Table of Contents
¿Dónde encuentro la herramienta Pluma?
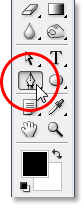
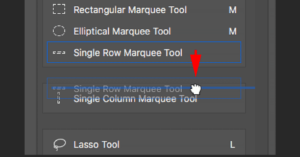
Antes de comenzar a hablar sobre qué es la herramienta Pluma o cómo usarla, primero debemos buscar dónde encontrarla en Photoshop. Encontrará la herramienta Pluma en la paleta Herramientas, agrupada con las Herramientas de forma, la Herramienta de texto y las Herramientas de selección de ruta (la flecha blanca) y Selección directa (la flecha negra) (vea la imagen de la izquierda).
Herramienta Pluma de Photoshop
Por supuesto, esto puede plantear la pregunta de por qué, si podemos hacer selecciones con la herramienta Pluma, no está agrupada con las otras herramientas de selección (la herramienta Marco rectangular, la herramienta Marco elíptico, la herramienta Lazo, etc.) en la parte superior de la paleta de herramientas? ¿Por qué está ahí abajo con esas otras herramientas que claramente no son herramientas de selección?
Esa es una pregunta excelente, y resulta que hay una respuesta igualmente excelente para acompañarla, a la que llegaremos en un momento.
¿Por qué se llama la herramienta «Pluma»?
Uno de los primeros bloques de tropiezo para aprender a utilizar la herramienta de pluma, al igual que con muchas otras cosas en Photoshop, es su nombre, ya que después de todo, si hay una cosa que todo el mundo que alguna vez ha tratado de utilizar sabe, esto es , no una bolígrafo. Al menos, no es el tipo de bolígrafo en el que normalmente pensarías cuando escuchas la palabra «bolígrafo». Intente escribir su nombre con él de la misma manera que podría firmar su nombre en una hoja de papel con un bolígrafo y probablemente terminará con un desorden retorcido y enredado y cosas en bucle entre sí (por supuesto, supongo que muy bien podría ser cómo firmas tu nombre).

Pierre Bezier
Entonces, si no actúa como un bolígrafo de tinta tradicional, ¿por qué se llama Herramienta Pluma? En realidad, la herramienta Pluma se ha llamado de varias maneras a lo largo de los años, y con eso no me refiero al tipo de cosas que puede haber llamado en momentos de frustración. Es posible que hayas escuchado que se refieren a él como el bolígrafo Bezier o la herramienta Bezier , y eso se debe a que fue creado por un hombre llamado Pierre Bezier (ese es él a la izquierda), un ingeniero francés y un tipo inteligente que se le ocurrió el matemáticas sofisticadas que potencian la herramienta mientras trabaja para la compañía de automóviles Renault (la herramienta Pluma se creó originalmente para ayudar a diseñar automóviles).
Es posible que también haya escuchado que se hace referencia a la herramienta Pluma como la herramienta Trazados , y ese es realmente el nombre más apropiado para ella. La herramienta Pluma se trata de dibujar «caminos». Para realizar selecciones con la herramienta Pluma, simplemente convertimos la ruta o las rutas que hemos dibujado en selecciones. Sin embargo, siempre comienza con un camino.
¿Qué es un camino?
Un «camino» es, sinceramente, algo que puede parecer un poco fuera de lugar dentro de un programa como Photoshop. La razón es que Photoshop es principalmente un programa basado en píxeles . Toma los millones de diminutos píxeles cuadrados que componen una imagen digital típica y hace cosas con ellos. Las rutas, por otro lado, no tienen absolutamente nada que ver con los píxeles, por eso dije que pueden parecer fuera de lugar en un programa que se usa principalmente para editar y dibujar píxeles.
Una ruta no es más que una línea que va de un punto a otro, una línea que es completamente independiente y no se preocupa por los píxeles que hay debajo. La línea puede ser recta o curvada, pero siempre va de un punto a otro y, como mencioné, no tiene nada que ver con los píxeles de la imagen. Un camino está completamente separado de la imagen en sí.
De hecho, una ruta está tan separada que si intentara imprimir su imagen con una ruta visible en su pantalla, la ruta no aparecería en el papel. Además, si guardó su imagen como un archivo JPEG y la cargó en un sitio web, incluso si guardó la imagen con la ruta visible en su pantalla en Photoshop, no la verá en la imagen en el sitio web. Los caminos son solo para tus ojos y Photoshop. Nadie más los verá jamás
Siempre necesitamos un mínimo de dos puntos para crear una ruta, ya que necesitamos saber dónde comienza y dónde termina la ruta. Si usamos suficientes puntos para que podamos devolver nuestro camino al mismo punto desde el que comenzó, podemos crear diferentes formas a partir de los caminos, que es exactamente como funcionan las diversas herramientas de formas de Photoshop . La herramienta Rectángulo usa trazados, conectados por puntos, para dibujar una forma rectangular.
La herramienta Elipse usa trazados, conectados por puntos, para dibujar una forma elíptica, etc. También es la forma en que la herramienta de texto de Photoshopfunciona, aunque Photoshop maneja el tipo de letra de manera un poco diferente de lo que maneja las formas regulares, pero todo tipo en Photoshop está hecho esencialmente de trazados. De hecho, puede convertir el texto en formas, lo que le brinda las mismas opciones de edición de ruta con el tipo que obtiene cuando trabaja con formas.
Es posible que también hayas escuchado a los caminos referidos como contornos , y esa es una descripción bastante buena de lo que es un camino, o al menos, lo que puede ser un camino. Podemos dibujar un camino cuadrado, y si no hacemos nada más con él, ya que no lo rellenamos con un color ni le aplicamos un trazo, entonces todo lo que tenemos es un contorno básico de un cuadrado. Lo mismo ocurre con un círculo o cualquier otra forma que dibujemos. El camino en sí es solo el contorno de la forma. No es hasta que hacemos algo con el trazado, como rellenarlo, aplicar un trazo o convertirlo en una selección, que el trazado se convierte en algo más que un contorno básico.
Puede seleccionar una ruta completa usando la herramienta de selección de ruta (también conocida como la herramienta de «flecha negra»), o puede seleccionar puntos individuales o segmentos de ruta usando la herramienta de selección directa (la herramienta de «flecha blanca»). Un «segmento» de ruta, o «segmento de línea», como se le llama a veces, es cualquier ruta entre dos puntos. Una ruta rectangular, por ejemplo, estaría formada por cuatro puntos (uno en cada esquina), y las rutas individuales que conectan los puntos a lo largo de la parte superior, inferior, izquierda y derecha para crear la forma del rectángulo son los segmentos de ruta. . La ruta real en sí es la combinación de todos los segmentos de ruta individuales que componen la forma.
Eso puede ser un poco confuso, así que veamos a qué me refiero. Abra un nuevo documento dentro de Photoshop. No importa de qué tamaño sea. Elegiré el tamaño de 640 × 480 de la lista de ajustes preestablecidos, pero como dije, no importa qué tamaño elijas. Seleccione su herramienta Pluma de la paleta Herramientas. También puede seleccionar la herramienta Pluma simplemente presionando la letra P en su teclado.
Los dos modos de la herramienta Pluma
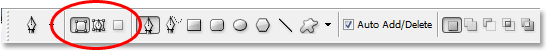
Ahora, antes de continuar, primero debemos asegurarnos de que estamos trabajando con rutas, y eso se debe a que la herramienta Pluma tiene dos modos diferentes en los que puede funcionar y, de forma predeterminada, usa el otro. Con la herramienta Pluma seleccionada, si buscamos en la barra de opciones en la parte superior de la pantalla, veremos un grupo de tres iconos:
La barra de opciones en Photoshop muestra el grupo de tres iconos que representan cada uno de los tres modos de la herramienta Pluma.
Sé que dije que hay dos modos en los que la herramienta Pluma puede funcionar y, sin embargo, como para hacer las cosas más confusas, hay tres íconos, pero el ícono de la derecha, que es el ícono de píxeles de relleno , está atenuado y no está disponible cuando funciona con la herramienta Pluma. Solo está disponible cuando se trabaja con las diversas herramientas de forma, por lo que en realidad solo hay dos íconos que debemos mirar.
El icono de la izquierda es el icono de Capas de formas , también conocido como «no el que queremos», y es el que está seleccionado por defecto. Si tuviéramos que trabajar con la herramienta Pluma con ese icono seleccionado, estaríamos dibujando formas, como si estuviéramos usando cualquiera de las diversas Herramientas de forma, excepto que en lugar de dibujar una forma predefinida como un rectángulo o una elipse, podría dibujar cualquier forma que quisiéramos. Sin embargo, como dije, eso no es lo que queremos. Queremos el ícono a su lado, el ícono de Rutas , así que adelante y haga clic en él para seleccionarlo:
Tutoriales de Photoshop: Haga clic en el icono «Trazados» en la barra de opciones para trabajar con trazados con la herramienta Pluma.
Con la herramienta Pluma seleccionada y el icono de Trazados seleccionado en la barra de opciones, haga clic una vez en cualquier lugar dentro de su documento. No haga clic y arrastre, simplemente haga clic. Cuando lo haga, agregará un pequeño punto cuadrado. Lo he ampliado aquí:
Haga clic una vez dentro del documento con la herramienta Pluma para agregar un punto.
Este primer punto que acabamos de agregar es el punto de partida de nuestro camino. Ahora, por el momento, en realidad no tenemos un camino. Todo lo que tenemos es un punto de partida. El «punto» se llama técnicamente un ancla o punto de ancla , y se llama así porque ancla el camino en su lugar. Este primer punto anclará el comienzo de la ruta a este punto dentro del documento. A medida que agreguemos más puntos, cada uno de ellos anclará el camino en su lugar en esa ubicación.
Agreguemos otro punto. Haga clic en otro lugar dentro del documento. En cualquier lugar servirá. Voy a hacer clic en algún lugar a la derecha de mi punto inicial:
Tutoriales de Photoshop: agregue un segundo punto de ancla haciendo clic en otro lugar dentro del documento.
