Escrito por .
En este tutorial de efectos de texto de Photoshop, vamos a aprender a usar el texto como contenedor para más texto. Específicamente, llenaremos una sola letra con un párrafo completo de texto para que el texto aparezca con la forma de la letra.
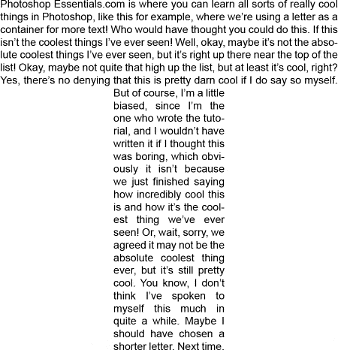
Este es el efecto que buscamos:

El efecto final de «texto dentro del texto».
¡Empecemos!
Table of Contents
Paso 1: crea un documento nuevo
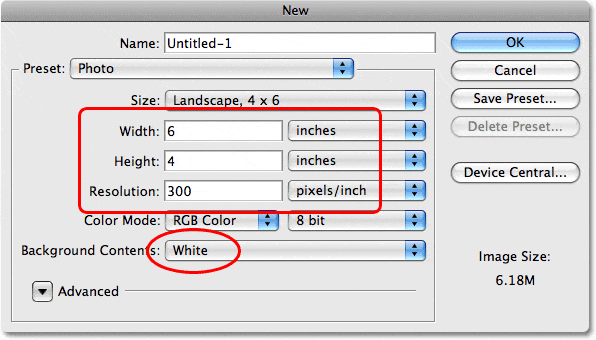
Primero, necesitamos un documento, así que ve al Archivo en la parte superior de la pantalla y elija Nuevo…o usa el atajo de teclado Ctrl + N (Ganar) / Comando + N (Mac) para abrir rápidamente Photoshop Nuevo documento caja de diálogo. Elija el tamaño que desee para su documento. Pondré el mío en un 6 x 4 pulgadas documento, pero puede utilizar el tamaño que necesite. Como quiero que se vea bien cuando lo imprima, estableceré mi Resolución a 300 píxeles / pulgada. Asegúrate que Contenidos de fondo la opción está configurada en blanco, luego haga clic en Aceptar cuando haya terminado para crear su nuevo documento:
Elija un tamaño, resolución y color de fondo para su nuevo documento de Photoshop.
Paso 2: seleccione la herramienta Texto
A continuación, para agregar nuestro texto, necesitamos Escriba tambiénl. Cógelo de la paleta de Herramientas o presiona la letra T en su teclado para seleccionarlo con el atajo:
Seleccione la herramienta Texto de Photoshop.
Paso 3: seleccione su fuente en la barra de opciones
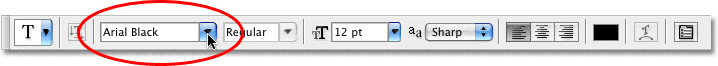
Con la Herramienta de texto seleccionada, suba a la Barra de opciones en la parte superior de la pantalla y elija su fuente. Dado que vamos a utilizar una letra como contenedor para más texto, intente elegir una fuente con letras gruesas. Yo usaré Arial Negro. No se preocupe por el tamaño por ahora. Cambiaremos el tamaño del texto según sea necesario en un momento:
Elija una fuente de la barra de opciones, preferiblemente una con letras gruesas.
Paso 4: Escriba una letra en el documento
Haga clic en cualquier lugar dentro de su documento de Photoshop y escriba una letra para usar como contenedor para el resto de su texto. Escribiré «T» ya que es una forma bonita y sencilla.
Paso 5: use la transformación libre para cambiar el tamaño de la letra según sea necesario
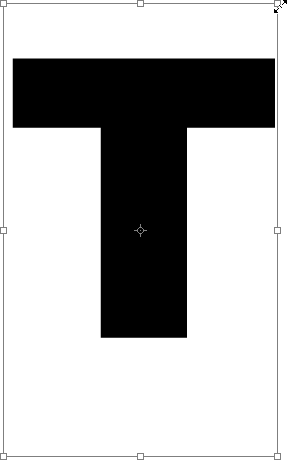
Si necesita cambiar el tamaño de su letra, presione Ctrl + T (Ganar) / Comando + T (Mac) para abrir Photoshop Transformación libre cuadro y tiradores alrededor de la letra, luego arrastre cualquiera de los tiradores (los pequeños cuadrados) para cambiar su tamaño. Para evitar distorsionar accidentalmente el aspecto de la letra al cambiar su tamaño, mantenga presionada la tecla Cambiar mientras arrastra las manijas. Si desea cambiar el tamaño de la letra desde su centro, mantenga presionada la tecla Alt (Ganar) / Opción (Mac) también:
Cambie el tamaño de la letra según sea necesario con el comando Transformación libre de Photoshop.
