Escrito por .
En esto Tutorial de efectos de Photoshop, vamos a echar un vistazo a algunas de las opciones de fusión más avanzadas de Photoshop, específicamente los controles deslizantes «Fusionar si». No dejes que la palabra «avanzado» te asuste, son realmente muy fáciles de usar y muy divertidos, y no solo pueden brindarte resultados de combinación mucho mejores que cualquier otro que puedas obtener con los modos de combinación de capas estándar, sino que también te da mucho más control.
Los usaremos aquí para hacer que un texto simple se vea como si estuviera escrito en la pared detrás de él, pero puede usarlos para combinar dos imágenes para obtener efectos tanto realistas como creativos, y como veremos en este tutorial, usarlos es tan fácil como arrastrar un par de controles deslizantes hacia la izquierda y hacia la derecha.
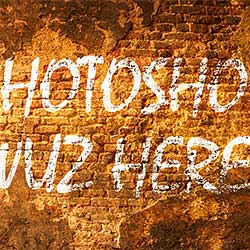
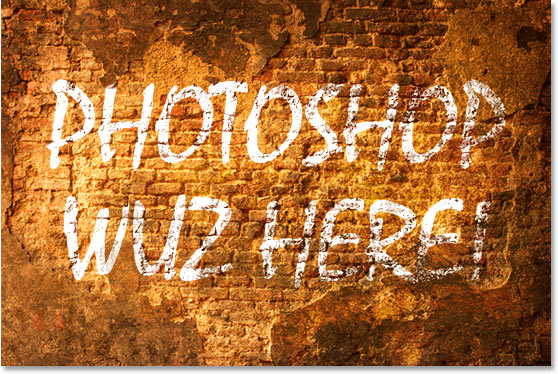
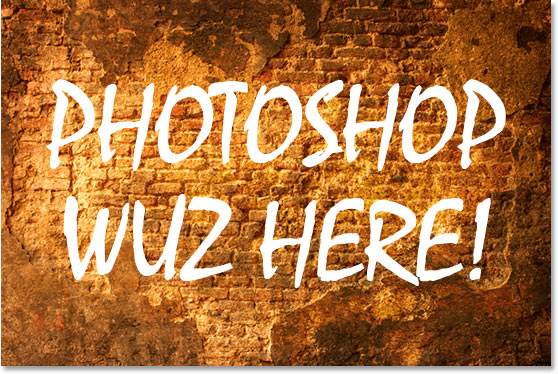
Aquí está la imagen con la que voy a comenzar, una foto simple de una pared de ladrillos de aspecto bastante sucio con un texto que agregué encima:

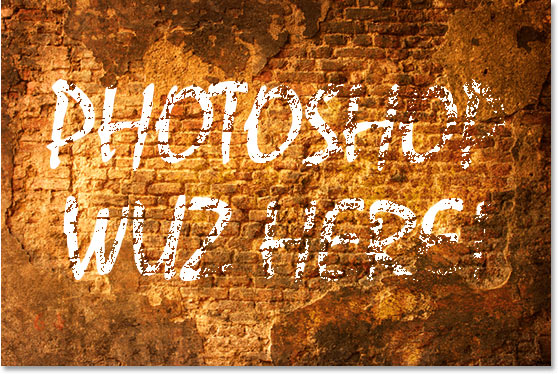
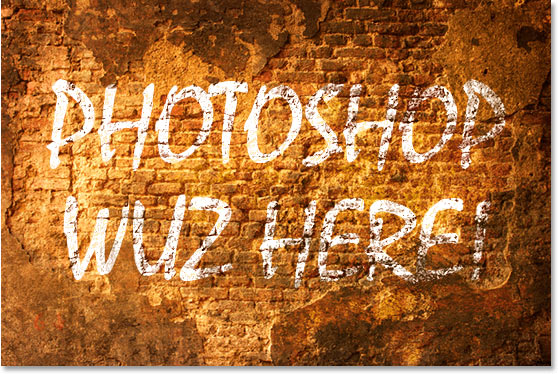
En este momento, parece, bueno, texto frente a una pared de ladrillos. Pero con un poco de ayuda de los controles deslizantes «Mezclar si», podemos hacer que se parezca más a esto:

Este tutorial de fusión avanzada es de nuestra colección de efectos fotográficos. ¡Empecemos!
Table of Contents
Paso 1: Abra su imagen en Photoshop y agregue algo de texto
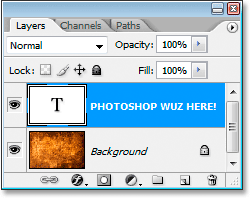
Continúe y abra su imagen en Photoshop, luego presione la letra T en su teclado para acceder rápidamente al Herramienta de tipo, elija su fuente y tamaño de fuente en la barra de Opciones en la parte superior de la pantalla y agregue un poco de texto sobre su imagen. Ya lo hice aquí, como podemos ver en mi paleta Capas:
La paleta Capas de Photoshop que muestra la imagen original en la capa Fondo y la capa de texto sobre ella.