Ahora agregué un segundo punto de anclaje y mire lo que sucedió. ¡Ahora tengo una línea recta que une los dos puntos! Esa línea recta es mi camino. Como mencioné anteriormente, necesitamos un mínimo de dos puntos para crear una ruta, ya que necesitamos saber dónde comienza la ruta y dónde termina, y ahora que tenemos un punto de inicio y un punto final, Photoshop pudo conectar el dos puntos juntos, creando nuestro camino.
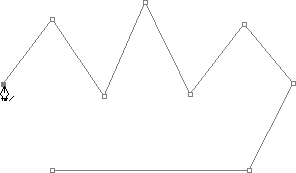
Agreguemos algunos puntos más solo por diversión. Haga clic unas cuantas veces más en diferentes lugares dentro del documento. Nuevamente, no haga clic y arrastre, simplemente haga clic:
Agregue puntos adicionales haciendo clic en diferentes puntos dentro del documento.
En la imagen de arriba, agregué siete puntos de anclaje más haciendo clic en diferentes puntos con la herramienta Pluma, y cada vez que agregué uno, la longitud de mi ruta aumentó porque se agregó un nuevo «segmento» de ruta entre el punto anterior y el nuevo punto. Mi camino ahora consta de nueve puntos de anclaje y ocho segmentos de camino. Podría seguir haciendo clic dentro del documento para agregar más puntos de anclaje y segmentos de ruta, pero lo que realmente me gustaría hacer ahora es cerrar mi ruta para que forme una forma completa.
Cerrar una ruta
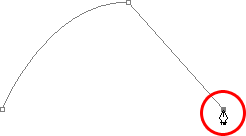
Para cerrar una ruta, todo lo que tenemos que hacer es hacer clic una vez más en nuestro punto de partida inicial. Cuando pase el cursor del mouse sobre el punto de inicio, verá aparecer un pequeño círculo en la esquina inferior derecha del ícono del lápiz:
Aparece un pequeño círculo en la esquina inferior derecha del icono del lápiz al pasar el cursor sobre el punto de inicio inicial de la ruta.
Ese círculo nos dice que estamos a punto de hacer un «círculo completo» con nuestro camino, rematándolo donde comenzó. Para cerrarlo, simplemente haga clic directamente en el punto de inicio.
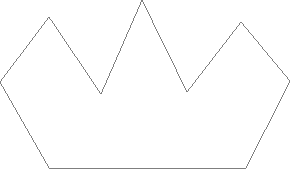
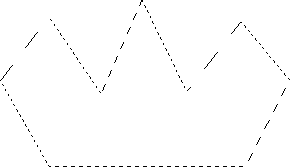
Podemos ver a continuación que mi camino se ha convertido en un camino cerrado y ahora es un contorno básico de una forma:
El camino ahora está cerrado, terminando en el punto de partida, creando un camino cerrado.
Aunque esta ruta se dibujó solo por diversión como un ejemplo de cómo dibujar una ruta básica con la herramienta Pluma, puedo convertir fácilmente esta ruta en una selección. Para eso, necesitamos la paleta Trazados de Photoshop , y la veremos a continuación.
Convertir un camino en una selección
Hasta ahora, hemos analizado qué es una ruta y cómo dibujar una ruta básica con la herramienta Pluma de Photoshop. Pero, ¿cómo se hace una selección de la ruta?
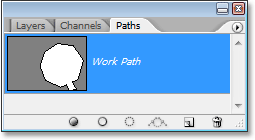
¡Fácil! Hay un par de formas de convertir una ruta en una selección, incluido un práctico atajo de teclado, pero antes de ver la forma rápida, veamos la forma oficial. La «forma oficial» implica el uso de la paleta Trazados de Photoshop , que encontrará agrupada con la paleta Capas y la paleta Canales:
Paleta de rutas de Photoshop.
A primera vista, la paleta Trazados se parece mucho a la paleta Capas de Photoshop, y Adobe la hizo así a propósito para que se sienta más cómodo usándola. Podemos ver una vista previa en miniatura de la forma de la ruta que acabamos de crear y, por defecto, Photoshop nombra la ruta «Ruta de trabajo», que es básicamente una forma elegante de decir «temporal», como si fuera a crear una ruta diferente. ruta ahora sin cambiar el nombre de esta ruta a otra cosa primero, esta sería reemplazada por la nueva ruta. Solo puede tener una «Ruta de trabajo», por lo que si desea conservarla, deberá hacer doble clic en su nombre en la paleta Rutas y darle otro nombre antes de crear una nueva ruta.
Como mi ruta se parece un poco a una corona, voy a hacer doble clic en el nombre «Ruta de trabajo», que abre el cuadro de diálogo Guardar ruta de Photoshop , y voy a cambiar el nombre de mi ruta a «Corona»:
Puede guardar una «Ruta de trabajo» temporal simplemente renombrándola.
Haré clic en Aceptar cuando termine, y ahora, si vuelvo a mirar en mi paleta Trazados, puedo ver que, efectivamente, mi «Trazado de trabajo» ha sido renombrado como «Corona»:
La paleta Trazados muestra que el trazado ha sido renombrado como «Corona».
Al cambiarle el nombre, la ruta ahora se guarda y no desaparecerá si voy a crear una nueva ruta. Además, todas las rutas guardadas se guardan con el documento de Photoshop, por lo que ahora, si guardo mi documento, la ruta se guardará con él y la próxima vez que abra el documento, la ruta seguirá estando en la paleta Rutas.
Guardar una ruta no es algo que deba hacer para convertirla en una selección. En la mayoría de los casos, cuando utilice la herramienta Pluma para realizar selecciones, no necesitará la ruta una vez que haya realizado una selección, por lo que no será necesario guardarla. Sin embargo, si desea guardarlo, simplemente cámbiele el nombre a otro que no sea «Ruta de trabajo» y se guardará.
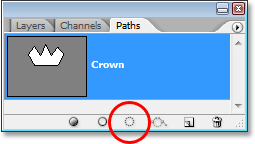
Para convertir el camino en una selección, si miramos la parte inferior de la paleta Trazados, podemos ver varios iconos. Estos iconos nos permiten hacer diferentes cosas con nuestro camino. El primer ícono a la izquierda es el ícono Rellenar ruta con color de primer plano , y como su nombre lo indica, al hacer clic en él, nuestra ruta se llenará con nuestro color de primer plano actual. Interesante, pero eso no es lo que queremos. El segundo icono de la izquierda es el icono de Trazo con pincel , que aplicará un trazo a nuestro trazado usando cualquier pincel que hayamos seleccionado actualmente.
Esta es una excelente manera de crear efectos interesantes en Photoshop, pero por lo que estamos haciendo aquí, convertir una ruta en una selección, tampoco es lo que queremos. El que queremos es el tercer icono de la izquierda, la ruta de carga como icono de selección :
El icono «Cargar ruta como selección» en la parte inferior de la paleta Rutas.
Tan pronto como hago clic en este icono, mi ruta dentro de mi documento se convierte en una selección, como si la hubiera creado usando cualquiera de las herramientas de selección más comunes de Photoshop:
La ruta ahora se ha convertido en una selección.
¡Es fácil! De hecho, es incluso más fácil que eso porque hay un atajo de teclado para convertir una ruta en una selección sin tener que cambiar a la paleta Rutas en absoluto. Cuando haya dibujado su ruta y esté listo para convertirla en una selección, simplemente presione Ctrl + Intro (Win) / Comando + Retorno (Mac) para que Photoshop convierta la ruta en una selección.
A estas alturas, puede que le resulte un poco más obvio por qué, aunque la herramienta Pluma es en gran medida una herramienta de selección, no está agrupada con las otras herramientas de selección en la parte superior de la paleta Herramientas. La razón es que la herramienta Pluma es principalmente una herramienta de ruta. Crea selecciones creando primero trazados, y por esa razón, tiene más en común con las diversas herramientas de forma y la herramienta de texto, todas las cuales usan trazados, que con las herramientas de selección básicas como la herramienta de marco rectangular o el lazo. Herramienta, que realiza selecciones basadas solo en píxeles.
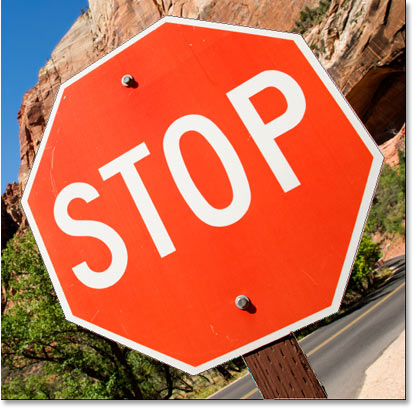
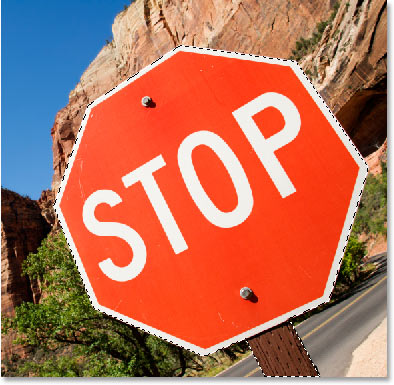
Veamos un ejemplo práctico de lo que hemos aprendido hasta ahora. Aquí tenemos una foto de una señal de alto frente a unos acantilados rocosos:
Una foto de una señal de pare.
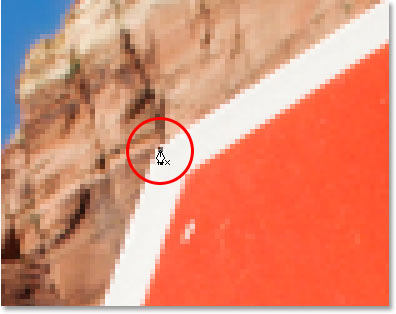
Digamos que quería seleccionar esa señal de alto para poder copiarla en su propia capa. La señal de pare se compone nada más que de una serie de líneas rectas, lo que hará que esto sea extremadamente fácil. Primero, necesito un punto de partida para mi camino, así que comenzaré en la esquina superior izquierda del letrero haciendo clic una vez para colocar un punto de anclaje inicial. En este caso, realmente no importa dónde empiece el camino, pero comenzaré en la esquina superior izquierda:
Haciendo clic una vez en la esquina superior izquierda de la señal de alto para comenzar el camino con un punto de anclaje inicial.
