Escrito por .
Una de las preguntas más comunes que recibo de los usuarios de Photoshop, y no solo de los principiantes, es «¿Qué diablos es la diferencia entre Opacidad y Llenar opciones en el panel Capas? ¿No hacen ambos lo mismo? «. Es una buena pregunta porque, en la mayoría de los casos, son exactamente iguales.
Tanto las opciones de Opacidad como de Relleno controlan la transparencia. Es decir, controlan en qué medida la capa seleccionada actualmente permite que se muestren otras capas debajo de ella en el documento. Normalmente, para reducir la transparencia de una capa, bajamos el valor de Opacidad. Pero si la opción Rellenar también reduce la transparencia, bueno, ¿qué sentido tiene tener dos opciones que hacen lo mismo? Debe haber una diferencia, ¿verdad?
¡Estás en lo correcto! La principal diferencia entre Opacidad y Relleno tiene que ver con Photoshop estilos de capa. Si no ha agregado ningún efecto (estilo) a su capa, como un trazo, sombra, bisel y relieve o brillo exterior, obtendrá los mismos resultados al reducir los valores de Opacidad o Relleno. Si, por otro lado, hacer tiene uno o más estilos de capa aplicados, la opacidad y el relleno se comportan de manera muy diferente. Veamos un ejemplo.
Aquí hay una imagen que tengo abierta en Photoshop. Le he añadido un texto sencillo: la palabra «sueño». La imagen en sí, sin el texto, está disponible en la biblioteca de imágenes de Fotolia:
La imagen original.
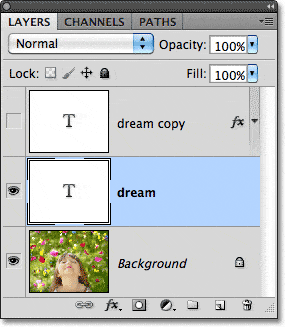
Si miramos en mi panel Capas, vemos la foto de la niña sentada en la capa Fondo, y la palabra «sueño» está en una capa Tipo directamente encima (el arco en la palabra se creó agregando el tipo en una ruta ). También tengo una copia de mi capa Tipo sobre el original, pero he desactivado esa capa por el momento:
El panel Capas que muestra la capa Fondo, la capa de texto sobre ella y una copia del texto en la parte superior, que está temporalmente oculta.
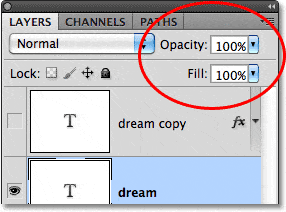
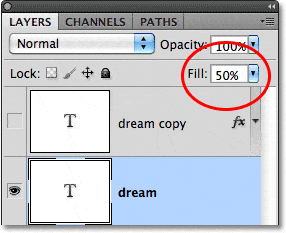
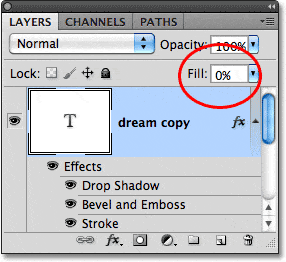
La opción Opacidad se encuentra en la esquina superior derecha del panel Capas y la opción Relleno está directamente debajo. De forma predeterminada, ambos valores están establecidos en 100%, lo que significa que mi texto, que está en la capa que está seleccionada actualmente, es completamente visible en el documento:
Las opciones de Opacidad y Relleno, ambas configuradas al 100%.
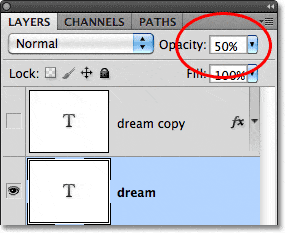
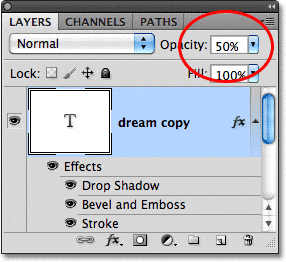
Veamos qué pasa si bajo el Opacidad valor hasta el 50%:
Reducir la opacidad de la capa Tipo al 50%.
