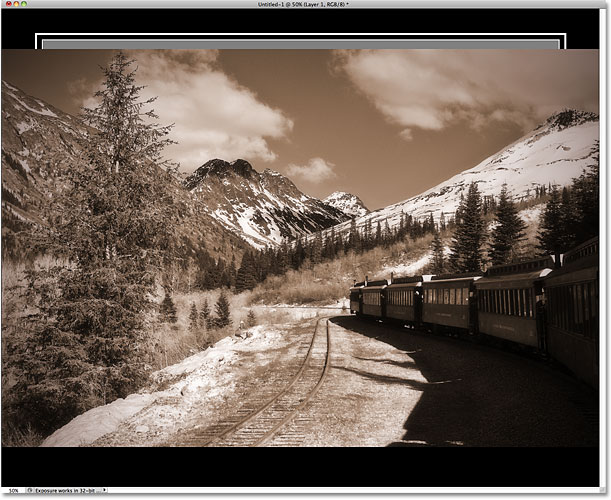
Con el Relleno establecido en 0 %, presione Ctrl+T (Win) / Comando+T (Mac) para que aparezca el cuadro de Transformación libre de Photoshop y los controladores alrededor del área gris en la capa del borde. Mantenga presionada la tecla Alt (Win)/ Opción (Mac), luego haga clic en el controlador izquierdo o derecho (el pequeño cuadrado) y, mientras mantiene presionado el botón del mouse, arrástrelo hacia afuera para agregar un pequeño espacio a cada lado entre el segundo trazo y el área gris de la foto. Tenga en cuenta que solo el trazo blanco en sí es visible. El gris en la capa del borde está oculto a la vista, dejándonos con un área de negro (que se ve a través de la capa de fondo) entre este segundo trazo blanco y el original.
Mantenga presionada la tecla Alt/Opción y arrastre el controlador superior o inferior hacia afuera para agregar la misma cantidad de espacio entre el segundo trazo y la parte superior e inferior del área gris de la foto:

Use Transformación libre para agregar espacio entre el segundo trazo y el área de la foto.
Presione Enter (Win) / Return (Mac) cuando haya terminado para aceptar la transformación.
Paso 12: aumente el grosor del borde exterior
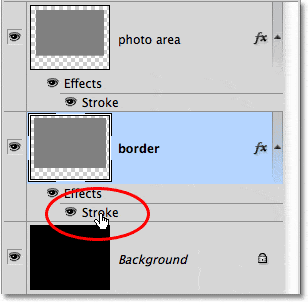
Haz doble clic en la palabra Trazo debajo de la capa del borde en el panel Capas:

Todos los estilos de capa utilizados en una capa se enumeran directamente debajo de ella.
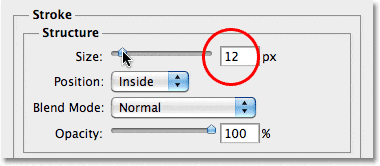
Esto vuelve a abrir el cuadro de diálogo Estilo de capa, una vez más configurado en las opciones de Trazo en la columna central. Hagamos que el borde exterior sea un poco más grueso que el original arrastrando el control deslizante Tamaño más hacia la derecha. Nuevamente, puede ver una vista previa en vivo del trazo en la ventana del documento mientras arrastra el control deslizante. Voy a aumentar el tamaño de mi trazo externo a 12 px . Deje todas las otras opciones iguales:

Aumente el tamaño del segundo trazo para obtener un borde exterior más grueso.
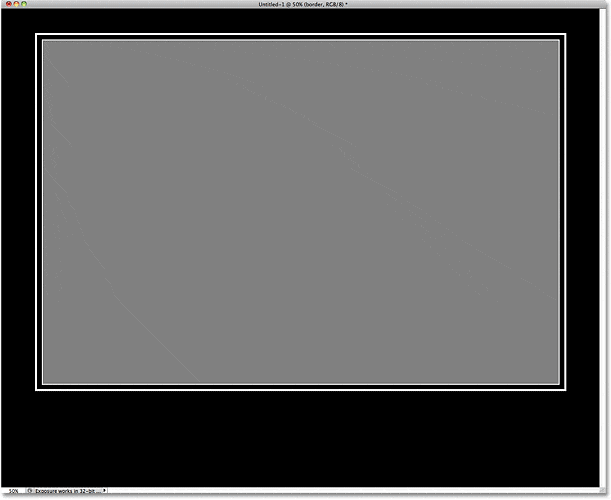
Haga clic en Aceptar para volver a salir del cuadro de diálogo Estilo de capa. Ahora tenemos un borde delgado directamente alrededor del área de la foto y un borde más grueso alrededor del exterior, completando nuestro marco básico:

El área de la foto y el marco simple de doble borde ahora están en su lugar.
Paso 13: Abra la foto que desea mostrar
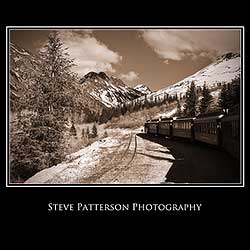
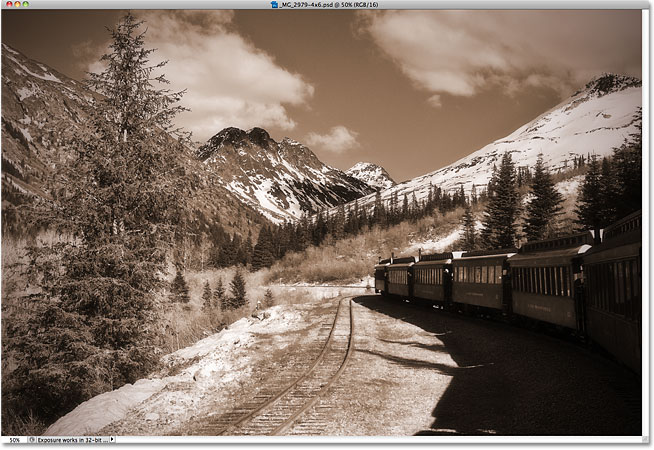
¡Es hora de agregar nuestra foto al área de fotos! Abra la foto que desea mostrar, que aparecerá en una ventana de documento separada. Aquí está la imagen que usaré:

Abra la imagen que se mostrará en el área de fotos.
Paso 14: selecciona y copia la imagen
Presione Ctrl+A (Windows) / Comando+A (Mac) para seleccionar rápidamente la foto completa. Luego presione Ctrl+C (Win) / Comando+C (Mac) para copiarlo al portapapeles.
Paso 15: seleccione la capa del área de la foto
Con la foto copiada en el portapapeles, vuelva a la ventana del documento original (el diseño del marco de fotos de la galería) y haga clic en la capa del área de la foto en el panel Capas para seleccionarla:

Seleccione la capa del área de la foto.
Paso 16: Pegue la foto en el documento
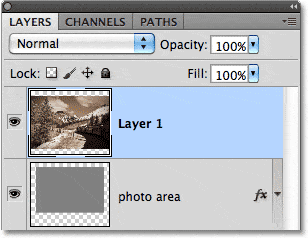
Presione Ctrl+V (Win) / Comando+V (Mac) para pegar la foto que copiamos en el portapapeles hace un momento en el documento. Photoshop colocará automáticamente la foto en su propia capa directamente encima de la capa seleccionada en ese momento (es por eso que seleccionamos primero la capa del área de la foto), como podemos ver al mirar en el panel Capas. Photoshop nombró a la capa de la foto «Capa 1», lo cual está bien. No es necesario cambiarle el nombre:

La foto aparece en su propia capa directamente encima de la capa del área de la foto.
Sin embargo, si miramos en la ventana del documento, vemos que la imagen es demasiado grande para caber dentro del área de la foto y está bloqueando su vista:

Actualmente, la foto es demasiado grande para caber dentro del área en la que se mostrará.
Paso 17: crea una máscara de recorte
Necesitamos una forma de hacer que la imagen encaje dentro del área de la foto, y podemos hacerlo usando una máscara de recorte . Primero, haga clic en la capa que contiene la foto («Capa 1») en el panel Capas para seleccionarla. Luego suba al menú Capa en la parte superior de la pantalla y elija Crear máscara de recorte :


Seleccione la capa de la foto en el panel Capas, luego vaya a Capa > Crear máscara de recorte.
La capa de la foto se sangrará a la derecha en el panel Capas, haciéndonos saber que ahora está «recortada» a la capa debajo de ella:

La capa del área de la foto ahora se usa como máscara para la imagen.
Gracias a la máscara de recorte, ahora solo es visible en la ventana del documento el área de la imagen que cae directamente sobre el área gris de la foto debajo de ella. Las áreas fuera de los límites del área de la foto están ocultas a la vista:

Solo permanece visible el área de la foto directamente encima del área de la foto debajo de ella.
Paso 18: cambia el tamaño y la posición de la foto con Free Transform
Hasta ahora todo bien, pero mi imagen sigue siendo demasiado grande para caber por completo dentro de los límites más pequeños del área de la foto, y también necesita ser reposicionada. Podemos hacer ambas cosas con Free Transform. Una vez más, presione Ctrl+T (Win) / Command+T (Mac) para que aparezca el cuadro y los controladores de Transformación libre , esta vez alrededor de la foto. Mantenga presionada la tecla Mayúsy arrastre cualquiera de los tiradores de las esquinas para cambiar el tamaño de la foto según sea necesario hasta que encaje dentro del área de la foto. Para mover la foto, haga clic en cualquier lugar dentro del cuadro Transformación libre y arrastre la imagen a su posición. Si su imagen usa la misma relación de aspecto que el área de su foto (como la mía), debería poder colocar toda la imagen dentro de ella. Si no es así, simplemente cambie el tamaño de la imagen hasta que sea visible tanto como sea posible. Presiona Enter (Win) / Return (Mac) cuando hayas terminado para aceptar la transformación:

Use Transformación libre para mover y cambiar el tamaño de la foto hasta que encaje dentro del área de la foto.
Paso 19: Agrega tu texto debajo de la imagen
En este punto, todo lo que queda por hacer es agregar un título de texto debajo de la imagen. Seleccione la herramienta Texto horizontal en el panel Herramientas:

Seleccione la herramienta Texto.
Con la herramienta Tipo seleccionada, elija su fuente y tamaño de fuente en la barra de opciones. Voy a usar Trajan Pro a 24 pt:

Seleccione su fuente y tamaño de fuente en la barra de opciones.
Haga clic en la muestra de color en la barra de opciones y elija blanco como color de texto en el Selector de color. Finalmente, haga clic en la opción Centrar texto a la izquierda de la muestra de color, lo que hará que sea un poco más fácil centrar nuestro texto en el documento mientras escribimos:

Elija blanco como color de texto y seleccione la opción de alineación Centrar texto.
Luego, simplemente haga clic en el área negra debajo del centro de la foto con la herramienta Tipo y agregue su texto. Voy a teclear » Fotografía». Probablemente querrás agregar algo diferente, a menos que, por supuesto, quieras darme crédito por tu trabajo. Observe que el lugar en el que hizo clic con la herramienta Tipo se convierte en el punto central del texto a medida que escribe gracias a la opción Centrar texto que seleccionamos en la barra de opciones:

Con la opción Centrar texto seleccionada, el texto se extiende en ambas direcciones desde el lugar en el que hizo clic.
Cuando haya terminado, haga clic en la marca de verificación en la barra de opciones para aceptar el texto:

Haga clic en la marca de verificación para salir del modo de edición de texto.
Paso 20: alinee el texto horizontalmente si es necesario
Para asegurarse de que el texto esté alineado horizontalmente con el documento, siga el mismo método que usamos en el Paso 6. Con la capa de texto seleccionada en el panel Capas, presione Ctrl+A (Win) / Comando+A (Mac) para seleccionar todo el texto. documento. Presione la letra V para seleccionar rápidamente la herramienta Mover, luego haga clic en la opción Alinear centros horizontales en la barra de opciones. Photoshop alineará perfectamente el texto en el centro horizontal del documento. Presione Ctrl+D (Windows) / Comando+D (Mac) cuando haya terminado para anular la selección del documento. Una vez anulada la selección, puede presionar las teclas de flecha hacia arriba y hacia abajo en su teclado si necesita empujar el texto un poco hacia arriba o hacia abajo:

Use la opción Alinear centros horizontales nuevamente, esta vez para alinear el texto con el documento.
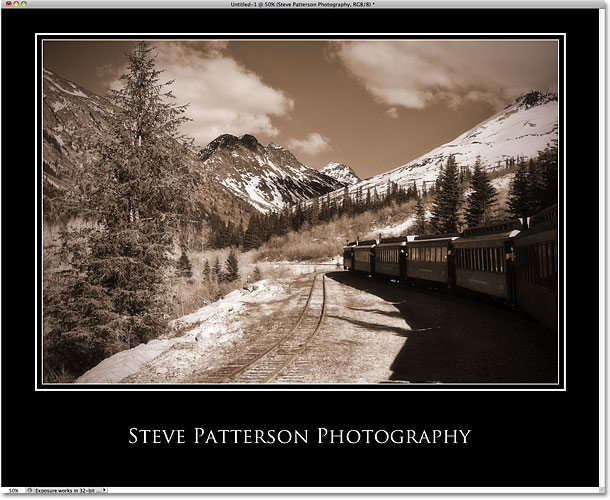
Y con eso, ¡hemos terminado! Aquí está mi diseño final de «marco de fotos estilo galería»:

El resultado final.