Observe cómo me acerco aquí cuando hago clic. Le resultará más fácil hacer selecciones con la herramienta Pluma para acercar un poco su imagen. De esa manera, puede estar seguro de que mantiene su ruta dentro del área que desea seleccionar.
En este momento, no tengo un camino, solo tengo un punto de partida para mi camino. Para crear el camino, todo lo que necesito hacer es rodear el letrero agregando un punto de anclaje en cada esquina donde el camino necesita cambiar de dirección. A medida que agregue cada punto de ancla, aparecerá un nuevo segmento de ruta que unirá el punto de ancla anterior con el nuevo, hasta que haya dado la vuelta al letrero. Para cerrar la ruta, simplemente volveré a hacer clic en el punto de partida inicial. Es un poco difícil de ver en la captura de pantalla a continuación, pero ahora tengo un camino alrededor de toda la señal de alto, incluida la publicación a la que está adjunta, simplemente haciendo clic en las esquinas donde el camino debe cambiar de dirección:
Ahora aparece un camino alrededor de la señal de pare en la imagen.
Si miro en mi paleta Trazados ahora, puedo ver muy claramente que tengo un camino con la forma de la señal de alto:
Paleta de rutas de Photoshop que muestra la ruta dibujada alrededor de la señal de alto.
Observe cómo Photoshop ha denominado la ruta «Ruta de trabajo», lo que significa que esta ruta es temporal y la perderé si creo una ruta diferente sin guardar esta primero al cambiarle el nombre. Incluso si no creo una nueva ruta, la perderé cuando cierre el documento, a menos que la guarde primero. Sin embargo, no tengo necesidad de guardar este camino, así que no me preocuparé por eso. En la mayoría de los casos, tampoco tendrá que preocuparse por ello.
Para convertir mi ruta en una selección, haré clic en Cargar ruta como icono de selección en la parte inferior de la paleta Capas, o podría presionar Ctrl + Entrar (Win) / Comando + Retorno (Mac) con la misma facilidad :
Haga clic en el icono «Cargar ruta como selección» en la paleta Rutas, o presione «Ctrl + Enter» (Win) / «Comando + Suprimir» (Mac) para convertir la ruta en una selección.
Tan pronto como lo hago, mi ruta se convierte en una selección y la señal de pare ahora está seleccionada:
La señal de pare ahora está seleccionada después de convertir la ruta en una selección.
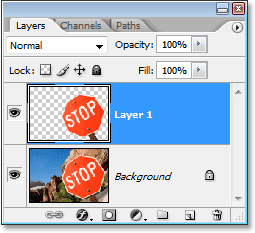
Volveré a mi paleta Capas y, para copiar la señal de alto en su propia capa, usaré el atajo de teclado Ctrl + J (Win) / Command + J (Mac), que coloca el letrero por sí solo capa sobre la capa de fondo:
La señal de pare ahora se ha copiado en su propia capa separada.
Con el letrero ahora en su propia capa, puedo hacer lo que quiera con él, intercambiar el fondo con una imagen diferente o hacer que el fondo sea blanco y negro mientras dejo el letrero en color, lo que se me ocurra. El punto es que pude seleccionar fácilmente el letrero haciendo clic en las esquinas con la herramienta Pluma, lo que creó una ruta alrededor del letrero, y luego simplemente convertí la ruta en una selección.
Hasta ahora, en nuestro análisis de cómo hacer selecciones con la herramienta Pluma en Photoshop, hemos aprendido que la pluma es una herramienta de selección como las herramientas de selección más comunes de Photoshop, como el marco rectangular y las herramientas de lazo, pero que en lugar de hacer selecciones basadas en en píxeles como lo hacen esas otras herramientas, la herramienta Pluma dibuja trazados que luego se pueden convertir fácilmente en selecciones, ya sea desde la paleta Trazados o utilizando el atajo de teclado rápido.
Es por eso que el lápiz no se encuentra en la parte superior de la paleta de herramientas con esas otras herramientas de selección basadas en píxeles, sino que está agrupado con las herramientas de ruta, como las diversas herramientas de forma, la herramienta de texto y las herramientas de selección de ruta y selección directa. . La herramienta Pluma se trata de rutas, no de píxeles.
Hemos aprendido que podemos agregar puntos de anclaje dentro de nuestro documento, que anclanla ruta en su lugar, simplemente haciendo clic en diferentes puntos con la herramienta Pluma, y a medida que agregamos más y más puntos de ancla, creamos una ruta a medida que cada nuevo punto está conectado al punto anterior por un nuevo segmento de ruta. También hemos aprendido que una ruta es lo que normalmente se conoce como un «elemento que no es de impresión», lo que significa que no importa cuántas rutas agreguemos, ninguna de ellas será visible en el papel cuando vayamos a imprimir la imagen. . Tampoco serán visibles si mostramos la imagen en un sitio web. Las rutas son visibles solo para nosotros cuando trabajamos dentro de Photoshop (aunque otros programas como Adobe Illustrator también admiten rutas). No es hasta que hacemos algo con el trazado, como rellenarlo con un color, aplicarle un trazo o convertirlo en una selección, que el trazado se convierte en algo más que un contorno básico y no imprimible de una forma.
Vimos lo fácil que sería usar la herramienta Pluma para seleccionar algo como una señal de alto al delinearla con una ruta formada por una serie de segmentos de ruta rectos y luego convertir la ruta en una selección. Eso es genial, pero en realidad, todavía no hemos hecho nada que no pudiéramos haber hecho más fácilmente con algo como la herramienta Lazo, o incluso mejor, la herramienta Lazo poligonal, que se creó específicamente para seleccionar formas de lados planos como nuestra parada. firmar. Lo más probable es que, a menos que tenga una extraña fascinación por las señales de tráfico, tarde o temprano querrá seleccionar algo un poco más interesante, y por «interesante» me refiero a más desafiante. Y por «desafiante» me refiero a algo que contiene curvas. La selección de un objeto curvo en Photoshop suele ser cuando pierde todo el respeto por las herramientas de selección básicas. Por suerte,
Antes de continuar, debo señalar que todo lo que hemos hecho hasta este momento ha sido bastante simple. Haga clic aquí, haga clic allí, convierta la ruta en una selección, listo. La siguiente parte en la que nos adentramos en el dibujo de curvas no es tan simple, aunque ciertamente no es difícil, pero si es la primera vez que usa la herramienta Pluma o no tiene mucha experiencia con ella, trabajar con curvas puede parecer un problema. un poco antinatural e incluso un poco abrumador. Aquí es donde definitivamente entra en juego la analogía de «andar en bicicleta». Puede que te caigas unas cuantas veces al principio y te preguntes cómo se las arregla alguien para hacerlo, pero cuanto más practicas y más te apegas a ella, más sentido tiene todo. comienza a hacer. Al poco tiempo, le parecerá una segunda naturaleza y de repente comprenderá por qué tanta gente jura que la herramienta Pluma es la mejor herramienta de selección en todo Photoshop. En serio, realmente lo es.
Controlar las manijas de dirección
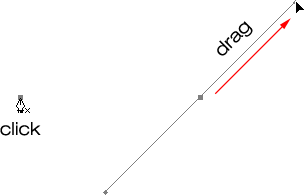
Comencemos de nuevo con la herramienta Pluma. Abra un nuevo documento de Photoshop en blanco o simplemente elimine lo que ha hecho hasta ahora en el documento existente para comenzar de nuevo. Luego, con la herramienta Pluma seleccionada y la opción Trazados seleccionada en la barra de opciones (recuerde, tiene como valor predeterminado la opción Capas de forma, por lo que deberá asegurarse de tener seleccionada la opción Trazados), haga clic una vez en cualquier lugar dentro de su documento, al igual que lo hicimos antes. Sin embargo, esta vez, en lugar de simplemente hacer clic para agregar un punto de anclaje, haga clic y luego arrastre el mouse a una distancia corta del punto de anclaje antes de soltar el botón del mouse:
Haga clic en cualquier lugar dentro del documento con la herramienta Pluma, luego arrastre una distancia corta lejos del punto de anclaje.
Cuando haya terminado, verá un punto de ancla con dos líneas que se extienden desde él. A primera vista, puede pensar que de alguna manera logramos arrastrar un camino con la herramienta Pluma. Después de todo, parece que tenemos tres puntos de anclaje, uno en cada extremo y otro en el medio, con dos segmentos de ruta que los conectan. Sin embargo, si miramos un poco más de cerca, podemos ver que los puntos en cada extremo son un poco más pequeños que el del medio, y que en realidad tienen una forma diferente. El del medio es cuadrado y, como hemos visto, un punto de anclaje es cuadrado, pero los de cada extremo parecen tener forma de diamante. ¿Algunos puntos de anclaje son cuadrados y otros tienen forma de diamante?
No. Todos los puntos de anclaje son cuadrados y todos tienen el mismo tamaño, lo que significa que esos puntos más pequeños con forma de diamante en los extremos no son puntos de anclaje. Y si no son puntos de ancla, eso significa que las líneas no son segmentos de ruta, ya que necesitamos al menos dos puntos de ancla para crear una ruta y ahora el único punto de ancla que tenemos es el que está en el medio. Entonces, ¿qué son exactamente esas líneas que se extienden desde el punto de anclaje? ¡Son manijas de dirección !
«¡Ah, manijas de dirección!» tu dices. «¡Ahora lo entiendo!»
… … …………….
«Espera, no, no lo hago. ¿Qué diablos son las manijas de dirección? »
Los controladores de dirección son, bueno, controladores, y solo se usan al crear segmentos de ruta curvos. No es necesario utilizar controladores de dirección al crear segmentos de ruta rectos. Por lo general, hay dos, aunque a veces solo hay uno y, como ya hemos visto, se extienden desde los puntos de anclaje. Se llaman «manijas» porque, como veremos en un momento, puedes agarrarlas y moverlas.