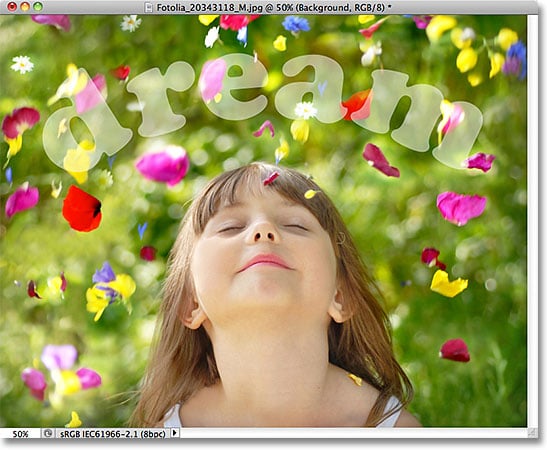
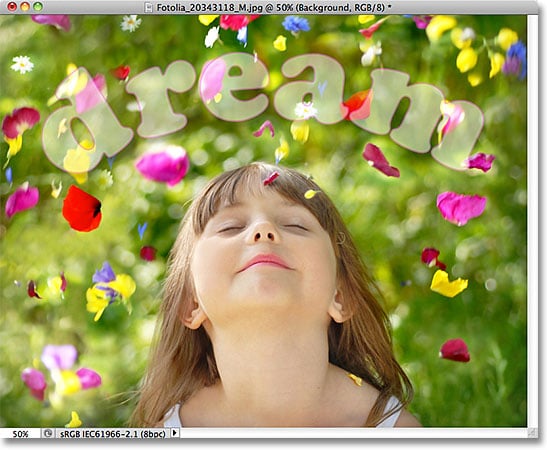
Con la opacidad reducida al 50%, la palabra «sueño» en mi documento se vuelve 50% transparente, lo que permite que la imagen debajo se vea parcialmente:
La imagen después de reducir el valor de Opacidad del texto al 50%.
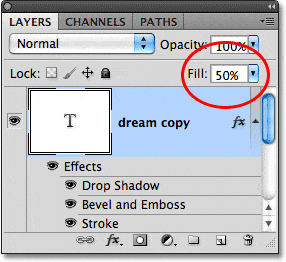
Aumentaré el valor de opacidad hasta el 100% y, esta vez, reduciré el Llenar valor hasta el 50%:
Reduciendo el relleno al 50%.
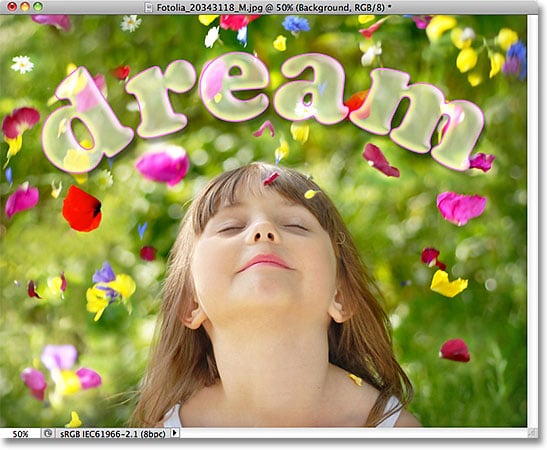
Con Relleno establecido en 50%, el texto vuelve a ser 50% transparente en el documento, y obtenemos exactamente el mismo resultado que vimos hace un momento cuando bajamos el valor de Opacidad:
Bajar el relleno al 50% produce exactamente el mismo resultado.
Complemento de códigos cortos, acciones y filtros: error en el código corto [ads-basics-middle]
Opacidad vs Rellenar con estilos de capa
Hasta ahora, no hemos visto ninguna diferencia entre las opciones de Opacidad y Relleno, pero eso fue en una capa sin ningún estilo de capa aplicado. Veamos qué pasa si probamos con una capa diferente. Voy a desactivar mi capa Tipo haciendo clic en su icono de visibilidad de capa:
Desactivar la capa de texto original.
Esto oculta el texto original en el documento. Luego, haré clic en la copia de la capa Tipo encima para seleccionar la capa y activaré la capa en el documento haciendo clic una vez más en su icono de visibilidad de capa:
Seleccionar y encender la copia de la capa de texto.
Esta nueva capa contiene exactamente el mismo texto que antes, pero con una diferencia importante. Le agregué algunos estilos de capa: un trazo, una sombra tenue y un efecto de bisel y relieve. Podemos ver el trazo alrededor de las letras y la sombra detrás de ellas. El efecto de bisel y relieve es difícil de ver en este momento con el texto actualmente relleno de blanco sólido:
El mismo texto pero con algunos efectos de capa añadidos.