¡Agregué «PHOTOSHOP WUZ AQUÍ!» (sí, lo sé, lo escribí mal intencionalmente porque estoy loco así), como podemos ver en la imagen de abajo:
La imagen original con el texto encima.
Paso 2: Acceda a las opciones de fusión de Photoshop
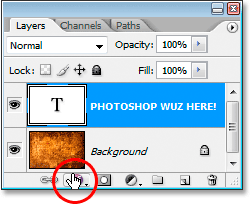
Necesitamos acceder a las Opciones de fusión de Photoshop a continuación, y hay un par de formas diferentes de hacerlo. Podríamos subir al Menú de capas en la parte superior de la pantalla, seleccione Estilo de capa y luego seleccione Opciones de fusión, pero hay una forma más rápida. Con la capa de texto seleccionada en la paleta Capas, haga clic en el Agregar estilo de capa en la parte inferior de la paleta Capas:
Haga clic en el icono «Agregar estilo de capa» en la parte inferior de la paleta Capas.
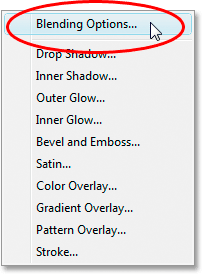
No vamos a seleccionar ninguno de los estilos de capa estándar como Sombra paralela o Trazo aquí. En cambio, queremos la opción en la parte superior de la lista, Opciones de fusión. Haga clic en él para seleccionarlo:
Seleccione las Opciones de fusión en la parte superior de la lista de estilos de capa.
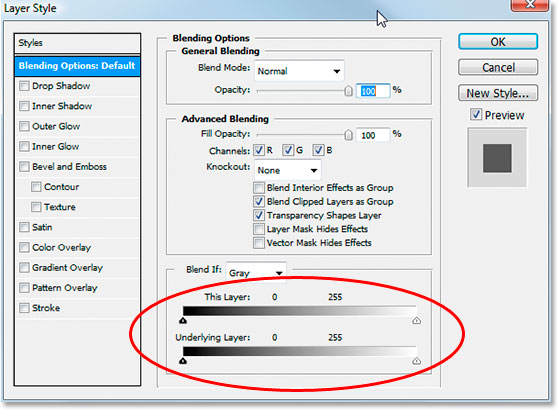
Esto trae a colación el Estilo de capa cuadro de diálogo establecido en las Opciones de fusión, y los controles deslizantes «Fusionar si» que estamos buscando se encuentran en la parte inferior:
El cuadro de diálogo Estilo de capa con los controles deslizantes «Fusionar si» en la parte inferior central.
Paso 3: Arrastre los controles deslizantes en blanco y negro hacia el centro para mezclar las capas
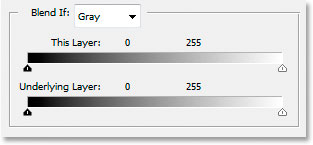
Echemos un vistazo más de cerca a las barras deslizantes de Blend If:
Las barras deslizantes Fusionar si de Photoshop en las Opciones de fusión.
Hay dos barras deslizantes de Blend If, y si no está familiarizado con ellas, probablemente esté pensando que se ven idénticas, y tendrá razón. Ambos tienen un degradado dentro de ellos que va desde el negro a la izquierda al blanco a la derecha, y ambos tienen pequeños controles deslizantes en blanco y negro en cada extremo. Pero aunque ambos se ven iguales, hacen cosas ligeramente diferentes.
Si observa de cerca, verá «Esta capa» escrito encima de la barra deslizante superior y «Capa subyacente» escrito encima de la inferior. La barra de la parte superior afecta a la capa que ha seleccionado actualmente en la paleta Capas. Sin embargo, la barra inferior es un poco engañosa porque, si bien dice «Capa subyacente», realmente afecta cada capa debajo de la capa seleccionada actualmente. En mi caso, aquí solo tengo una capa, mi capa de Fondo, debajo de mi capa de texto, pero si tuviera más de una capa debajo de mi capa de texto, las vería todas, no solo una.
Como mencioné, ambas barras pueden verse iguales, pero hay una ligera diferencia entre ellas. Mover los controles deslizantes en blanco y negro de la barra en la parte superior hará que las áreas de la capa actualmente seleccionada desaparezcan de la vista. Mover los controles deslizantes de la barra en la parte inferior hará que las áreas de la (s) capa (s) debajo de la capa actualmente seleccionada se muestren a través de la capa seleccionada, como si estuviera perforando agujeros a través de la capa. En otras palabras, dado que tenía mi capa de texto seleccionada, si muevo los controles deslizantes de la barra superior hacia el centro, haré que desaparezcan las áreas de mi texto. Si muevo los controles deslizantes de la barra inferior hacia el centro, haré que las áreas de mi foto de la pared de ladrillos se muestren a través de mi letra. Mover el control deslizante blanco afecta a las áreas más claras de la imagen y mover el control deslizante negro afecta a las áreas más oscuras. Cuanto más muevo los controles deslizantes, mayor es el rango tonal que se ve afectado.