Las manijas de dirección controlan dos cosas. Controlan el ángulo de la curva y controlan la longitud de la curva, y lo hacen de una manera realmente ordenada. La razón por lo general hay dos de ellos se debe a que uno de ellos controla el ángulo y la longitud de la curva viene en el punto de anclaje, y el otro controla el ángulo y la longitud de la curva que fluye desde el punto de anclaje.
Antes de ver cómo dibujar curvas con los controladores de dirección, veamos primero cómo controlar los controladores, ya que nuestro éxito con el dibujo de curvas dependerá en gran medida de nuestra capacidad para controlar los controladores. No se preocupe, no es, como dicen, ciencia espacial. Solo hay algunas cosas simples que necesita aprender. Ya hemos visto cómo crear controles de dirección, haciendo clic con la herramienta Pluma y luego arrastrándolos desde el punto de anclaje. Cuanto más lejos del punto de anclaje arrastremos, más largos serán los tiradores de dirección. Cuanto más largo sea el mango, más larga será la curva. Mango corto, curva corta. Mango largo, curva larga.
Una de las cosas buenas que aprenderá bastante rápido sobre la herramienta Pluma es que es extremadamenteindulgente. No hay ninguna razón para preocuparse por hacer las cosas bien la primera vez cuando dibujamos rutas con él porque podemos volver atrás y arreglar las cosas fácilmente cuando hayamos terminado. ¿Colocaste un punto de anclaje en el lugar equivocado? ¡No hay problema! ¡Solo muévelo donde lo necesites! Veremos cómo hacerlo en un momento. ¿Arrastró una manija de dirección en la dirección incorrecta? No es un problema. Agarre el mango y gírelo en la dirección que necesite. De nuevo, veremos cómo hacerlo. ¿Alguno de sus controles de dirección es demasiado largo o demasiado corto? No hay problema. Simplemente haga clic en él y luego arrástrelo más o menos según sea necesario (sí, también veremos cómo hacerlo). Las rutas son completamente editables en todo momento, por lo que no hay absolutamente ninguna razón para preocuparse por cometer un error o hacerlo bien la primera vez. ¿No te hace sentir un poco mejor ya?
Manijas de dirección giratorias y de cambio de tamaño
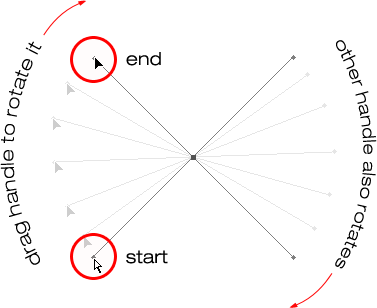
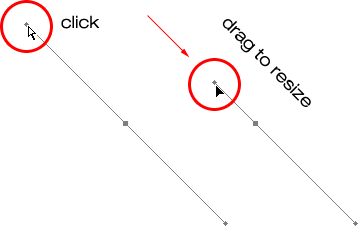
Como mencioné, se llaman «manijas» de dirección porque puedes agarrarlas como manijas y moverlas. Veamos cómo hacer eso. Primero, veremos cómo rotar ambos mangos al mismo tiempo . Usando el punto de ancla y los dos controles de dirección que ya hemos creado, mantenga presionada la tecla Ctrl (Win) / Comando (Mac). Verá que el icono de la herramienta Pluma se convierte temporalmente en la Herramienta de selección directa(la flecha blanca), y eso se debe a que con la herramienta Pluma seleccionada, mantener presionado «Ctrl / Comando» se convierte en un atajo rápido para acceder temporalmente a la Herramienta de selección directa, que es lo que usamos para seleccionar diferentes partes de nuestra ruta. Luego, simplemente haga clic directamente en la forma de diamante pequeño al final de cualquiera de los controles de dirección (hacer clic en la «línea» en sí no funcionará, por lo que siempre debe hacer clic en la forma de diamante al final de un controlador para hacer cualquier cosa con él) y arrástrelo alrededor del punto de anclaje para rotarlo. A medida que gira uno de los mangos, el otro mango gira junto con él en la dirección opuesta, como un balancín. También puede notar que tan pronto como comience a arrastrar el controlador, el icono del cursor del mouse cambiará una vez más, esta vez en la herramienta Mover icono, ya que estamos moviendo algo de un lugar a otro:
Mantenga presionada la tecla «Ctrl» (Win) / «Comando» (Mac) y haga clic en el extremo de cualquiera de los controles de dirección, luego arrastre el control para rotarlo alrededor del punto de anclaje. A medida que arrastra un controlador, el otro gira en la dirección opuesta.
Puede soltar la tecla «Ctrl / Comando» una vez que haya comenzado a arrastrar el controlador. No es necesario mantenerlo bajo todo el tiempo.
Para cambiar el tamaño de un controlador de direcciónmientras lo gira, simplemente arrastre el extremo del controlador hacia el punto de anclaje para acortarlo o arrástrelo lejos del punto de anclaje para alargarlo. Como mencioné anteriormente, un mango más corto acortará la curva y un mango más largo hará que la curva sea más larga. Sin embargo, no puede cambiar el tamaño de ambos controles al mismo tiempo, por lo que si necesita cambiar el tamaño de ambos, deberá arrastrar cada uno más o menos por separado. Lo único que puede hacer con ambos al mismo tiempo es rotarlos. Si ya soltó el botón del mouse después de girar las manijas y el cursor ha cambiado de nuevo al icono de la herramienta Pluma y necesita cambiar el tamaño de una de las manijas, deberá mantener presionado «Ctrl / Comando» una vez más para temporalmente vuelva a la Herramienta de selección directa y luego haga clic y arrastre el extremo del controlador para cambiar su tamaño:
Arrastre los extremos de los tiradores hacia el punto de ancla para acortarlos o arrástrelos lejos del punto de ancla para alargarlos.
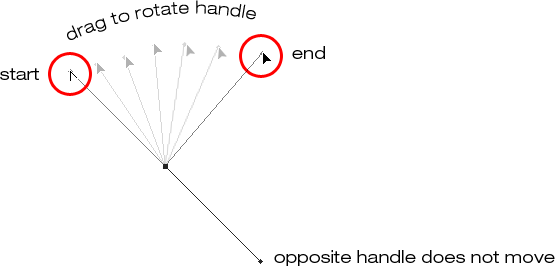
Ahora veamos cómo rotar las manijas de forma independiente entre sí . Para rotar una manija sin afectar la otra, primero suelte el botón del mouse si ha estado rotando o cambiando el tamaño de las manijas para que el cursor vuelva a cambiar al ícono de la herramienta Pluma. Luego, en lugar de mantener presionada la tecla «Ctrl / Comando», que mueve ambos controles a la vez, mantenga presionada la tecla Alt (Win) / Opción (Mac) y haga clic en el extremo de cualquiera de los controles de dirección. Verá que su cursor cambia a la herramienta Convertir puntoicono, que parece una flecha simplificada formada por sólo dos líneas, casi como una letra «v» al revés (excepto que no está del todo al revés). Luego, simplemente arrastre el controlador alrededor del punto de anclaje para rotarlo, tal como lo hizo antes, y esta vez, el controlador girará independientemente del otro, rompiendo la conexión entre ellos:
Mantenga presionada la tecla «Alt» (Win) / «Opción» (Mac) y haga clic en el extremo de cualquiera de los controles de dirección, luego arrastre el control para rotarlo alrededor del punto de ancla independientemente del otro control.
Nuevamente, puede soltar la tecla «Alt / Opción» después de haber comenzado a arrastrar. No es necesario que lo mantenga presionado todo el tiempo.
También puede cambiar el tamaño de los controles de dirección usando la tecla «Alt / Opción» exactamente de la misma manera que puede hacerlo con la tecla «Ctrl / Comando». Si está en el proceso de rotar un asa, simplemente arrástrelo hacia el punto de anclaje para acortarlo o alejándolo del punto de anclaje para alargarlo. Si ya soltó el botón del mouse y el cursor vuelve a mostrar el icono de la herramienta Pluma, deberá mantener presionado «Alt / Opción» una vez más, luego haga clic en el extremo del controlador y arrástrelo para cambiar su tamaño.
¿Hay alguna diferencia entre cambiar el tamaño de las manijas usando «Ctrl / Comando» y usar «Alt / Opción» para hacerlo? Sí hay. Si aún no ha «roto la conexión» entre los tiradores arrastrando uno independientemente del otro, cambiar el tamaño de un tirador con «Ctrl / Comando» mantendrá los tiradores conectados entre sí. No cambiará el tamaño de ambos controles a la vez, pero tampoco romperá la conexión entre ellos, por lo que aún podrá rotarlos juntos si es necesario. Si cambia el tamaño de un controlador usando «Alt / Opción», romperá la conexión entre los controladores. Incluso si no gira el asa mientras lo cambia de tamaño, la conexión seguirá estando rota.
¿Qué pasa si ha roto la conexión entre los controladores al rotarlos con «Alt / Opción» y luego desea rotarlos juntos de nuevo? ¿Puede «reconstruir la conexión», por así decirlo, seleccionando uno de ellos mientras mantiene presionado «Ctrl / Comando» como antes? Buena pregunta y la respuesta es no. Una vez que haya roto la conexión entre los controladores, la tecla «Ctrl / Comando» por sí sola no lo devolverá. Deberá seleccionar uno de los controladores mientras mantiene presionadas las teclas Ctrl + Alt (Win) / Comando + Opción (Mac) en ese punto para volver a mover los controladores juntos.
Resumen rápido hasta ahora …
Hemos cubierto mucha información aquí sobre cómo trabajar con controles de dirección, por lo que antes de continuar y comenzar a dibujar algunas curvas reales, hagamos un resumen rápido:
- Para agregar un punto de ancla, simplemente haga clic con la herramienta Pluma.
- Para agregar un punto de ancla con controles de dirección que se extienden desde él, haga clic con la herramienta Pluma, luego arrastre lejos del punto de ancla antes de soltar el botón del mouse. Cuanto más arrastre, más largos serán los controles de dirección.