prensa Ingresar (Ganar) / Regreso (Mac) cuando haya terminado para aceptar la transformación y salir del comando Transformación libre.
Paso 6: crea una ruta a partir del tipo
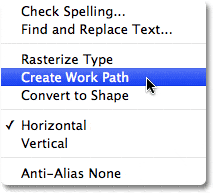
Con la herramienta Texto aún seleccionada, botón derecho del ratón (Ganar) / Opción-clic (Mac) en cualquier lugar dentro del documento para que aparezca un submenú de opciones para el texto. Necesitamos convertir nuestra carta en una ruta que podamos usar como contenedor para el resto de nuestro texto, así que seleccione Crear ruta de trabajo desde el submenú:
Crea una ruta de trabajo a partir de la carta.
Dependiendo del color que estés usando para tu texto, es posible que notes o no un contorno alrededor de la letra una vez que hayas creado la ruta. El contorno es el camino, y si no puede verlo en este momento, definitivamente lo verá en un momento.
Paso 7: Ocultar la capa de texto
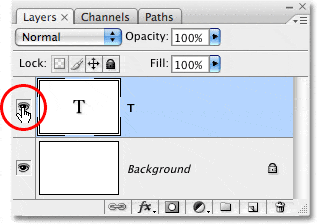
Si no notó la ruta alrededor de su letra después de seleccionar «Crear ruta de trabajo», la notará después de este paso porque vamos a ocultar la capa de texto de la vista ya que ya no necesitamos verla. En el extremo izquierdo de la capa de texto en la paleta Capas hay un icono de globo ocular. Este es el Visibilidad de la capa icono, pero la mayoría de la gente simplemente se refiere a él como el «globo ocular». Cuando se muestra el globo ocular, la capa es visible en el documento y cuando no se muestra, la capa está oculta. Actualmente, se muestra el globo ocular, por lo que podemos ver la letra en el documento. Haga clic en el icono del globo ocular con el mouse, que no solo ocultará el globo ocular, sino que también ocultará el texto en el documento:
Oculte la carta de la vista en el documento haciendo clic en su icono de visibilidad en la paleta Capas.
Puede volver a hacer clic dentro del cuadro vacío donde se mostró el icono del globo ocular para que la capa vuelva a ser visible.
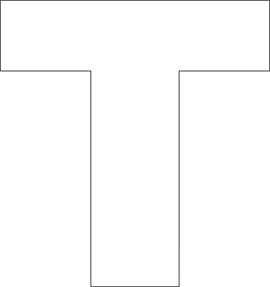
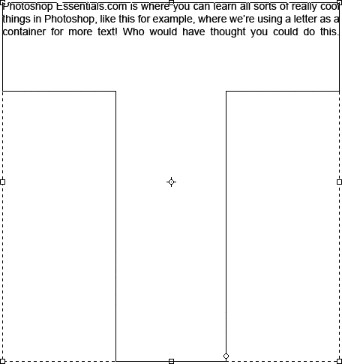
Con el texto oculto, solo la ruta que creamos hace un momento ahora es visible:
El texto ahora está oculto, revelando la ruta que creamos a partir del texto.
Paso 8: haga clic dentro de la ruta, pero no escriba todavía
Nuestro camino ahora es visible y lo usaremos como contenedor para nuestro texto. ¡Solo necesitamos agregar el texto! Con la herramienta Texto aún seleccionada, mueva el cursor del mouse a cualquier lugar dentro de la ruta. Verá que la forma de su cursor cambia de una viga en I con un cuadrado punteado a su alrededor a una viga en I con una forma elíptica punteada alrededor, lo que indica que si hace clic con el mouse y comienza a escribir, estará escribiendo dentro del camino, que es exactamente lo que queremos. Continúe y haga clic en cualquier lugar dentro de la ruta, pero no empiece a escribir todavía.