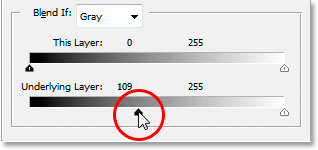
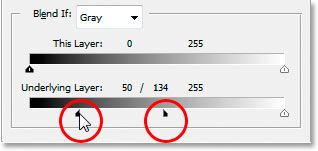
Quiero hacer que mi tipo se vea como si estuviera pintado en la pared de ladrillos detrás de él, y para hacer eso, necesito que algo de la pared se vea a través de mi tipo. Como tengo mi capa de texto seleccionada en la paleta Capas, y mi foto de la pared de ladrillos está en la capa debajo de ella, voy a mover los controles deslizantes en la barra inferior de Mezclar si hacia el centro para forzar que se muestre parte de la pared a través de mi tipo. Comenzaré moviendo el control deslizante negro hacia el centro:
Arrastrando el control deslizante inferior Blend If negro hacia la derecha.
Mientras arrastro el control deslizante negro hacia la derecha, las áreas más oscuras de la pared de ladrillos comienzan a mostrarse a través de mi texto:
Las áreas más oscuras en la foto de la pared de ladrillos ahora se muestran a través de mi texto.
Eso ya se ve bastante bien, pero hay un problema. Las áreas donde se ve la pared de ladrillos a través del tipo son demasiado duras. Es el texto que muestra el 100% o la pared detrás de él muestra el 100%. Necesito una transición más sutil entre los dos para suavizar las cosas y hacer que parezca más realista, y lo haré a continuación.
Paso 4: Suaviza la mezcla dividiendo las barras deslizantes en dos
Para suavizar la mezcla y crear una transición más entre las dos capas, voy a mantener presionada la tecla Alt (Ganar) / Opción (Mac) y arrastre el control deslizante negro hacia la izquierda. Mantener presionada la tecla Alt / Opción hace que el control deslizante se divida por la mitad, como podemos ver aquí:
Mantenga presionada la tecla Alt (Win) / Opción (Mac) para dividir los controles deslizantes por la mitad y crear transiciones suaves en la combinación.
Con el control deslizante negro ahora dividido en dos, la mitad de la izquierda es donde comienza la combinación, la mitad de la derecha es donde la combinación alcanza el 100% y el área intermedia es el área de transición. Ahora puedo arrastrar ambas mitades de forma independiente hasta que esté satisfecho con los resultados. Aquí está mi imagen después de arrastrar el control deslizante negro hacia la derecha para forzar que las partes más oscuras de la pared de ladrillos se vean a través del texto, luego dividir el control deslizante en dos y arrastrar la mitad izquierda del control deslizante hacia la izquierda para suavizar la transición:
La imagen después de mover y ajustar el control deslizante negro inferior.
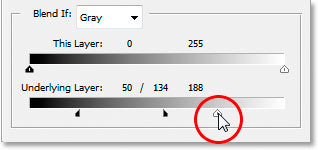
Voy a hacer lo mismo con el control deslizante blanco inferior para hacer que algunas áreas más claras de la foto de la pared de ladrillos se vean a través de mi texto. Primero, arrastraré el control deslizante blanco hacia la izquierda hasta que esté satisfecho con la cantidad de pared que se está mostrando:
Arrastrar el control deslizante blanco inferior para que algunas de las áreas más claras en la foto de la pared de ladrillos se muestren a través del texto.
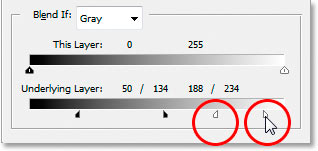
Entonces mantendré mi Alt (Ganar) / Opción (Mac) para dividir el control deslizante blanco por la mitad y arrastrar la mitad derecha hacia la derecha para crear otra transición agradable entre las dos capas:
Mantenga presionada la tecla Alt (Win) / Opción (Mac) para dividir el control deslizante blanco por la mitad y arrastre la mitad derecha hacia la derecha.
Y ahí vamos, todo listo. Moví los controles deslizantes en blanco y negro hacia el centro para forzar que parte de la pared de ladrillos se mostrara a través del texto, luego dividí los controles deslizantes por la mitad para suavizar las transiciones entre las dos capas. Aquí está la imagen original una vez más con mi tipo encima antes de usar los controles deslizantes Blend If:
La imagen original.
Y aquí, gracias a las opciones de fusión avanzadas de Photoshop y algunos movimientos simples de los controles deslizantes «Blend If», está mi resultado final, mucho más realista:
El resultado final.
¡Y ahí lo tenemos! ¡Ese es un vistazo a cómo crear algunos efectos de fusión avanzados usando los controles deslizantes de Blend If en Photoshop! Visite nuestra sección Efectos fotográficos para obtener más tutoriales de efectos de Photoshop.