- Para rotar los controles de dirección juntos, mantenga presionada la tecla Ctrl (Win) / Comando (Mac), que lo cambiará temporalmente a la Herramienta de selección directa , luego haga clic en el extremo de cualquiera de los controles y arrástrelo alrededor del punto de anclaje. La otra manija girará en la dirección opuesta.
- Para rotar los controles de dirección de forma independiente, mantenga presionada la tecla Alt (Win) / Opción (Mac), que lo cambiará temporalmente a la herramienta Convertir punto , luego haga clic en el extremo de cualquiera de los controles y arrástrelo alrededor del punto de anclaje. La otra manija no girará.
- Para cambiar el tamaño de los controladores sin romper la conexión entre ellos, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) para cambiar a la Herramienta de selección directa , luego haga clic en el extremo de cualquiera de los controladores. Arrástrelo hacia el punto de ancla para acortarlo o arrástrelo lejos del punto de ancla para alargarlo.
- Para cambiar el tamaño de las manijas y romper la conexión entre ellas, mantenga presionada la tecla Alt (Win) / Opción (Mac) para cambiar a la herramienta Convertir punto , luego haga clic en el extremo de cualquiera de las manijas. Arrástrelo hacia el punto de ancla para acortarlo o arrástrelo lejos del punto de ancla para alargarlo.
- Para rotar los controles de dirección juntos después de romper la conexión, mantenga presionadas las teclas Ctrl + Alt (Win) / Comando + Opción (Mac), luego haga clic en el extremo de cualquiera de los controles y arrástrelo alrededor del punto de anclaje. El otro mango volverá a girar con él.
De acuerdo, eso cubre prácticamente los conceptos básicos de cómo controlar los controles de dirección. ¡Veamos cómo podemos usarlos para dibujar algunas curvas!
Hemos cubierto mucho terreno hasta ahora. Conocemos los puntos de anclaje y los controles de dirección. Sabemos que para dibujar segmentos de ruta rectos, todo lo que tenemos que hacer es colocar una serie de puntos de anclaje donde los necesitemos simplemente haciendo clic con la herramienta Pluma, y a medida que agregamos más y más puntos de anclaje, agregamos más puntos de anclaje rectos. secciones de nuestro camino. Sabemos cómo crear controles de dirección y cómo rotarlos, ya sea juntos o por separado, y cómo cambiar su tamaño.
Sabemos cómo convertir una ruta en una selección haciendo clic en el icono «Cargar ruta como selección» en la parte inferior de la paleta de rutas o simplemente presionando «Ctrl + Enter» (Win) / «Command + Return» (Mac) en el teclado. Una cosa que no mencioné todavía es que independientemente de si nuestro camino consiste en líneas rectas,
curvas o una combinación de líneas rectas y curvas, convertirlo en una selección se hace exactamente de la misma manera, y ya hemos aprendido cómo para hacerlo, lo que significa que estamos en camino de dominar la selección con el lápiz. Todo lo que necesitamos hacer es practicar un poco dibujando curvas, ¡que es exactamente lo que estamos a punto de hacer!
¿Sigues desplazándote? ¡Descarga este tutorial como PDF!
Dibujar una curva
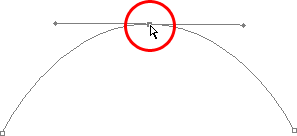
Una vez más, comencemos de nuevo, ya sea abriendo un nuevo documento en blanco en Photoshop o eliminando lo que ya ha hecho. Vamos a dibujar nuestra primera curva para que podamos poner en práctica todo nuestro conocimiento de manejo de dirección recién adquirido. Primero, con la herramienta Pluma seleccionada y la opción Trazados seleccionada en la barra de opciones, haga clic una vez en algún lugar de su documento para agregar un punto de anclaje. Simplemente haga clic, no haga clic y arrastre. Debería tener un solo punto de anclaje en la pantalla cuando haya terminado.
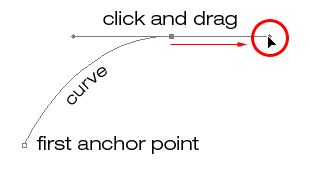
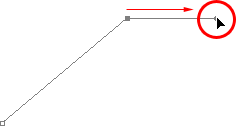
Luego, mueva el cursor del mouse hacia arriba y hacia la derecha de su punto de anclaje inicial. Haga clic nuevamente para agregar un segundo punto de anclaje, pero esta vez, arrastre el mouse un poco hacia la derecha del punto de anclaje para arrastrar los controles de dirección. Mantenga presionada la tecla Mayús mientras arrastra para restringir su movimiento a una dirección horizontal. A medida que arrastra los controles de dirección, verá que su camino aparece como una curva entre los dos puntos de anclaje. Cuanto más arrastre el mouse, más largos serán los controles de dirección y más curva creará:
Haga clic una vez para agregar un punto de ancla, luego haga clic y arrastre un segundo punto de ancla con controles de dirección, creando un segmento de trayectoria curva entre los dos puntos.
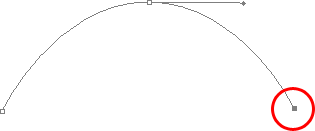
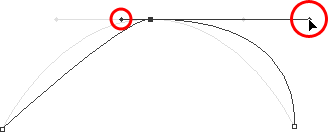
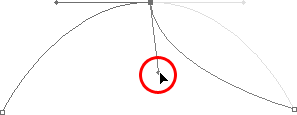
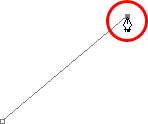
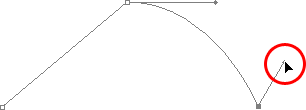
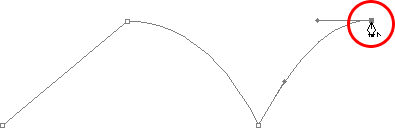
Haga clic hacia abajo y a la derecha del segundo punto de ancla para agregar un tercer punto de ancla. Esta vez, no haga clic y arrastre, simplemente haga clic:
Agregue un tercer punto de ancla hacia abajo y a la derecha del segundo haciendo clic con la herramienta Pluma.
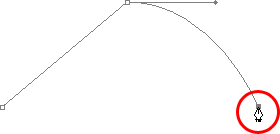
Tan pronto como agregue el tercer punto de anclaje, aparecerá un segundo segmento de ruta, uniendo el segundo punto de anclaje con el tercero. Y debido a que nuestro segundo punto de ancla tiene controles de dirección que se extienden desde él, ¡este nuevo segmento de ruta también es curvo! Ahora tenemos un arco agradable y suave que comienza desde el primer punto a la izquierda, luego pasa por el punto de anclaje con las manijas de dirección hacia arriba y llega a un final en el tercer punto.
Una cosa que puede haber notado, y puede verla en la captura de pantalla de arriba, es que cuando agregó el tercer punto de anclaje, la manija de dirección que se extiende hacia el lado izquierdo del segundo punto de ancla desapareció. Todavía está allí, Photoshop simplemente lo ocultó de la vista. Para volver a verlo, use el método abreviado de teclado que ya hemos aprendido para cambiar temporalmente a la Herramienta de selección directa , que es manteniendo presionada la tecla Ctrl (Win) / Comando (Mac), y luego haga clic en el segundo punto de anclaje para seleccionar eso. Tan pronto como lo haga, la manija de dirección faltante reaparece como si hubiera estado allí todo el tiempo (que era):
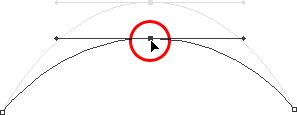
Mantenga presionada la tecla «Ctrl» (Win) / «Comando» (Mac) para cambiar temporalmente a la Herramienta de selección directa, luego haga clic en el punto de ancla superior para seleccionarlo. El punto de ancla que falta vuelve a aparecer.
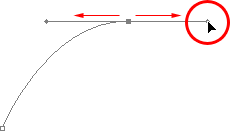
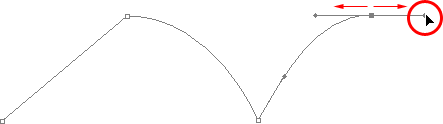
Con la tecla «Ctrl / Comando» aún presionada para que aún tenga acceso a la Herramienta de selección directa, intente cambiar el tamaño de cada control de dirección haciendo clic en el extremo de cada uno para seleccionarlo y luego arrastrándolo hacia y lejos de su punto de anclaje. Nuevamente, mantenga presionada la tecla «Mayús» mientras arrastra para restringir su movimiento horizontalmente y observe lo que sucede. A medida que aumenta la longitud de un mango, obtiene más curva y, a medida que disminuye su longitud, obtiene menos curva. También observe que cada asa controla su propio lado de la curva. La manija de la izquierda controla la curva que llega al punto de anclaje desde la izquierda, y la manija de la derecha controla la curva que fluye desde el punto de ancla de la derecha.
Aquí, he acortado mi mango de la izquierda y, como podemos ver, ahora hay mucha menos curva de la que había originalmente, casi convirtiéndose en una línea recta. También alargué el mango de la derecha y, como resultado, la curva de la derecha ahora es mucho más pronunciada. La curva tenue es la original para comparar:
Cambie la forma de las curvas cambiando el tamaño de los controladores de dirección. El controlador izquierdo controla la curva izquierda y el controlador derecho controla la curva derecha.