Paso 9: cambie su fuente y / o tamaño de fuente si es necesario
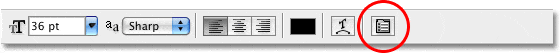
Probablemente desee reducir el tamaño de su fuente antes de comenzar a escribir, por lo que antes de escribir algo, vaya a la barra de opciones y configure el tamaño de fuente en algo más apropiado. Estableceré el mío en 36 pt. Es posible que también desee cambiar la fuente. Cambiaré el mío a Arial, en lugar de Arial Black, que es lo que usé para la letra en sí:
Cambie su fuente y tamaño de fuente en la barra de opciones.
Paso 10: seleccione «Justificar todo» en la paleta de párrafos
Hay una cosa más que vamos a querer hacer antes de empezar a escribir. Queremos establecer la justificación del texto en Justificar todo para que el texto llene nuestra forma de izquierda a derecha. Podemos acceder a las opciones de justificación desde el Párrafo paleta. Si aún no tiene la paleta Párrafo abierta en su pantalla, con la herramienta Texto aún seleccionada, vaya a la barra de opciones y haga clic en el Botón de alternancia de la paleta de caracteres y párrafos:
Haga clic en el botón de alternancia de la paleta de caracteres y párrafos en la barra de opciones para acceder a las paletas de caracteres y párrafos de Photoshop.
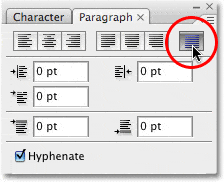
De forma predeterminada, Photoshop agrupa las paletas de caracteres y párrafos en el mismo grupo de paletas, tanto porque funcionan en equipo como para ahorrar espacio en la pantalla. Si la paleta Carácter es la que se muestra, simplemente haga clic en la pestaña del nombre de la paleta Párrafo en la parte superior del grupo de paletas para traerla al frente y enviar la paleta Carácter al fondo. Con la paleta Párrafo seleccionada, haga clic en el Justificar todo en la parte superior derecha de la paleta. Esto asegurará que nuestro texto llene la mayor parte de la letra posible:
Haga clic en la opción «Justificar todo» en la paleta Párrafo.
Paso 11: Escriba su texto dentro de la ruta
Todo lo que queda por hacer ahora es agregar nuestro texto dentro de la letra. Continúe y comience a escribir, y mientras lo hace, verá su texto llenando el interior de la carta:
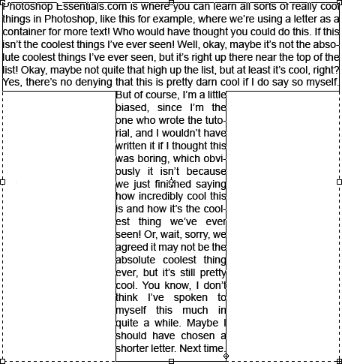
Empiece a escribir dentro de la letra. A medida que escribe, el texto se adapta a la forma de la letra original.
Continúe escribiendo hasta que su carta esté llena de texto.
Mi letra «T» ahora está llena de texto.
Paso 12: haga clic en la marca de verificación para aceptar el texto
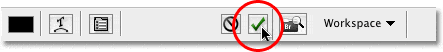
Cuando haya terminado de agregar su texto, haga clic en el marca de verificación en la barra de opciones para aceptarlo:
Acepte su texto haciendo clic en la marca de verificación en la barra de opciones.
Paso 13: Ocultar el camino
Con el texto agregado, todo lo que queda por hacer ahora es ocultar la ruta, y podemos hacerlo fácilmente con el atajo de teclado Ctrl + H (Ganar) / Comando + H (Mac). Y con eso, ¡hemos terminado! Aquí está el resultado final, con el texto en forma de letra T:
El resultado final. La forma de la letra original sigue siendo visible gracias al texto que contiene.
A dónde ir después …
¡Y así de fácil es convertir una letra en una ruta y usarla como contenedor para más texto en Photoshop! Visite nuestras secciones Efectos de texto o Efectos fotográficos para obtener más tutoriales de efectos de Photoshop.