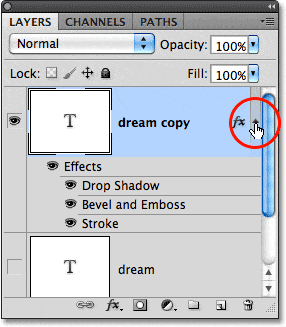
Abriré la lista de efectos en el panel Capas haciendo clic en la flecha pequeña a la derecha del ícono «fx», solo para que podamos ver que, de hecho, tengo un efecto de Sombra, Bisel y Relieve y Trazo. aplicado al texto:
Girando los estilos de capa se abren para ver la lista de efectos que se agregan al texto.
Veamos qué pasa con esta nueva capa si bajo el valor de Opacidad al 50%:
Una vez más bajando la opacidad al 50%.
Al reducir el valor de Opacidad de la nueva capa, hemos hecho que todo en la capa sea 50% transparente. Por «todo», me refiero no solo al texto en sí, sino también a los estilos de capa que se le aplican. Cualquier cosa y todo en la capa ahora es 50% transparente después de reducir el valor de Opacidad:
Bajar el valor de Opacidad hizo que todo en la capa, incluidos los estilos de capa, se volviera 50% transparente.
Hasta ahora, no hay grandes sorpresas. Aumentaré el valor de Opacidad hasta el 100% y ahora reduciré el valor de Relleno al 50%:
Reduciendo el relleno al 50%.
Aquí es donde vemos la diferencia entre Opacidad y Relleno. Reducir el valor de opacidad realizado todo en la capa 50% transparente, pero al reducir el valor de Relleno al 50%, solo el texto en sí se vuelve 50% transparente. ¡Los estilos de capa que he aplicado al texto permanecen 100% visibles! Los efectos de Trazo, Sombra paralela y Bisel y Relieve no se vieron afectados en absoluto por el valor de Relleno. De hecho, con el texto en sí ahora 50% transparente, podemos comenzar a ver el efecto de bisel y relieve que le apliqué:
El valor de Relleno hizo que el texto fuera parcialmente transparente, pero no tuvo ningún efecto en los estilos de capa.
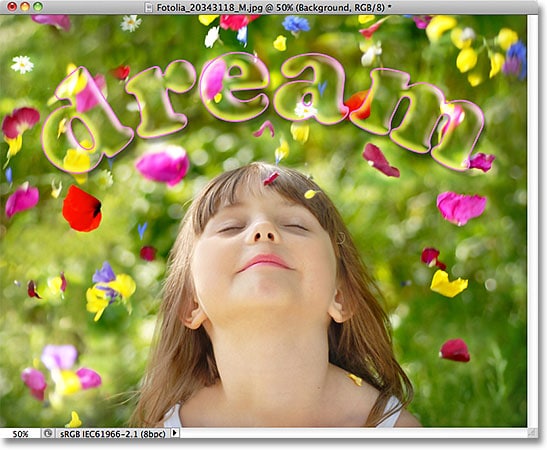
Bajemos el valor de Relleno hasta el 0% y veamos qué sucede:
Reduciendo el relleno al 0%.
Con Relleno establecido en 0%, el texto se vuelve completamente transparente en el documento, ¡pero los estilos de capa aplicados permanecen completamente visibles! El valor de Relleno no tiene ningún efecto en los estilos de capa, lo que me permite crear fácilmente un efecto de texto interesante que hubiera sido imposible usando el valor de Opacidad:
El texto ahora es 100% transparente, pero los estilos de capa permanecen 100% visibles.
Y esa es la diferencia entre Opacidad y Relleno. los Opacidad El valor controla la transparencia de Nada y todo en una capa, incluso estilos de capa. los Llenar valor, por otro lado, afecta sólo a la contenido real de la capa, que en mi caso aquí era el texto. Los estilos de capa, que Photoshop trata como separados del contenido real de una capa, permanecen 100% visibles y no se ven afectados por el valor de Relleno.
Como mencioné al principio, en la mayoría de los casos cuando necesite reducir la transparencia de una capa, simplemente reduzca el valor de Opacidad. Pero si tiene estilos de capa aplicados y necesita mantener los estilos en sí 100% visibles, como en el caso del efecto de texto que creé en este ejemplo, deje el valor de Opacidad establecido en 100% y baje el valor de Relleno en su lugar.