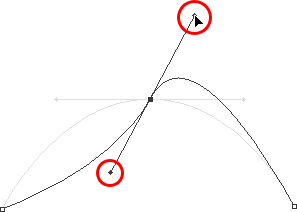
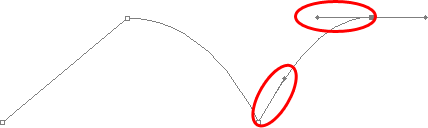
Voy a deshacer mis cambios presionando Ctrl + Alt + Z (Win) / Comando + Opción + Z(Mac) un par de veces para volver a establecer mis manijas de dirección a sus tamaños originales para que tengan la misma longitud una vez más. Ahora intentemos girar las manijas. Mantenga presionado «Ctrl / Comando» una vez más para acceder a la herramienta de selección directa, luego haga clic en el extremo de cualquiera de los controles para seleccionarlo e intente rotarlo alrededor del punto de anclaje. Dado que seleccionamos la manija con «Ctrl / Command», ambas manijas giran juntas. Aquí arrastré mi manija izquierda hacia abajo y hacia la derecha, y el ángulo de la curva de la izquierda cambió junto con ella, ahora aparece más como una pendiente a medida que se eleva hacia el punto de anclaje. Al arrastrar el controlador izquierdo hacia abajo y hacia la derecha, hice que el controlador derecho girara hacia arriba y hacia la izquierda, y nuevamente, el ángulo de la curva de la derecha cambió junto con él. ahora se eleva por encima del punto de anclaje brevemente antes de hacer un descenso empinado hasta el punto de anclaje a la derecha. Nuevamente, la curva tenue es la original para comparar:
Gire los controladores de dirección para cambiar el ángulo de las curvas. Seleccione una manija mientras mantiene presionado «Ctrl» (Win) / «Comando» (Mac) para rotar ambas manijas a la vez.
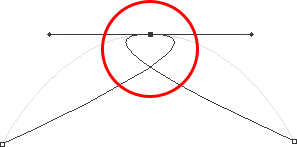
El temido «bucle»
Una cosa que debe evitar es girar las manijas demasiado, lo que hará que los segmentos de su ruta se superpongan y creen bucles. Aquí, he girado mis manijas por completo para que la manija izquierda esté ahora a la derecha y la manija derecha a la izquierda, y observe lo que sucedió. Los segmentos de mi ruta ahora se superponen entre sí, creando un bucle:
Girar los tiradores de dirección demasiado hace que los segmentos de la ruta se superpongan, creando un bucle no deseado en la ruta.
Los bucles pueden ser causados por girar demasiado las manijas de dirección, como hice anteriormente, pero la mayoría de las veces, son causadas por una manija demasiado larga, haciendo que la curva sea demasiado larga y haciendo que se superponga consigo misma. Si eso sucede, lo que sucede a veces mientras dibuja un camino, simplemente acorte la longitud del controlador de dirección. La mayoría de las personas terminan creando un montón de bucles en su camino cuando comienzan a trabajar con la herramienta Pluma, así que no crea que es el único. Sin embargo, no hay necesidad de entrar en pánico o frustrarse. Como dije, lo más probable es que el problema se deba a que un control de dirección es demasiado largo, ¡y todo lo que necesita hacer es acortar el mango para «desenrollar» el bucle!
Voy a presionar Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) varias veces una vez más para deshacer mis cambios y restablecer mi camino de regreso al bonito arco suave con el que comencé. Ahora, ¿qué hay de rotar los controles de dirección de forma independiente entre sí? Como aprendimos en la página anterior, para rotar las manijas por separado, en lugar de seleccionarlas con «Ctrl / Comando», simplemente las seleccionamos mientras presionamos Alt (Win) / Opción (Mac), lo que nos da acceso temporal a Convertir Herramienta de puntos . Haga clic en el extremo de un controlador para seleccionarlo, luego arrástrelo con el mouse para rotarlo y, esta vez, el otro controlador permanecerá en su lugar, rompiendo la conexión entre ellos.
Aquí, seleccioné el controlador de la derecha mientras mantenía presionada la tecla «Alt / Opción» y luego la giré hacia abajo y hacia la izquierda. Observe cómo, una vez más, el ángulo del segmento de la ruta a la derecha cambia para coincidir con la nueva dirección del mango, y esta vez, el mango de la izquierda, junto con el segmento de la ruta a la izquierda, ambos permanecen en su lugar. Mi camino ahora se parece un poco a una aleta de tiburón:
Mantenga presionada la tecla «Alt» (Win) / «Opción» (Mac) para acceder temporalmente a la «Herramienta de conversión de puntos», luego haga clic en el extremo de una manija de dirección para seleccionarla y girarla independientemente de la otra manija.
Mover un punto de ancla
Una cosa que aún no hemos analizado es cómo mover un punto de anclaje. Si recuerdas, mencioné en la página anterior que la herramienta Pluma es extremadamente indulgente, y una de las razones para ello, además de poder rotar y cambiar el tamaño de nuestros controles de dirección después de haberlos creado, es que podemos mover el ancla fácilmente. apunta de un lugar a otro si es necesario. Como ya hemos aprendido, los puntos de anclaje anclan un camino en su lugar. Los propios puntos de anclaje, sin embargo, no están anclados en su lugar. Puede mover un punto de anclaje a cualquier lugar, en cualquier momento, y cualquier segmento de ruta que esté conectado a él se moverá y ajustará junto con él.
Para mover un punto de ancla, mantenga presionada la tecla Ctrl (Win) / Comando (Mac) para acceder temporalmente a la Herramienta de selección directa como ya lo hemos estado haciendo, luego simplemente haga clic en el punto de ancla para seleccionarlo y arrástrelo a su nueva ubicación con tu ratón. Cualquier segmento de ruta conectado a él se moverá con él a la nueva ubicación. Aquí, arrastré mi punto de anclaje medio hacia abajo un poco desde su ubicación original (nuevamente, la ruta tenue marca la ubicación original para comparar). Observe cómo la ruta en sí ha cambiado de forma para ajustarse a la nueva ubicación del punto de anclaje:
Mantenga presionada la tecla «Ctrl» (Win) / «Comando» (Mac) y haga clic en un punto de anclaje para seleccionarlo, luego arrástrelo a una nueva ubicación. Cualquier segmento de ruta conectado al punto se moverá con él, cambiando de forma según sea necesario.
Normalmente, al delinear un objeto con una ruta para seleccionarlo usando la herramienta Pluma, no necesitará moverse a un punto de ancla tan lejos como lo que he hecho anteriormente, pero es muy común volver a su ruta después lo ha creado y mueva algunos puntos de anclaje aquí y allá para ajustar la ruta. Una vez que haya seleccionado un punto de ancla, puede empujarlo hacia arriba, hacia abajo, hacia la izquierda o hacia la derecha usando las teclas de flecha en su teclado.
Combinando caminos rectos con curvas
¿Qué pasa si no quiero que ambos segmentos de mi camino sean curvas? ¿Qué pasa si lo que necesitaba era que el primer segmento de la ruta fuera curvo, pero el segundo necesitaba ser recto? Veamos cómo hacer eso. Voy a eliminar mi ruta existente y empezar de nuevo. Primero, haré clic para agregar un punto de anclaje para comenzar. Luego, al igual que antes, haré clic para agregar un segundo punto de ancla hacia arriba y a la derecha de mi punto inicial, y esta vez, arrastraré los controles de dirección, lo que creará una trayectoria curva que conectará los dos puntos, dando yo exactamente lo que tenía al principio de esta página:
Haga clic una vez para agregar un punto de ancla, luego haga clic para agregar un segundo punto de ancla y arrastre los controles de dirección para crear una curva.
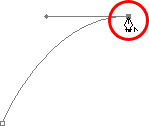
Ahora tengo mi curva inicial, pero quiero que mi próximo segmento de ruta sea recto. Si simplemente hiciera clic en algún lugar para agregar otro punto de anclaje en este momento, obtendría otra curva porque tengo esa manija de dirección que se extiende desde el lado derecho del último punto de ancla que agregué. Lo que tengo que hacer es deshacerme de esa manija de dirección única. Sin una manija de dirección que controle el ángulo y la longitud de una curva, obtenemos una línea recta.
Para quitar la manija, dejando solo la manija a la izquierda del punto de ancla, todo lo que tengo que hacer es mantener presionada la tecla Alt (Win) / Opción (Mac), que nuevamente me cambiará temporalmente a la herramienta Convertir punto , y luego simplemente haga clic directamente en el punto de anclaje. Cuando lo hago, la manija de dirección de la derecha desaparece, dejando solo la de la izquierda:
Mantenga presionada la tecla «Alt» (Win) / «Opción» (Mac) y haga clic directamente en el punto de anclaje para quitar la manija de dirección de la derecha, dejando solo la de la izquierda.
Ahora, con el control de dirección desaparecido, si hago clic para agregar un nuevo punto de ancla, obtengo un segmento de ruta recta entre los dos puntos:
Con el control de dirección a la derecha ahora desaparecido, al hacer clic para agregar un nuevo punto de anclaje, se agrega un segmento de ruta recta entre los dos puntos.
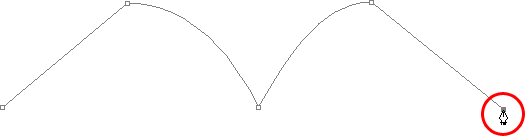
¡Ahora tengo un segmento de camino curvo a la izquierda y uno recto a la derecha! ¿Y si quisiera exactamente lo contrario? Suponga que necesito comenzar con un segmento de trayectoria recta y luego seguirlo con una curva. Para hacer eso, primero comenzaré haciendo clic para agregar un punto de anclaje inicial. Luego, como quiero un segmento de ruta recta, todo lo que necesito hacer es hacer clic en otro lugar para agregar un segundo punto de anclaje, y automáticamente obtengo una ruta recta que conecta los dos puntos:
Haga clic con la herramienta Pluma para agregar un punto de anclaje inicial, luego haga clic nuevamente en otro lugar para agregar un segundo punto de anclaje y crear un segmento de ruta recta entre ellos.
Voy a mantener presionado el botón del mouse después de hacer clic para agregar mi segundo punto de anclaje porque quiero que mi próximo segmento de ruta sea curvo, y sabemos que para crear una curva, necesitamos un controlador de dirección. Para agregar una manija que se extienda desde la derecha de mi punto de anclaje, voy a mantener presionada la tecla Alt (Win) / Opción (Mac), y con el botón del mouse aún presionado, simplemente voy a arrastrar hacia la derecha del punto de anclaje. Mientras lo hago, un controlador de dirección se arrastrará junto con él:
Mantenga pulsado «Alt» (Win) / «Opción» (Mac) y arrastre un tirador de dirección a la derecha del punto de ancla.
Observe que la manija de dirección se extendía solo desde la derecha del punto de anclaje, no desde ambos lados, dejando mi segmento de trayectoria recta a la izquierda en su lugar. Y ahora que tengo mi control de dirección a la derecha, todo lo que necesito hacer para crear mi curva es hacer clic para agregar un tercer punto:
Haga clic para agregar un tercer punto de ancla, que crea un segmento de trayectoria curva entre el punto de ancla anterior y el nuevo.
¡Y ahí vamos! Ahora tengo un segmento de camino recto a la izquierda, seguido de un segmento curvo a la derecha. Por supuesto, la mayoría de los caminos que dibuje constarán de más de tres puntos de anclaje. Digamos que quería continuar este camino, moviéndome en la misma dirección general hacia la derecha, y quiero que mi próximo segmento de camino también sea curvo. Tal como lo hice hace un momento, dejaría el botón del mouse presionado después de hacer clic para agregar mi tercer punto. Mantendría presionada la tecla Alt (Win) / Option(Mac) y arrastraría otro control de dirección. Hasta ahora, solo hemos estado arrastrando los controles hacia la derecha, pero lo que realmente desea hacer es arrastrar los controles en la dirección general que desea que siga la curva. Quiero crear una curva que vaya hacia arriba y hacia la derecha, así que voy a arrastrar un pequeño controlador en esa misma dirección general:
Arrastre los tiradores de dirección en la dirección general de la curva.
¡Consejo! Una buena práctica para entrar es mantener los controles de dirección pequeños cuando los arrastre por primera vez, ya que nunca se sabe realmente cuánto o en qué ángulo exacto deben estar hasta que aparezca la curva real, y la curva no aparece hasta que He añadido sus dos puntos de anclaje. Una vez que haya agregado ambos puntos y aparezca la curva, puede retroceder fácilmente y realizar los ajustes que necesite en las manijas. Es posible que incluso desee esperar hasta que haya dibujado todo el camino antes de preocuparse por ajustar las manijas.
Con mi control de dirección creado, voy a hacer clic para agregar un cuarto punto de ancla, y también voy a arrastrar los controles de dirección desde él:
Agregar un cuarto punto de ancla junto con los controles de dirección que se extienden desde él.
Ahora tengo un tercer segmento agregado a mi camino, este es una curva. Observe que esta curva en realidad tiene dos controles de dirección que la controlan, una que se extiende desde la derecha de mi tercer punto de ancla y otra que se extiende desde la izquierda de mi cuarto punto:
El tercer segmento de la ruta ahora tiene dos controles de dirección, uno en cada extremo, que trabajan juntos para controlar la curva.
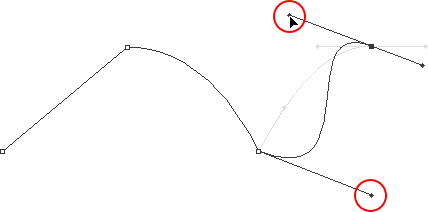
La forma general de esta curva ahora está controlada por la longitud y la dirección de estos dos mangos. Observe lo que le sucede a la curva cuando muevo las manijas. Arrastraré el controlador inferior hacia abajo y hacia la derecha, y arrastraré el controlador superior hacia arriba y hacia la izquierda. También arrastraré estos dos controladores por más tiempo. La curva tenue es la original para comparar:
Cambiar la dirección y / o la longitud de cualquiera de los manejadores cambia la forma general de la curva. Después de girar y alargar ambos mangos, la curva ahora aparece en forma de «S».
La curva ahora tiene forma de «S», y eso se debe a que la manija inferior controla el ángulo y la longitud de la curva a medida que fluye desde el tercer punto de anclaje, mientras que la manija superior controla el ángulo y la longitud de la curva como fluye hacia el cuarto punto. Cambiar la longitud y / o la dirección de cualquiera de los controles cambiará la forma general de la curva.
Voy a presionar Ctrl + Alt + Z (Win) / Comando + Opción + Z (Mac) un par de veces para deshacer los cambios que hice, por lo que la curva vuelve a tener una forma de arco simple como lo fue un momento hace, y creo que terminaré este camino con otro segmento recto, lo que significa que tendré que quitar esa manija de dirección que se extiende desde el lado derecho del cuarto punto de anclaje. Ya hemos aprendido cómo hacerlo, manteniendo presionada la tecla Alt (Win) / Opción (Mac) y haciendo clic directamente en el punto de anclaje:
Mantenga presionada la tecla «Alt» (Win) / «Opción» (Mac) y haga clic directamente en el punto de anclaje para quitar la manija de dirección a la derecha.
Con el control de dirección desaparecido, todo lo que necesito hacer ahora para agregar un segmento de ruta recta es hacer clic para agregar otro punto de anclaje:
El control de dirección a la derecha ya no está, por lo que podemos agregar un segmento de ruta recta simplemente haciendo clic para agregar otro punto de anclaje.
Podríamos continuar este camino durante el tiempo que quisiéramos, agregando más segmentos rectos y curvas, pero creo que nos detendremos aquí porque prácticamente hemos cubierto todo lo que necesitamos saber sobre el dibujo de caminos con la herramienta Pluma en este punto. Esa fue mucha información para asimilar, especialmente si es la primera vez que aprendes sobre caminos. Como mencioné al principio, no se convertirá en un maestro de la pluma simplemente leyendo este tutorial, del mismo modo que no aprenderá a andar en bicicleta, conducir un automóvil, aprender a nadar o tocar el piano simplemente con leyendo sobre ello. Pero es de esperar que en este punto tenga algún sentido de cómo dibujar trazados con la herramienta Pluma, cómo dibujar segmentos de trazados rectos, cómo dibujar curvas arrastrando los controles de dirección, cómo cambiar la longitud y el ángulo de la curva girando y cambiando el tamaño las asas,
Para terminar nuestro análisis de cómo hacer selecciones con la herramienta Pluma, veamos un ejemplo práctico de cómo seleccionar un objeto con curvas.
Aquí tenemos una foto de un par de delfines saltando del agua. Definitivamente un par de criaturas muy curvilíneas:
Una foto de dos delfines saltando fuera del agua.
Digamos que queremos seleccionar estos delfines para poder usarlos para un diseño o un collage, o cualquiera que sea el caso. Si intentara seleccionarlos con la herramienta Lazo, que es muy probablemente lo que terminaría usando si no supiera cómo usar la herramienta Pluma, no solo lo pasaría mal, sino que también lo haría. Momento más difícil tratar de convencerse a sí mismo de que estaba contento con los resultados cuando terminó. La razón es porque la herramienta Lazo simplemente no es capaz de hacer selecciones curvas muy bien. El mayor problema con él, además de ser una herramienta de selección basada en píxeles, es que depende de que tengas una mano lo suficientemente firme como para moverla suavemente por las curvas. Incluso si no sufre de adicción a la cafeína, podría volverse loco tratando de dibujar una curva perfectamente suave con su mouse, o incluso con una tableta digitalizadora. y cuando finalmente te hayas rendido, aún te quedarás con una selección llena de bordes ásperos e irregulares que gritan «¡aficionado!». A nadie le gusta que le llamen aficionado, especialmente cuando no es necesario gracias a la herramienta Pluma.
Examine el objeto primero
Siempre que esté a punto de seleccionar algo con la herramienta Pluma, antes de comenzar, tómese un momento para examinar el objeto cuidadosamente para tener una idea de dónde necesitará colocar sus puntos de anclaje. Olvídate de todos los detalles del objeto y céntrate solo en su forma. ¿Dónde están las áreas donde la forma cambia de dirección? ¿Qué partes de la forma son rectas? ¿Qué partes son curvas? Si hay una curva, ¿es un arco continuo y suave o el ángulo cambia en un punto a lo largo de la curva? Visualice en su mente dónde necesitará colocar sus puntos de anclaje, porque cuando coloca uno, siempre quiere estar pensando en el siguiente y en cómo debe verse el segmento de ruta entre los dos puntos.
Una herramienta de elegancia
Una cosa más a tener en cuenta es que la herramienta Pluma está destinada a ser una herramienta de elegancia. No es una pistola de clavos ni una pistola de grapas. No desea simplemente hacer clic alrededor de su forma agregando puntos de anclaje «lo quieras o no» (ese es un término técnico). Cuando lo use para dibujar curvas, desea que esas curvas sean agradables y suaves, de lo contrario, podríamos seguir con la herramienta Lazo. Para que las curvas fluyan sin problemas, debemos limitar la cantidad de puntos de ancla que usamos para crearlas. Es por eso que desea tomarse un momento para examinar el objeto primero y visualizar dónde deben estar los puntos de anclaje. Si puede delinear una gran sección de la forma usando solo una curva con un punto de ancla en cada extremo, eso es lo que desea hacer, porque eso es lo que le dará el tipo de resultados que está buscando. El tipo de resultados que gritan «definitivamente¡No soy un aficionado! ».
Seleccionemos estos delfines. Voy a comenzar mi camino en el medio de la foto, en el lugar donde el lado del delfín de la izquierda se superpone a la aleta trasera del delfín de la derecha. No hay un lugar correcto o incorrecto para comenzar un camino. Aquí es donde decidí empezar. La primera parte de esa aleta trasera es recta, así que como no necesito una manija de dirección para crear un segmento de ruta recta, simplemente voy a hacer clic una vez con mi herramienta Pluma para agregar mi primer punto de anclaje, que servirá como el punto de partida de mi camino:
Añadiendo el primer punto de anclaje.
Como mencioné anteriormente, probablemente le resulte útil acercar la imagen a medida que dibuja su camino. Para desplazar la imagen por la pantalla a medida que aumenta el zoom, mantenga presionada la barra espaciadora , que lo cambiará temporalmente a la herramienta Mano y le permitirá mover la imagen en la pantalla haciendo clic y arrastrándola.
La parte superior de esa aleta en realidad tiene una ligera curva a medida que se acerca a la sección de la cola del delfín, por lo que para mi segundo punto de anclaje, haré clic en el punto donde se unen la aleta y la sección de la cola, y voy a arrastre los controles de dirección cortos, arrastrando hacia arriba y hacia la derecha en la dirección en que se mueve la sección de cola. Observe que ahora he creado una ligera curva a lo largo de la aleta:
Agregar el segundo punto de ancla y arrastrar pequeños controles de dirección para agregar una ligera curva al primer segmento de ruta.
A medida que continúo hacia arriba a lo largo de la cola, puedo ver que permanece recto durante una distancia corta, seguida de una curva a la derecha, así que voy a hacer clic para agregar un tercer punto de anclaje en el lugar donde comienza la curva. Esto me da un segmento de camino recto entre el punto anterior y el nuevo. Sé que hay una manija de dirección corta que se extiende desde el punto de anclaje anterior, lo que normalmente significa que mi nuevo segmento de ruta será una curva, no una sección recta, pero porque la manija es muy corta y también se mueve en la misma dirección que la segmento de trayectoria, no hay una curva notable en él. Considérelo un segmento de ruta «mayormente recto»:
Al hacer clic para agregar el tercer punto de ancla, se crea un segmento de ruta (en su mayoría) recto.
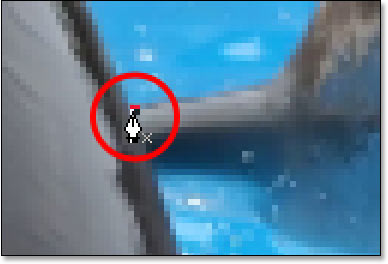
Continuando, llegamos a la primera curva real de nuestro camino. Para esto, tendré que arrastrar un controlador de dirección desde el punto de anclaje que acabo de agregar, así que voy a mantener presionada la tecla Alt (Win) / Opción (Mac), luego arrastraré un controlador en la dirección general. donde quiero que fluya la curva cuando comienza. Observe cómo solo estoy arrastrando un controlador de un lado del punto de ancla, no de ambos:
Mantenga pulsado «Alt» (Win) / «Opción» (Mac) para arrastrar un controlador de dirección desde un lado de un punto de ancla.
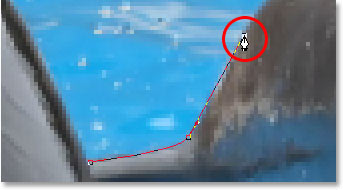
Para agregar la curva, haré clic y arrastraré en el lugar donde termina la curva, dando forma a la curva mientras arrastro las manijas hasta que coincida con la curva de la cola del delfín. Si fuera necesario, también podría volver atrás y cambiar la longitud y la dirección del mango al comienzo de la curva para ajustarlo, pero en este caso, no necesito hacer eso:
Agregar un punto de anclaje en el extremo opuesto de la curva y arrastrar los controles de dirección desde él, rotarlos y cambiar su tamaño según sea necesario hasta que la curva coincida con la curva del objeto.
La siguiente área del delfín es bastante recta, hasta que su lomo comienza a fusionarse con su aleta dorsal, en cuyo punto hay otra curva, así que voy a hacer clic para agregar un punto de anclaje justo antes de la curva hacia arriba de la aleta dorsal. comienza, lo que me va a dar otro segmento de ruta «mayormente recto» entre el punto anterior y el nuevo. Luego, una vez más, voy a mantener presionada la tecla Alt (Win) / Opción (Mac) y arrastrar un control de dirección mientras me preparo para mi próximo segmento de ruta que será curvo:
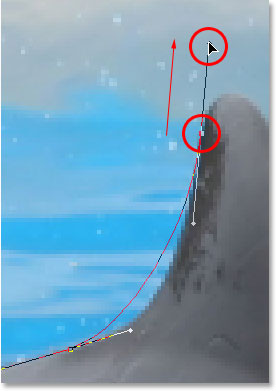
Haga clic para agregar un punto de ancla, luego mantenga presionada la tecla «Alt» (Win) / «Opción» (Mac) y arrastre un controlador de dirección para prepararse para el siguiente segmento de ruta.
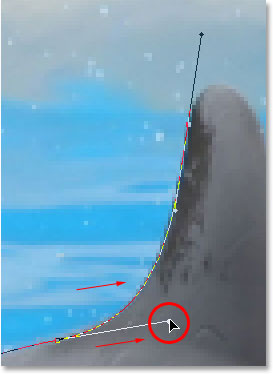
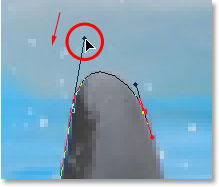
El lado izquierdo de la aleta dorsal consiste principalmente en una curva continua hacia arriba hasta que se acerca a la parte superior, en cuyo punto la forma cambia, así que para crear esta curva, voy a hacer clic y arrastrar en el punto cerca de la parte superior donde la curva cambiará de dirección. Como podemos ver en la captura de pantalla, esto agrega un segmento de trayectoria curva entre el punto de anclaje anterior y el nuevo, pero la curva aún no sigue la forma de la aleta. Necesitará algunos ajustes:
Añadiendo una curva a lo largo del lado izquierdo de la aleta dorsal. La curva todavía necesita algunos ajustes.
Para ajustar la curva, simplemente voy a mantener presionada la tecla Ctrl (Win) / Comando (Mac), lo que me da acceso temporal a la Herramienta de selección directa, y voy a arrastrar el controlador que se extiende desde la parte inferior. punto de anclaje hacia la derecha para alargarlo, lo que va a tirar del ángulo de la curva hacia la derecha junto con él, alineándolo bien con la curva de la aleta. También giré las manijas de dirección superior ligeramente en el sentido de las agujas del reloj solo para ser quisquilloso, pero la mayor parte del ajuste se realizó usando la manija de dirección inferior:
Ajuste la curva ajustando sus controles de dirección.
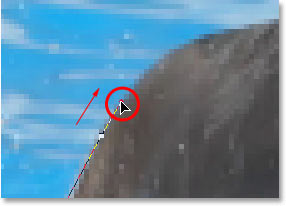
Para agregar una curva alrededor de la parte superior de la aleta, haré clic y arrastraré en el lado opuesto para agregar otro punto de anclaje con controles de dirección cortos. Sin embargo, tenga en cuenta que nos encontramos con un pequeño problema. La manija de dirección en el lado izquierdo de la curva es demasiado larga y está alejando la curva de la parte superior de la aleta:
La manija de dirección a la izquierda de la curva es demasiado larga, lo que hace que la curva no siga la forma de la aleta.
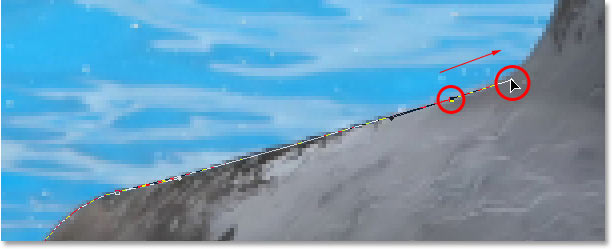
Para solucionarlo, todo lo que tengo que hacer es volver a mantener presionada la tecla Ctrl (Win) / Comando (Mac), luego hacer clic en el extremo del controlador para seleccionarlo y arrastrarlo más corto hasta que la curva tenga la forma adecuada:
Acortando la longitud de la manija de dirección para ajustar la forma de la curva.
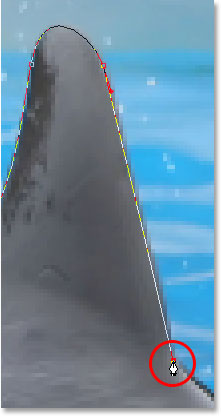
Terminemos de crear nuestro camino alrededor de la aleta dorsal. El resto de la aleta es básicamente una línea recta, así que voy a hacer clic en la base de la aleta para agregar otro punto de anclaje que agrega el segmento de trayectoria recta, completando nuestro camino alrededor de la aleta:
Añadiendo un punto de anclaje en la base de la aleta para terminar de dibujar el camino a su alrededor.
Ya que tú y yo estaríamos aquí todo el día si continuara comentando sobre cada punto de anclaje, manija de dirección y segmento de camino a medida que avanzamos lentamente alrededor de los delfines, y dado que hemos cubierto todo lo que necesitamos saber en este punto. , Voy a seguir adelante y dibujar el resto del camino, describiendo ambos delfines:
Ambos delfines ahora están delimitados por el camino.
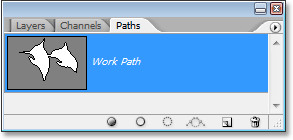
Los delfines ahora se han delineado con el camino, y si miramos la paleta Caminos, podemos ver que, efectivamente, tenemos un camino con la forma de los delfines:
Paleta de rutas de Photoshop que muestra el contorno de los delfines en la miniatura de vista previa.
Como hemos aprendido, Photoshop automáticamente nombra la ruta «Ruta de trabajo», lo que significa que es temporal y será reemplazada si comenzamos una nueva ruta. Si desea guardarlo, debe hacer doble clic en el nombre «Ruta de trabajo» y cambiarle el nombre por otro, como «Delfines» en este caso. No me voy a preocupar por eso, ya que no necesito guardarlo. Todo lo que quiero hacer en este punto es convertir mi ruta en una selección, y como ya estoy en la paleta Rutas, lo haré haciendo clic en el ícono Cargar ruta como selección en la parte inferior de la paleta:
Haciendo clic en el icono «Cargar ruta como selección» en la parte inferior de la paleta de rutas.
También podría haber usado el atajo de teclado Ctrl + Enter (Win) / Command + Return (Mac). De cualquier manera, mi camino se convierte en una selección, y si miro mi foto, puedo ver que mi camino se ha convertido en una selección alrededor de los delfines:
El camino alrededor de los delfines ahora se ha convertido en una selección.
A dónde ir después …
¡Y ahí lo tenemos! Los delfines ahora están seleccionados y listos para cualquier plan que tengamos para ellos. ¡Y con eso, terminamos nuestra mirada a los trazados de dibujo y haciendo selecciones con la herramienta Pluma en Photoshop!